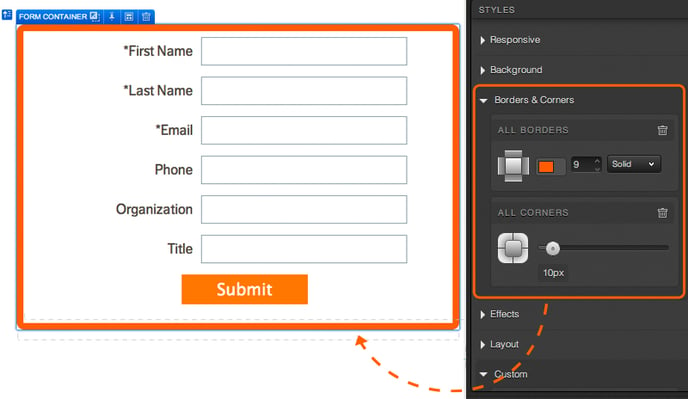
El editor de estilo te brinda la posibilidad de agregar un borde a tus imágenes, formularios, botones de enlaces y fondos. Al editar el borde de un elemento específico, puedes seleccionar dónde aplicar el borde que quieres haciendo clic en la parte superior, inferior, izquierda y/o derecha del icono de borde.
Si deseas agregar un borde alrededor de todo el elemento, simplemente tienes que hacer clic en el medio del icono de borde. A continuación, define el color de tu borde, el ancho de píxeles y el estilo (por ejemplo: solid, dashed, dotted, entre otros.) y tu elemento reflejará inmediatamente el estilo de borde personalizado que configuraste.
También tienes la opción de ajustar las esquinas de cualquier imagen, formulario, botón de enlace o fondo. Dentro del Corners editor, simplemente haz clic en la parte del icono de borde que quieres ajustar y luego mueve el control deslizante disponible hacia la derecha para redondearlo y hacia la izquierda para hacer que la esquina que has seleccionado sea puntiaguda.
Para ajustar todas las esquinas de un elemento dado a la vez, simplemente haz clic en el medio del icono de esquina.

Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)