Adicionar animações a elementos da página permite a diferenciação entre elementos, direcionando a atenção de seu visitante para o que é mais importante.
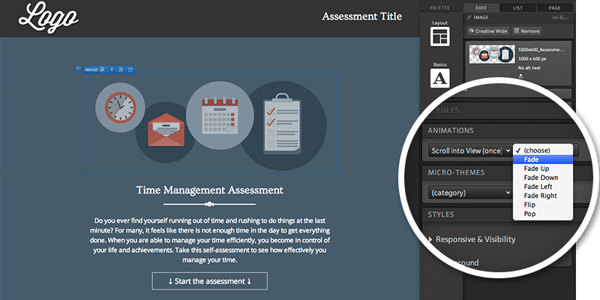
Dentro do módulo Animations, as categorias incluem Immediate (assim que a página carrega), Hover (quando o mouse ou cursor passeia sobre aquele elemento), Delays (configura o intervalo de tempo específico que você quer para sua animação), Scroll into View (always) e Scroll into View (once). Para as categorias Scroll into View, as animações com a categoria “always” serão acionadas sempre que os respondentes rolarem a página até um determinado elemento, e animações com a categoria “once” serão acionadas somente na primeira vez que um respondente rolar a página até aquele elemento.

Dentro de cada categoria, você encontrará animações como bounce, pop, slide, swing, shake, brighten, dim e muitas mais. Enquanto essas animações chamam a atenção para os elementos que você quer destacar para os visitantes, também há opções para animações fade in e fade out. Se você busca uma sensação mais parecida com um aplicativo para as páginas de suas publicações, as animações que aparecem e desaparecem lentamente são perfeitas para dar vida nova a cada página.
Para adicionar uma animação, basta clicar no elemento do conteúdo e então selecionar a animação na paleta do creative studio.
Abaixo, conheça algumas das opções de animações para diferentes tipos de elementos em suas páginas.
.png?height=120&name=rockcontent-branco%20(1).png)