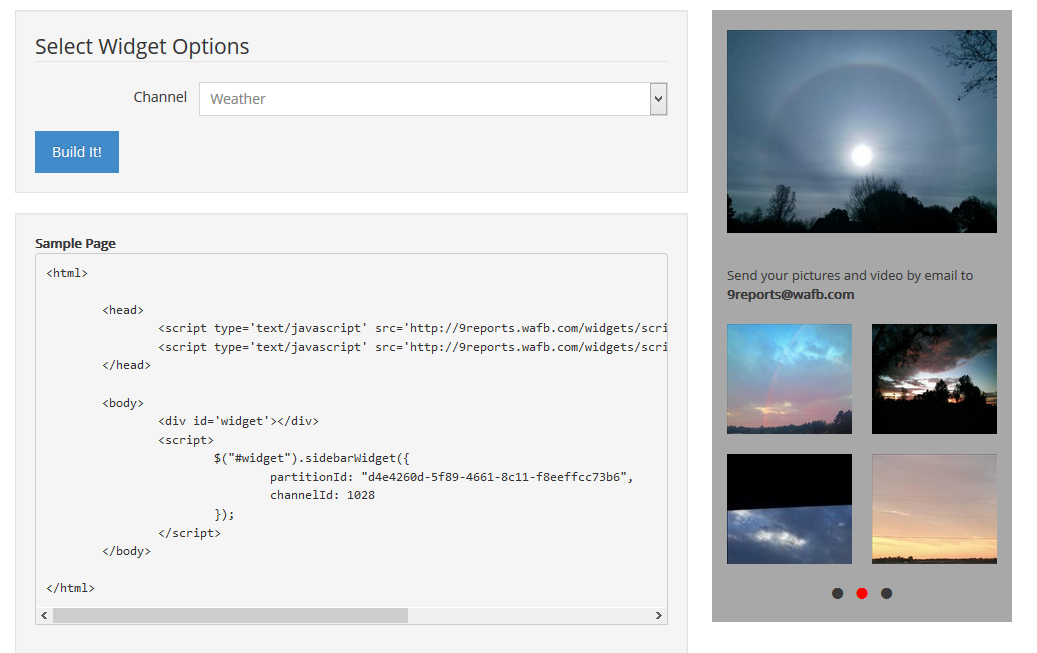
To create a sidebar widget, customize the creation form as shown below.
Where
Media Manager > Widgets > Sidebar

*When placed on a Web page, the widget background is transparent. The grey color background is for mock up purposes only.
How To
- Select the desired channel gallery (content from the selected channel gallery will display in the sidebar widget)
- Once you have selected the channel, click the "Build It!" button, then copy the code from the code box. This code can be placed on any Web page.
Widget Design:
A larger media items displays at the top while below a call to action including your sites branded email address, and 4 rotating thumbnails appear. The thumbnails rotate to display other items in the channel gallery when users click on the circle icons at the bottom of the widget.
The widget displays a total of 13 media items; 12 thumbnails and 1 larger image at the top. The top position is the most recent item from the channel gallery and will not rotate. Every 15 minutes the widget positions will update to display the most recent items in the channel gallery.
In some cases there may be style sheet conflicts when embedding the widget on your homepage. Those conflicts can be resolved by adding inline styles and you can easily customize the look by adding additional CSS.
Additional Information:
- The sidebar widget is https compatible
- Clicking on an image in the sidebar will direct viewers to the Community Content White Label
- Sidebar widget is responsive and can fit into any screen
.png?height=120&name=rockcontent-branco%20(1).png)