CAPTCHA é um acrônimo para Completely Automated Public Turing test to tell Computers and Humans Apart, em português: “teste público de Turing completamente automatizado para distinguir computadores e humanos”. Normalmente, CAPTCHA exibe uma caixa de seleção que deve ser marcada antes que um formulário possa ser enviado, para evitar que não-pessoas (os famosos bots) enviem seus formulários.
Você pode usar o reCAPTCHA v2 gratuito do Google para adicionar a funcionalidade CAPTCHA às suas experiências Ion. Primeiramente, você precisará obter uma Secret key e uma Site key visitando esse link (https://www.google.com/recaptcha/admin/create) para fazer login no Google reCAPTCHA. Você pode fazer login usando uma conta do Google existente ou criando uma nova.
-Sep-30-2022-01-50-42-44-PM.png?width=688&name=image%20(4)-Sep-30-2022-01-50-42-44-PM.png)
Anexos
As amostras de scriptlet e javascript do servidor estão anexadas a esta postagem de suporte, para que você possa adicioná-las ao server scriptlet e librearies do seu console Ion, respectivamente.
Você usará esses anexos e seguirá as etapas listadas abaixo para adicionar o reCAPTCHA v2 aos seus formulários de Ion.
Server Scriptlet
Primeiramente, vamos adicionar o Server scriptlet ao console e fazer pequenos ajustes na amostra de Server scriptlet anexado:
- Abra o anexo “reCAPTCHA Server Scriptlet” e copie o código (reCAPTCHA Server Scriptlet.txt).
- Clique no menu Libraries, no painel de navegação do seu console, e selecione Server Scriptlets.
- Adicione uma categoria de scriptlet ou navegue em uma existente.
- Clique no botão verde New scriptlet para adicionar um novo reCAPTCHA server scriptlet à categoria selecionada.
- Dê um título ao seu scriptlet e cole o código "reCAPTCHA Server Scriptlet" no editor.
- Substitua o valor de exemplo secret key de "XXXXXX" pela sua secret key. Observe que as aspas duplas devem permanecer em torno do seu valor.
- Salve.
- Clique no título do scriptlet para navegar de volta ao scriptlet e visualizar o URL na janela do navegador. Anote o valor sscID no URL da barra de endereço. Esse valor será referenciado na configuração do javascript na próxima seção.
%20(1).jpeg?width=688&name=rtaImage%20(12)%20(1).jpeg)
Javascript
A seguir, vamos adicionar algum javascript ao seu console que executará o scriptlet do servidor e realizará a validação CAPTCHA no envio do formulário:
- Abra o anexo "reCAPTCHA Page Script" e copie o código (reCAPTCHA Page Script.txt).
- Clique no menu Libraries, no painel de navegação do seu console, e selecione Scripts.
- Adicione uma categoria de script ou navegue até uma já existente.
- Clique no botão verde New script para adicionar um novo script à categoria selecionada.
- Dê um título ao seu script e cole o código "reCAPTCHA page script" no editor.
- Substitua o valor scriptletID de X pelo valor sscID do scriptlet do servidor conforme observado na etapa 8 da seção Scriptlet do servidor acima.
- Salve.
%20(1).jpeg?width=688&name=rtaImage%20(13)%20(1).jpeg)
Widget
Agora vamos criar um widget que será arrastado para a(s) sua(s) página(s) Ion para adicionar CAPTCHA aos seus Freestyle Forms:
- Abra o anexo "reCAPTCHA Widget" e copie o código (reCAPTCHA Widget.txt).
- Clique no menu Libraries, na navegação lateral do console, e selecione Widgets.
- Clique no botão verde New widget, na parte superior da página, para adicionar um novo widget.
- Dê um nome ao seu widget e selecione uma categoria ou crie uma nova.
- Cole o código do "reCAPTCHA Widget".
- Substitua o valor de exemplo de site key de "XXXXXX" por sua site key. Observe que as aspas duplas devem permanecer em torno do seu valor.
- Salve.
-1.jpeg?width=688&name=rtaImage%20(14)-1.jpeg)
Configuração da Página
Com o scriptlet, o script da página e o widget prontos, é hora de reunir tudo na sua página.
- Navegue na página de seu formulário.
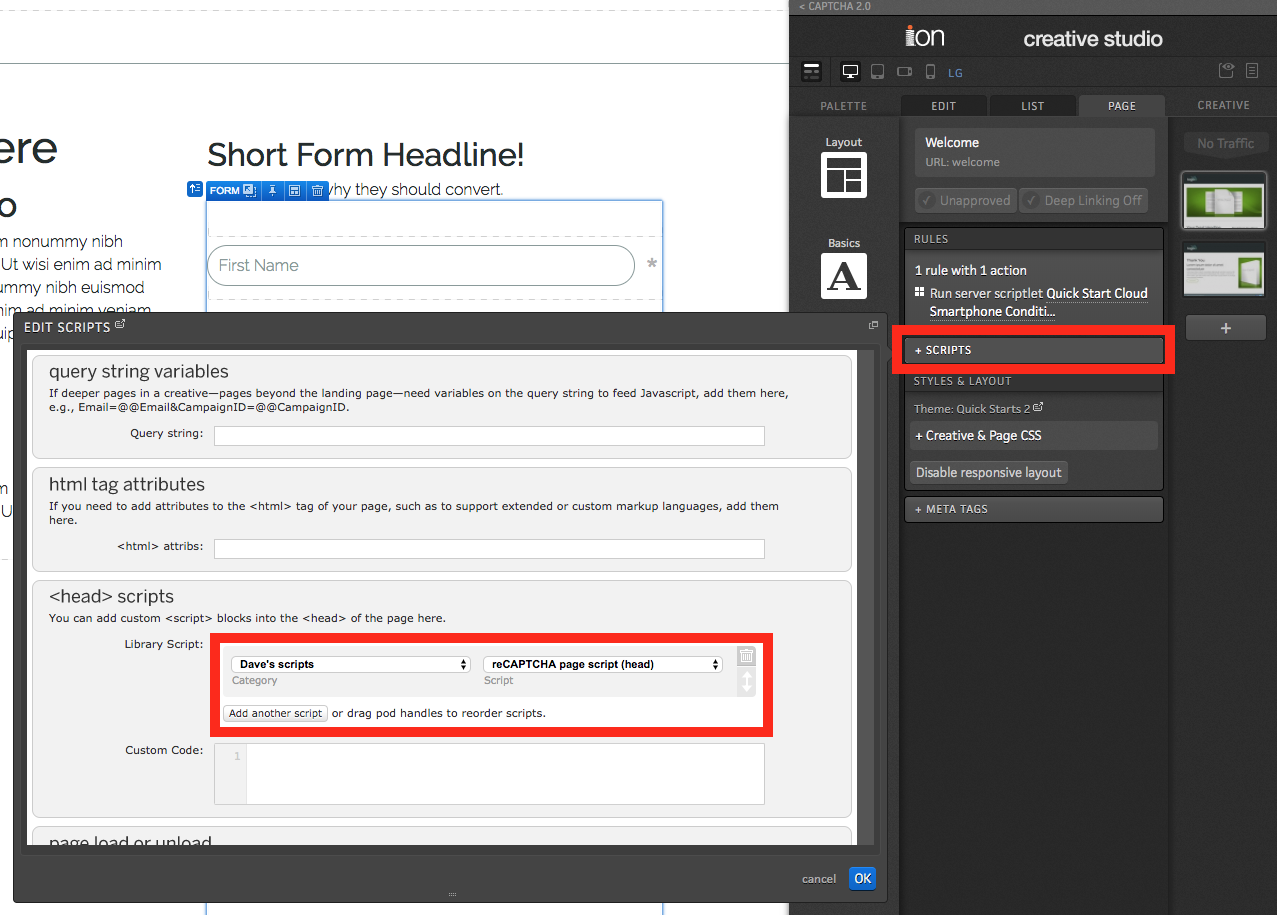
- Abra o editor de script e adicione o script da página reCAPTCHA ao <head>.
- Clique OK.
- Passe o mouse sobre a categoria Basics no seu Creative Studio e arraste o ícone do widget para o seu formulário logo acima do botão de envio.
- Selecione o reCAPTCHA widget.

