- Rock Content Knowledge Base
- Stage / WordPress
- First steps | Wordpress
How to insert a banner to the blog's sidebar
Besides inserting a banner within a post, it is possible to insert it to other spaces on your blog, for example, the sidebar. Follow the tutorial below to set it up!
1. First, it is necessary to create a banner. With the banner created, you just need to select Edit:

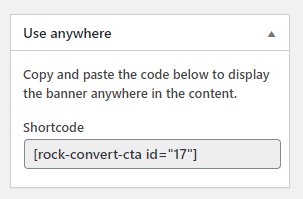
2. On the banner creation page, you will see on the top right side a box with "Use anywhere" as title and a code, similar to the picture below:

3. After copying the code, go to the side WordPress menu to Appearance and select Widgets:

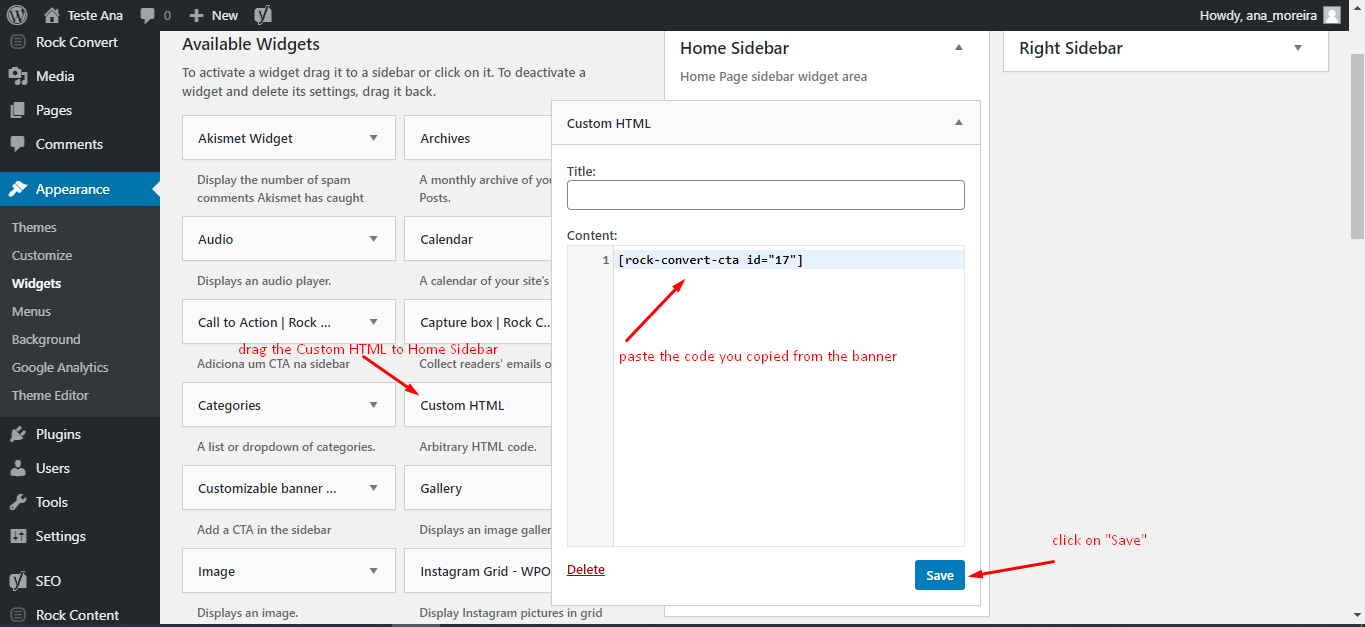
4. On Widgets, just select the Custom HTML module and drag it to the Side Menu structure, which can have different names according to the blog's template. After that, expand the box and paste the banner code, then click on Save.

.png?height=120&name=rockcontent-branco%20(1).png)