
To help you find success on your first project (and beyond) we’ve created this handy playbook of the most important information you need to know before you start animating for Visually. From the nuts and bolts of animating for clients to the best practices for successful communication, this guide will give you the background, tools, and insights you need to succeed on the Platform. Please bookmark it and refer back as often as you need to. And please always feel free to reach out directly if you have any questions. It is our goal to help you build a stellar reputation on the platform, so we can build a great working relationship, together.
Table of contents
10 Things to Know as a Visually Animator
- Invites
- Creative discovery process
- Making recommendations
- Scope and scope creep
- Fonts & typefaces
- Stock assets
- First draft
- Deliverables
- Working with client feedback
- Timelines and deadlines
- Anatomy of a Visually project team
- Working well with Visually team members
- Working well with Visually clients
- Communications
- Key values
- Visually platform: The mechanics
- Visually process
- Production process
- Interpreting the creative brief
- Kick-off calls
- Starting your project
- Styleframes and storyboards
- Popular music
- Voiceover
- Rendering
- Presenting your work
- Whiteboard videos
- Simple 2D
- Complex 2D
- Simple 3D
- Complex 3D
- Timeline/Milestones
- Add-ons
- Derivative and original microcontent
- Source files
Your relationship with Visually
- Certification
- Reassignment
- Decertification
- Resources
Welcome
To help you find success on your first project (and beyond) we’ve created this handy playbook of the most important information you need to know before you start animating for Visually. From the nuts and bolts of animating for clients to the best practices for successful communication, this guide will give you the background, tools, and insights you need to succeed on the Platform. Please bookmark it and refer back as often as you need to. And please always feel free to reach out directly if you have any questions. It is our goal to help you build a stellar reputation on the platform, so we can build a great working relationship, together.
At Visually, you’ll be working directly with high-profile clients and other certified team members. As the animator, you are responsible for creating the visual language and design for our clients. You’ll need to be a clear communicator, detail-oriented, and pixel perfect in everything you do. And you’ll always need to deliver on time and on budget.
REQUIREMENTS/SKILLS
-
Executing animated videos that help clients meet their objectives.
-
Comfortable working with and interpreting specification documents (e.g., creative briefs, scope of work (SOW), etc.)
- Experience with animation in any (or several) of our core products; editing live action footage and other areas of focus are a plus.
- Strong experience working in Adobe’s Creative Cloud suite, After Effects especially, and the animation software you’re most proficient in. Other relevant tools including NLEs or 3D animation software are a major plus.
-
Comfortable working within an online project management platform.
-
Active interest in animation (it’s not just your job, it’s your passion).
-
Focus on both macro- and micro-level design details.
- An eye for jump frames, floaty motion, or other errors that can ruin a great video.
-
Ability to give and take constructive feedback.
10 things to know as a Visually animator
1. INVITES
Project invites are sent via email. They include important details about the project like the project background, estimated timeline, scope, and fee. At the end of the email, you’ll have the option to accept or reject the project. For every project, Visually may extend an invite to several animators at one time. The animator who is first to respond is typically assigned. It’s important to make sure that you can see the project through to completion.
Please be sure to read all the invite details and requirements closely. If you’re unable to meet the requirements, we may have to reassign the project. Reassignments (based on performance) negatively impact your Visually rating, making you less likely to receive project invites in the future.
Please don’t be discouraged if you don’t get assigned to a project that you’ve accepted; we welcome you to try again! Our goal is to assign projects as quickly as possible – usually in less than 12 hours – which means we move quickly.
Once you’ve been assigned, you’ll have access to the Project Page. This is where you’ll find all the relevant materials and project details, including a list of any team members on the project. We encourage you to get in touch right away - start with a simple and friendly introduction in the Activity Feed (which is public to all team members and the client) and go from there!
SAMPLE CLIENT INTRODUCTION (ACTIVITY FEED)
Hello!I am Jane Doe and I will be the animator on your project. I see in the creative brief that you’d like to have a kick-off call. I’m available this afternoon until 6 Central, or all day tomorrow (9-6). I’m looking forward to getting started!
If you have immediate questions, feel free to submit them to the client for review. But make sure you have reviewed all the provided content and documents to verify you do not have the answers already in front of you.