Seu formulário agora deve estar configurado para usar CAPTCHA para verificar se um humano está enviando o formulário, e não um robô!
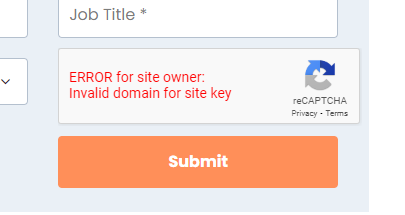
*Observações: Após seguir este tutorial, você pode visualizar (preview) sua experiência com o Ion e executar um teste. Se você vir a mensagem de erro abaixo, precisará verificar e corrigir o domínio adicionado nas configurações do Google:

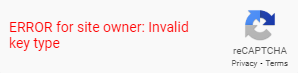
E se você vir a mensagem de erro abaixo, precisará verificar e corrigir o valor da site key usado nas etapas desta postagem:
-Sep-30-2022-02-13-46-14-PM.png?width=450&name=image%20(1)-Sep-30-2022-02-13-46-14-PM.png)
Se a seguinte mensagem de erro aparecer, significa que o tipo de chave que você está usando não é compatível com a versão do recaptcha que você está instalando. Este tutorial refere-se ao tipo v2.

*Observações: a configuração aqui descrita foi criada para página de formulário padrão. Se você tentar configurar um tipo diferente de página - que não seja um formulário - pode não funcionar corretamente.
.png?height=120&name=rockcontent-branco%20(1).png)