Criou o seu blog? Agora é a hora de personalizá-lo!
Para personalizar a identidade do seu blog você precisa, primeiramente, acessar o painel do WordPress. Se você ainda não sabe como acessar o painel do seu blog, clique aqui.
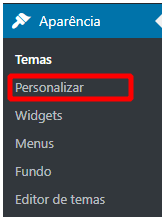
Feito isso, vá em “Aparência > Personalizar” no menu lateral esquerdo do seu painel:

O personalizar pode variar de acordo com o seu template, nos templates do Rock Stage, o personalizar tem esse aspecto:

Cada uma das abas Identidade do site, cores, imagem de fundo e etc permite algum ponto em específico de ser alterado.
Na aba Identidade do site, você vai ser capaz de alterar a Logo e o Favicon do seu WordPress. Favicon é aquela imagem pequena que fica na aba do navegador, por exemplo:

Normalmente essa aba é igualzinha independente do seu template!
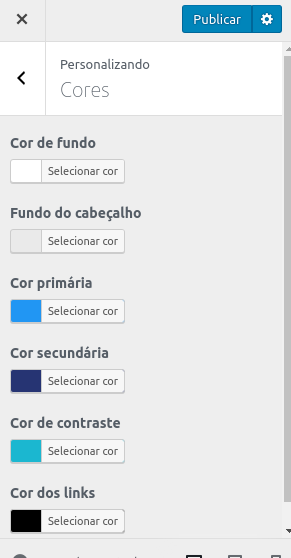
Nos templates do Rock Stage logo após a aba de identidade do site temos a aba Cores para personalizar as cores do seu site. Pode ser que o seu template também tenha uma aba cores, mas as opções de cores dentro da aba pode varias um pouco.
Mas vai ser algo parecido com a imagem abaixo:

Ai é só escolher as cores que deseja e clicar em publicar no canto superior direito.
Em Imagem de fundo vocẽ onsegue escolher uma imagem para ficar no fundo do seu template como um ‘papel de parede’.
As abas de Menu e Widgets permite a personalização do seu menu e Widgets bem parecido com o que é feito no menu lateral do WordPress menu e Widgets.
No nosso exemplo temos a aba Opções do Tema, mas como o próprio nome já sugere essa aba é muito específica do seu tema e ela pode existe ou não de acordo com o template.
No casso dos temas do Rock Stage essa aba permite você pode escolher se o logo ficará no meio da tela ou na barra de menu.

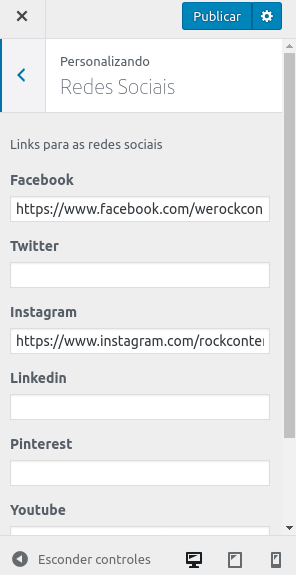
Redes sociais também é um aba específica dos templates Rock Stage e permite você de inserir ou modificar os links das suas redes para aparecerem no menu e rodapé do blog.

Por último a aba de CSS adicional é um campo de texto aberto que permite você escreve um código CSS para personalizar mais ainda seu blog. É so escrever seu CSS lá dentro mesmo e clicar em publicar que ele vai ser ativado.
Muito bem! Agora você já sabe como personalizar a identidade do seu blog! 🙂
Ainda precisa de ajuda? É só nos chamar no help@rockcontent.com ou no chat da plataforma e vamos te ajudar!
.png?height=120&name=rockcontent-branco%20(1).png)