SAMPLE TEAM INTRODUCTION (CHAT 1:1)
Hello! I’m Jane and I will be in charge of animation on this project. I plan to speak with the client about the visual direction of the piece soon. Does anyone have any additional insight to provide before I reach out to discuss concept and direction with the client? The best times to reach me are Monday-Thursday 9am-6pm Central, but I will be checking in frequently. Let me know if you need anything or have questions for me.
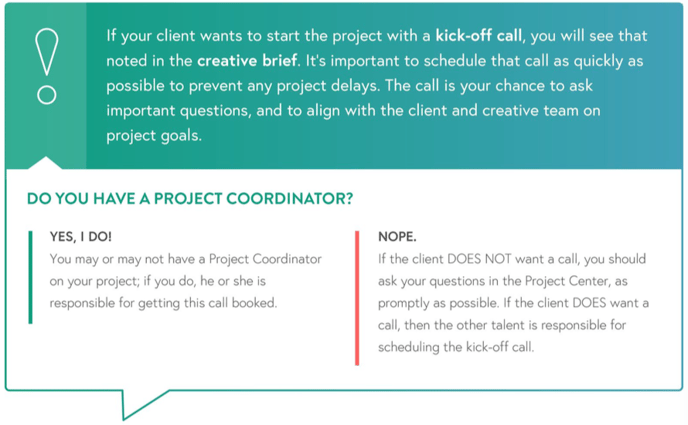
Don’t forget to check and see if your project requires an official kick-off call! Most video projects require this step, so this is an important event to recognize at the onset of a project. This information can be found in the creative brief.
2. CREATIVE DISCOVERY PROCESS
Two of the values of the Visually Platform are transparency and talent empowerment: we strip away the layers of traditional red tape to allow designers to interact directly with clients to maximize efficiency and creativity. This means you are empowered to make the project successful through thoughtful discovery, on-point execution and collaboration with the client. While a creative director, project coordinator or a creative brief may provide you with some project insight and information, you must not rely on any one person or document to achieve a clear picture of the project. Leverage your intuition, the checklists in this document, and client-provided resources as guides to facilitate a conversation around the project with your client. Along with the provided information in your scope and creative brief, we recommend confirming any additional information to make your understanding of the project and deliverables more robust.
GENERAL SPECIFICATION CHECKLIST
Before starting on a project, it’s good to determine these key points to save doing extra work or scrambling towards the end of your timeline. If the client has no specific requirements, feel free to make recommendations based on your preferences or their intended use or distribution of the final video. This is especially important when it comes to broadcast video, where you’ll need to collect the broadcaster’s desired specifications from the client.
- Frame rate. A frame rate of 24 fps is typically acceptable (and renders faster than 29.97 fps), but you need to determine if your client needs something specific; especially if the end product is intended for broadcast. Many networks prefer 59.94 fps, which takes much longer to render.
- Size (dimensions). The last thing you want to do is create a brilliant animation only to discover you need to resize everything from 1280 x 720, to 1920 x 1080. Some clients may have specialty dimensions for unique displays at conferences or events as well. Even though they’re likely to tell you exactly what they need, it’s not a bad idea to ask up front.
- File format. This one’s not quite as important going in,but it can come in handy when dealing with a client that requires the final deliverables in a platform-specific, or unique format. A great example of this would be Apple’s ProRes, which is unique to OSX. If you encounter a client that requires a specific codec you do not possess, write help@rockcontent.com and we can either help convert it, or point you in the right direction.
For Visually’s archival purposes, please deliver an MP4 file to the workspace in h.264 format between 20 and 25 MBPS.
3. MAKING RECOMMENDATIONS
Not all clients know what they want, and that’s OK. That is why you are here to help guide them. Based on your project brief, documents, client-provided inspiration and responses to any of your discovery questions, you should be able to p rovide initial recommendations to your client after your introduction or kick-off call or be able to gather consensus on the following:
- Guiding concept and direction
- Color palette
- Typography
- Pacing
- General style or visual language
- Illustration direction (if that’s part of the scope)
- Tone
Thoroughly understanding your project scope is the best way you can provide value to Visually and your client, and ensure you get paid for all of your efforts. Your project scope will detail all deliverable expectations so that all parties are on the same page.


