Seamlessly integrate interactive Ion experiences directly into your website!
Obtaining the Embed Code
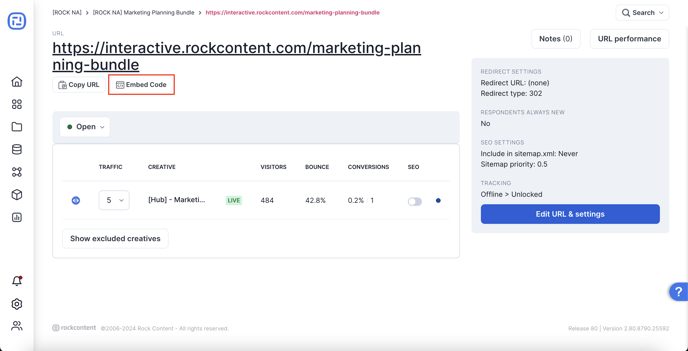
To obtain the embed code for your creative content, navigate to the URL Management Screen associated with the URL you wish to embed. There, you'll find an "Embed Code" button located below the URL.

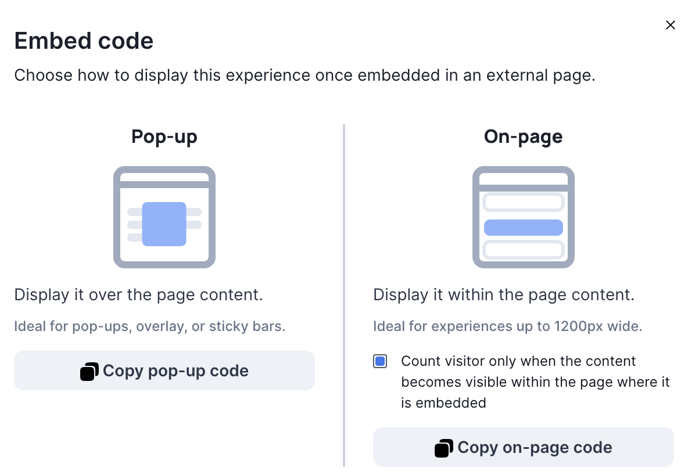
Clicking this button will present you with two options: a pop-up code and an on-page code.

Simply copy the targeted code and paste it into your external website to embed a Creative into your website!
New Parameter for Precision Tracking
In our latest release, we've introduced a groundbreaking feature aimed at enhancing visitor tracking precision: the "Count visitor only when the content becomes visible" parameter. Enabled by default, this feature revolutionizes analytics by accurately tracking user interactions with embedded content. If unchecked, Ion is going to continue tracking respondents each time they enter your website page within an Ion experience in it.
Benefits of Embed Code
Unlike traditional iFrames with fixed dimensions, our embed code ensures that your content renders dynamically, adapting to the layout of your external website. This flexibility allows for a seamless integration of your creative content without compromising on visual appeal or user experience.
Start embedding your creative content today and unlock new possibilities for enhancing user experience and driving meaningful interactions! For further assistance or inquiries, please don't hesitate to reach out to our support team. We're here to help you make the most out of your Ion experience.
You may also be interested in our article for Embedding Content: Best Practices.
If you have any questions, please contact us at help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)