¡Esta funcionalidad te la da posibilidad de crear poderosos CTAs!
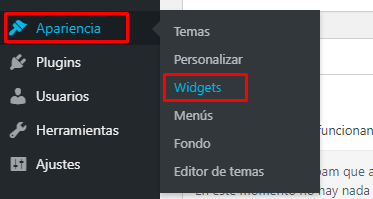
Para añadir una imagen que funciona como un banner CTA a un widget tienes que, antes que nada, acceder al panel de WordPress. Luego, dirígete a Apariencia > Widgets:

Ahora, arrastra una caja de HTML Personalizado al "Right Sidebar":
Después de darle un título a tu widget, pega el siguiente código para añadir una imagen con link en el sidebar y aprieta Guardar:
<a href="Dirreción objetivo" target="_blank"><img src="URL de la imagen" /></a>
- Dirección objetivo: la dirección a la que quieres que el usuario sea dirigido al hacer clic en la imagen.
- URL de la imagen: URL de la imagen. Puedes usar alguna imagen de tu propria biblioteca en WordPress. Si aún no tienes una biblioteca, te enseñamos como crear una aquí.
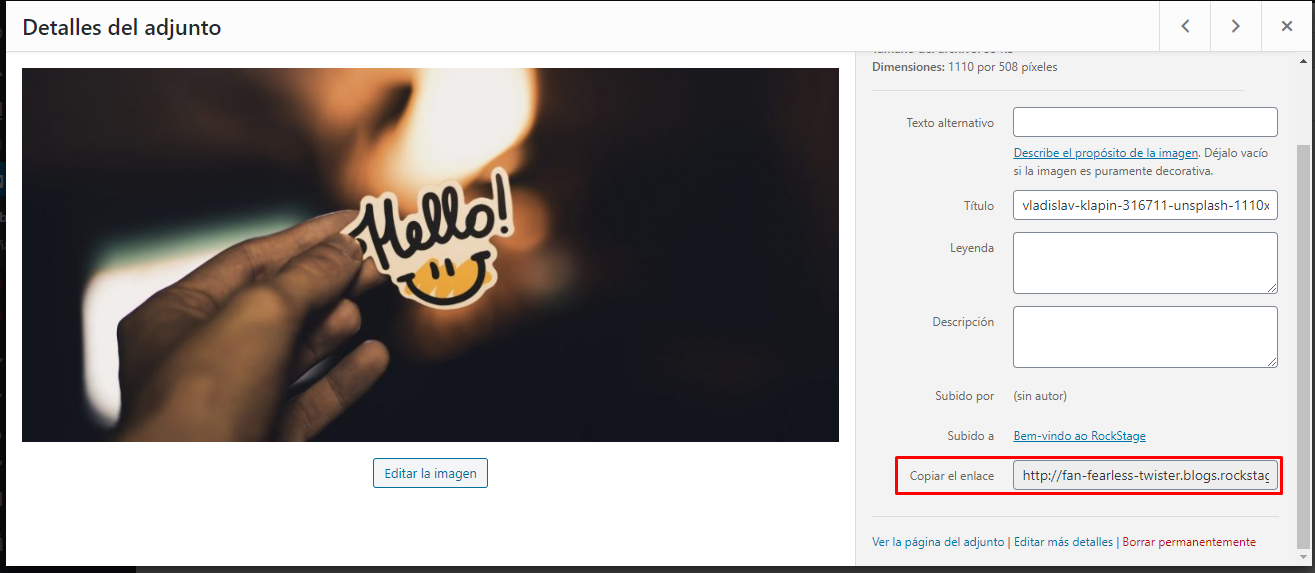
Para copiar la URL de un archivo de tu biblioteca, vé a Medios > Biblioteca. Haz clic en la imagen que deseas enlazar. La imagen se abrirá, y a la derecha tendrás la opción de "Copiar el enlace". Listo, esa es la URL que pondrás en el código.

¡Listo! Ahora puedes crear imágenes que dirigen a tus visitantes a otras páginas web!
Si tienes cualquier pregunta, envianos un email a help@rockcontent.com y te ayudaremos con lo que necesites.
.png?height=120&name=rockcontent-branco%20(1).png)