SCOPE CREEP
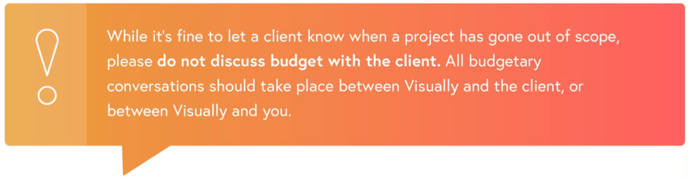
If a client is asking for work you think may be outside of the original project description, please contact us, especially if the ask is significant. For example, they may ask for an extra draft, additional creative concepts, illustrative style, or other work that feels like it goes beyond the agreed upon project parameters and is not within reason. Remember, you can always find project scope details under the Creative Brief tab, on the right-hand side. We know client needs can evolve as projects progress, and we’ll work with the client to re-scope as needed so you get paid for any added work.
If you provide work that was not in scope, not only do you not get compensated for that extra work, but the client learns to expect deliverables that are generally not included as part of their agreement and budget, which leads to an inconsistent experience and ultimately a client’s frustration and disappointment with Visually and Visually talent. We want to give our clients the best and most fair experience possible to keep them coming back!
At the same time, we do not want to nickel and dime our clients at every opportunity. To this end, we believe an expansion of scope around 5 - 10% is acceptable. For example, an extra creative revision that is minor (as in, does not change the entire layout) in the final hour is likely okay. However, adding more concepts or upgrading to illustrative style would be excessive. That would be more like a 50% expansion of scope. There will inevitably be situations in which scope can and will escalate quickly, so it’s important to be on the lookout for the warning signs of scope creep and always check if in doubt.
WARNING SIGNS OF SCOPE CREEP
- Changes in voice actor or music selection following approval and purchase of those assets
- Cost of audio assets exceeds 10% of your fee
- Stock photos, videos, or other non-audio assets are requested by the client without
- providing them
- If you’re working on an iconographic piece, illustration as an entire style without it being listed in the scope of work is beyond scope; a small spot illustration in a video is likely OK to include - it’s when the entire piece starts to be illustrative that there is a problem.
- Extensive revisions which may include:
○ Late change to approved story, scene order, prop, or characters’ appearance following the second draft of animation
○ Revisions that take more than 30 or 60 minutes to accomplish when those revisions are outside the number allotted in the scope of work
- Client not responding to key milestones
- Client requesting work before agreed-upon milestone
- Multiple creative or editorial concepts and options (unless listed as part of scope)
- Client revising/rewriting approved script
- Client asking you to use non-open source fonts without providing the font files or license to you
- Client changing creative direction mid-way through a project
- Client asking you, as the animator, to edit the script
SCOPE ADD-ONS
The following is a list of deliverables or assets that are not automatically included as part of Visually graphic design projects and should be explicitly listed as part of scope before development or delivery:
- Requested static or animated micro content
- Longer duration
- More complex style than originally scoped
- Multiple concepts
- Writing (as the animator)
- Rush timeline
- Open or closed captions
- Translated versions
- Source files

Font purchase and licensing is not included in Visually projects. We encourage animators to use free, web-based, downloadable fonts like Google fonts or Adobe typekit fonts for all projects, unless the client’s branding has specific requirements, in which case those fonts should be supplied to you.
-
If the fonts/typefaces are not public domain or open-source, clients must secure proper font files and licensing and then transfer these files to the designer for use in the project through the Project Center.
-
It is expected that animators will not use the fonts provided by clients for other projects. The font is not transferable to personal work or other Visually projects.
-
If your project includes source files, be sure to include font files as part of your project assets and upload them to the project workspace.
In all cases of stock usage, you are responsible for knowing the rules around purchased and open-source assets. Using a trusted source is key. Failure to adhere to rules may result in suspension or decertification from the Visually Platform.
We do not recommend using stock assets in the work you do on the Visually Platform, unless the project brief or client specifies these should be used. Similarly, unless a client specifically requests stock assets (e.g., clips, photographs, illustrations, etc.), you should be using these on a limited basis. If you do use stock materials, they should be utilized as a base from which you modify to customize your project. If the materials are not public domain or open-source, you must secure proper licensing and rights and transfer them to the client.
