Agregar una nueva fuente a la plataforma ion es similar a agregar fuentes a la mayoría de las otras plataformas. Recomendamos encarecidamente tener experiencia con CSS antes de intentarlo. También recomendamos revisar la guía del desarrollador antes de trabajar dentro de un Framework de ion.
Este método asume que no tienes archivos de fuentes y, en cambio, estás utilizando un tercero para alojar las fuentes por ti. Cada tercero debe proporcionar detalles para instalar la fuente, pero la mayoría usará una referencia de enlace o la regla @import. Para una fuente de terceros que usa el método de enlace, debes tener una línea de código que se parezca a este ejemplo de Google Fonts:
<link href='//fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
El método de la regla @import debería verse así:
@import url(//fonts.googleapis.com/css?family=Open+Sans);
Si no estás utilizando una fuente alojada y en su lugar tienes archivos de fuentes listos para cargar, sigue los pasos descritos en la publicación de soporte aquí.
Método de enlace
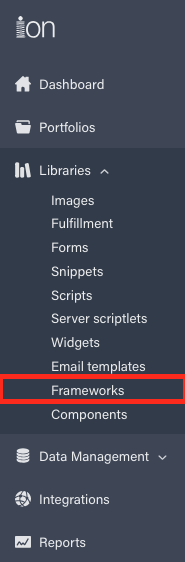
Primero, haz clic en la pestaña "Libraries" y luego seleccione "Frameworks" para acceder a la Biblioteca de Frameworks.

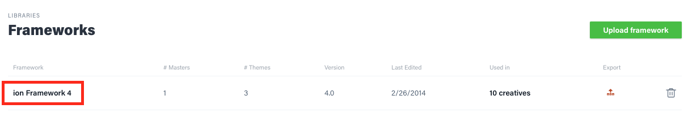
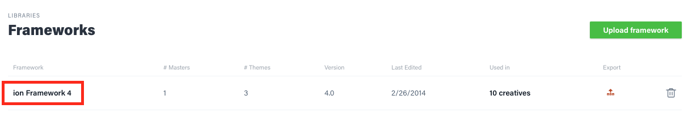
Haz clic en el enlace "ion Framework 4" (o en el Framework en el que te gustaría aplicar la fuente).

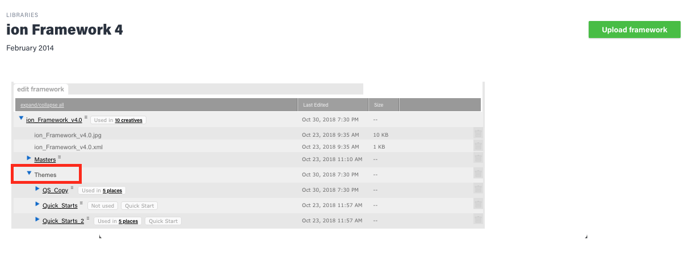
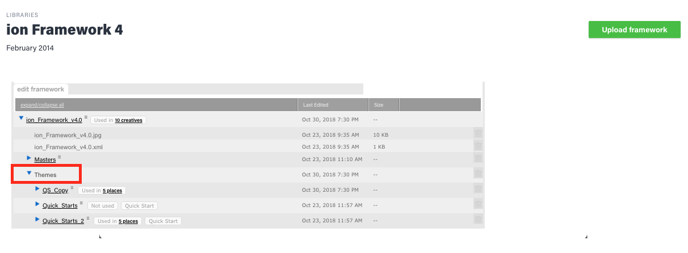
Haz clic en "Themes" para visualizar todos los temas que existen en el Framework, y luego luego expande el tema al que deseas agregar la fuente.

