In this article, you will learn how the posts that are featured on the carousel of Rock Stage templates are selected. You will also learn how to pick yourself what posts are featured.
What posts are featured on the carousel by default?
The Mercury and Lennon templates highlight some posts on the blog's home page:
 Banner image from the Lennon template
Banner image from the Lennon template
By default, the most accessed entries of the last 30 days are featured on the carousel. This way, we avoid the same content showing up twice on the user's screen, since there is a list of the most recently published posts right below the carousel, starting with the latest blog entry.
However, we understand that you might want to pick a specific post to feature on your blog's home page, according to your content strategy. For that reason, you are able to manually select the posts that are featured on the carousel.
How to choose the posts that are featured on the carousel
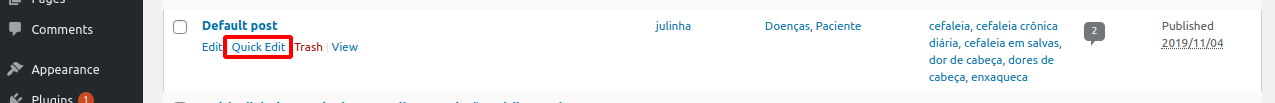
In order to pick the featured posts, you must first access your posts screen, within the admin panel. Now hover the mouse cursor over the post you wish to set as featured, click Quick Edit:

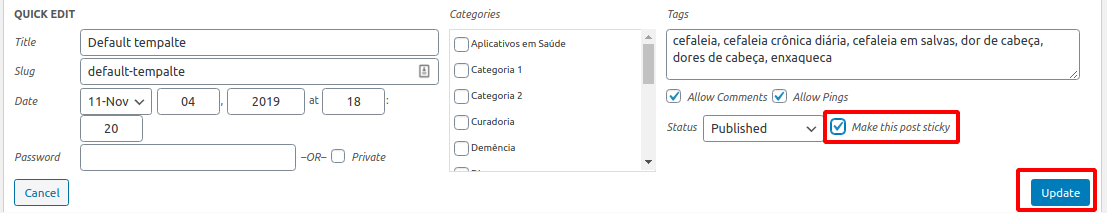
A small screen will open. Check the Make this post sticky box, then click Update:

All done! Now, your post is featured in the carousel!
Be sure to select exactly the right number of posts the template requires - in Lennon, for instance, you can feature 3 posts. In Mercury, 9. Otherwise, the banner will end up with a blank spot.
.png?height=120&name=rockcontent-branco%20(1).png)