Puedes utilizar las funciones de estilo disponibles en el estudio creativo de ion para utilizar el editor de enlaces dentro de una línea de texto. Esto te dará la capacidad de utilizar el editor de etiquetas para esa línea de texto.
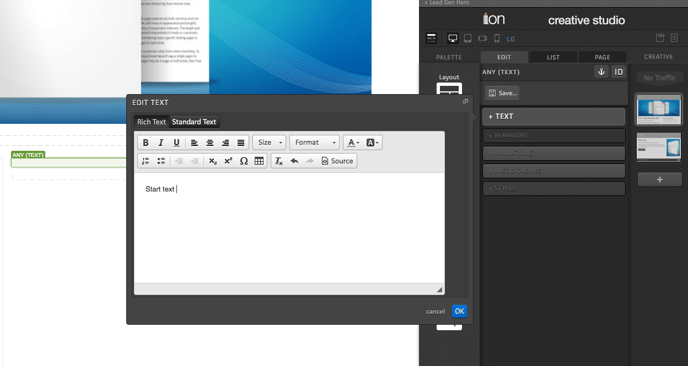
Para empezar, publica el texto que deseas tener a la izquierda del enlace y deja un espacio al final del texto:

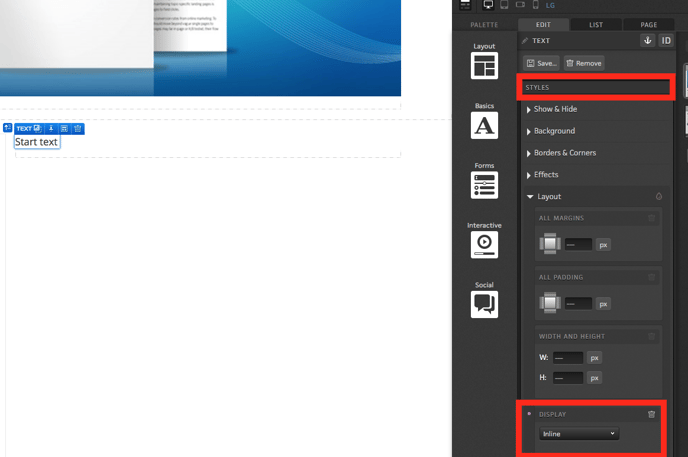
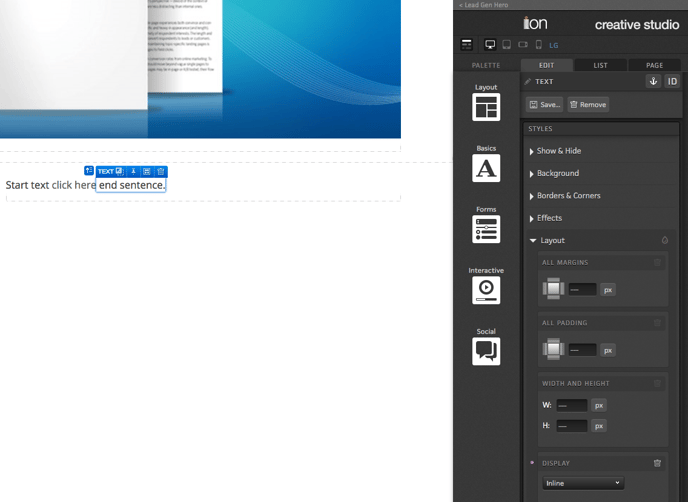
A continuación, con el texto seleccionado, navega hacia Styles > Layout > Display y elije la opción Inline.

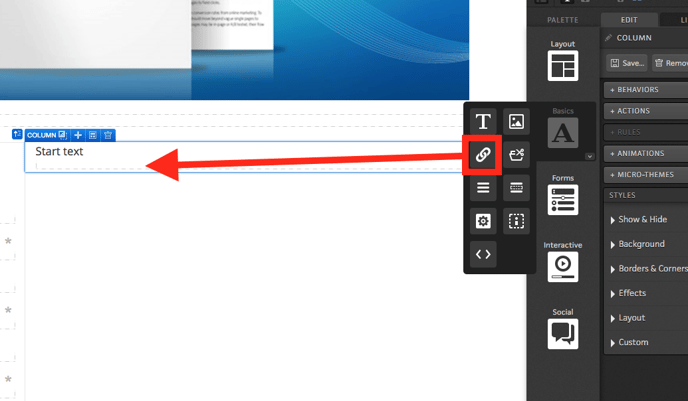
A continuación, arrastra un enlace al mismo contenedor que el texto. Al arrastrar el enlace, asegurarte de que se agregue debajo del texto.

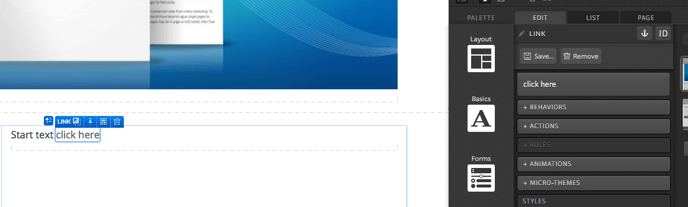
Después de guardar el texto del enlace, verás el enlace a la derecha del texto.

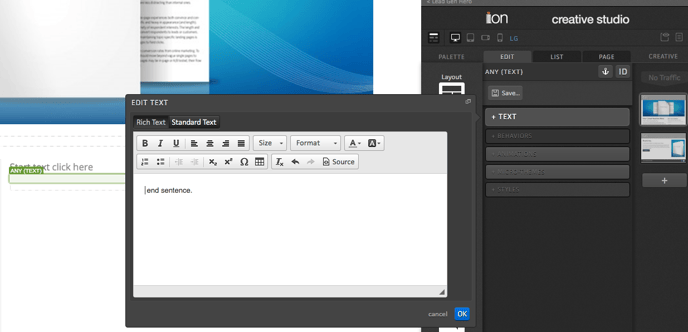
Ahora agrega el texto que necesites en el contenedor debajo del resto del contenido. Al escribir el texto, querrás comenzar con un espacio.

Finalmente, aplica el mismo estilo de visualización Inline que aplicaste al texto de apertura.

Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)