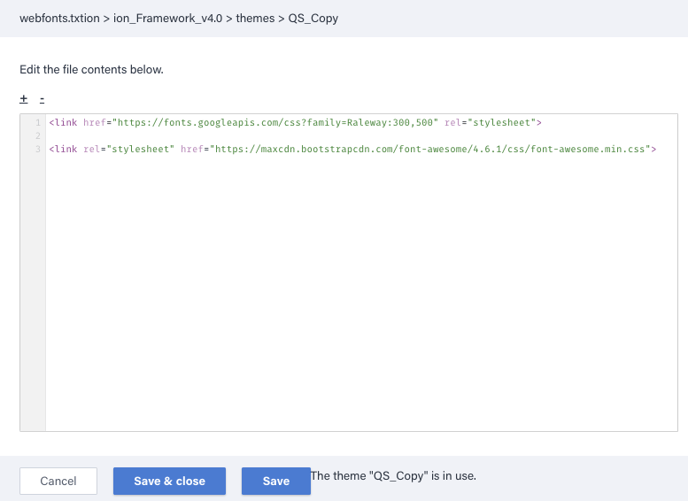
En la lista de archivos de tema, abre el archivo titulado "webfonts.txt". En este archivo de texto puedes pegar la referencia del enlace. A continuación te mostramos un ejemplo de enlaces para Google Fonts y FontAwesome.

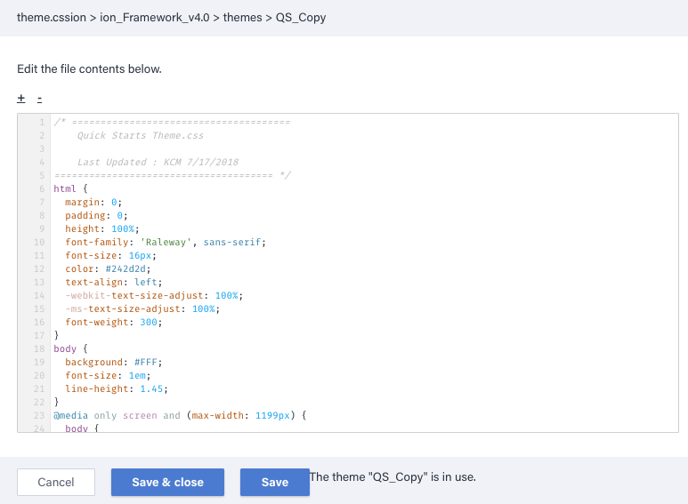
Ahora puedes hacer clic en "Save and Close" para guardar y cerrar el archivo webfonts.txt. Para declarar la fuente que has vinculado, haz clic en el archivo "theme.css" para acceder a la hoja de estilo principal. Aquí es donde declararás la fuente. Para usar tu nueva fuente, simplemente agrega la familia de fuentes CSS a los elementos donde te gustaría que se usara esa familia de fuentes.
element {
font-family: 'MyWebFont', Fallback, sans-serif;
}
Método @import Rule
Primero, haz clic en la pestaña "Libraries" y luego seleccione "Frameworks" para acceder a la Biblioteca de Frameworks.

Haz clic en el enlace "ion Framework 4" (o en el Framework en el que te gustaría aplicar la fuente).

Haz clic en "Themes" para visualizar todos los temas que existen en el Framework, y luego luego expande el tema al que deseas agregar la fuente.

En la lista de archivos de tema, abre el archivo titulado "theme.css". Aquí es donde declararás la fuente.
Pega la regla @import para hacer referencia a tus archivos de fuentes y asegúrate de colocarla encima de cualquier CSS que pueda hacer referencia a las fuentes. A continuación te mostramos un ejemplo de una declaración @import.

Observa que en la captura de pantalla anterior, la fuente Open Sans importada usando la regla @import se hace referencia en la clase CSS html. Al igual que en la captura de pantalla anterior, querrás agregar el CSS de la familia de fuentes a los elementos en los que deseas que también se use esa familia de fuentes.
element {
font-family: 'MyWebFont', Fallback, sans-serif;
}
Para agregar tus fuentes como opciones de Micro-Theme, consulta la Guía para desarrolladores de Micro-Theme aquí.
.png?height=120&name=rockcontent-branco%20(1).png)