- Rock Content Knowledge Base
- Ion
- Branding and Design
Animations
Adding animations to page elements allows you to differentiate between elements, directing your visitor's attention on what’s most important.
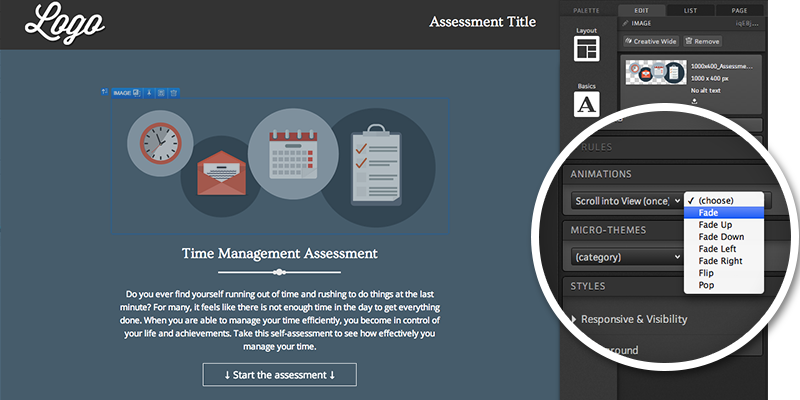
Within the Animations pod, the categories include Immediate (as soon as the page loads), Hover (when mouse or cursor hovers over that element), Delays (set the specific timing interval you want for your animation), Scroll into View (always), and Scroll into View (once). For the Scroll into View categories, animations with the “always” category will be triggered whenever respondents scroll to a given element and animations with the “once” category will only be triggered the first time a respondent scrolls to that element.

Within each category, you’ll find animations such as bounce, pop, slide, swing, shake, brighten, dim and many more. While these animations will bring attention to the elements that you would like to stand out to visitors, there are also options for fade in and face out animations. If you’re looking for more of an app-like feel for the pages within your creatives, the fade animations are perfect for breathing new life into each page.
To add an animation, just click on the content element and then select the animation from the creative studio palette.
Below, take a look at some of the animation options you have for different types of elements within your pages.
.png?height=120&name=rockcontent-branco%20(1).png)