IF A CLIENT REQUESTS STOCK
Stock video and other assets are not included in Visually projects. If a client wants to use stock assets, they should be purchased under the client’s own account and then uploaded to the Project Page. It’s more than appropriate for animators to help clients select the right imagery, but the actual transaction should be managed by the client. If an animator selects stock on behalf of the client, the animator assumes responsibility for ensuring proper end-use and that licensing aligns with end-use for those images, even though the client will be handling the transaction. Always use a trusted source. If you are not comfortable with the source the client would like you to use, explain your concerns and suggest an alternative. Please discreetly alert your support team at help@rockcontent.com if concerns persist.
IF AN ANIMATOR WISHES TO UTILIZE STOCK ASSETS
-
Use a trusted source. Ensure it is a legitimate stock asset from an authorized site. "Free" wallpaper sites and Google results are not appropriate places to source your assets. Showing or providing licensing documents is a good sign that a source can be trusted.
-
Notify the client. Be transparent with the client by notifying them about any and all stock assets used.
-
Assure end-use. Check the license to ensure the assets can be legally used under the client’s intentions. If a client is legally pursued over copyright issues arising from your work, you’ll be liable for any costs or damages they incur.
In all cases of stock usage, you are responsible for knowing the rules around purchased assets. Failure to adhere to rules may result in suspension or, potentially, decertification.

We live and die by intellectual property laws, rights, and values. What that means is, despite having free access to all of human history from a device that fits in the palm of your hand, you do not have the right to use that information any way you want to without permission from its owners and, on occasion, a written release.
While working on projects on our platform, you are forbidden from using any graphic, audio, or video assets pulled down from any source that is not either a royalty free stock service, or explicitly in the public domain. This includes, but is not limited to, Google, Wikipedia, Facebook, YouTube, Yahoo Search, Bing, Pandora, Spotify, etc...
Even heavily modifying an asset you download may not protect you. A famous example of this is the Obama “Hope” poster.
7. FIRST DRAFT
First impressions are key, and the first draft can be what makes or breaks your project and the client’s trust in you. It establishes confidence in your abilities and reflects the level of skill you bring to a project. The opposite is also true - a weak first draft can cause your client to panic, mistrust your abilities, and even request a new animator. At Visually, a first draft needs to be your best first effort - as close as you can get to the final product. If you have questions on a specific section or topic, try your best to get those answered before you post your first draft. If you still have unanswered questions and your draft is due, let the client know you’re moving forward with your first draft and make your best attempt. Then re-state your questions when you upload.
You should also be certain to review every draft before you upload it for the client’s review. If there are glitches such as timing errors, jump frames, flicker, or anything else of the sort, adjust and re-render. If the deadline prevents you from adjusting and re-rendering, be certain to point out what the problems are, where and when they occur, and that you are aware o f them and will address them on the next pass. It is not the client’s responsibility to run QC on your work. Blatant errors that you don’t point out on a first or second draft reduce the client’s confidence in you. It is better to own up to mistakes and let the client know that you intend to fix them than to deliver a flawed product without a word. The latter makes the client think that you believe the work is passable when it obviously isn’t. And, of course, it goes without saying that your final draft should be devoid of these types of glitches.
8. DELIVERABLES
The standard deliverables for video projects should be a finished render of the final video that meets the client’s specifications, and any requested derivative micro content or subtitle XML files. For minor tweaks such as a modified ends late, feel free to deliver a second render, assuming it’s not too time intensive and you haven’t already gone through multiple extra revision rounds (see scope creep). Your project and source files are never included by default once a project wraps. If a client requests source files please ask help@rockcontent.com for assistance. They will be able to confirm if source files were purchased, and whether or not you should provide them to the client.
Once your project wraps, you must follow the directions to upload the files for Visually’s archiving purposes. We hold onto these files in the event a client returns for service and you are unable to return to the project. If a client requests these files from us and source files weren’t in the original scope, we will pay you for them.
9. WORKING WITH CLIENT FEEDBACK
Every client is unique, and that means the task of communicating and navigating revisions with the client is guaranteed to be different each time. It’s also part of the beauty of the Visually Platform: the diversity of our clients and their brands keep things interesting and help us evolve as creative professionals.
Use these guidelines for how you should respond to various types of clients and their feedback.
-
NO FEEDBACK (MIA CLIENT). If you are working with a client that has gone radio-silent, try to draw focus to the specific areas of the piece you want to point out and simple questions as you walk through and present the piece. This can help to prompt a response. TIP: ENGAGE THE CLIENT FOR FEEDBACK OR ENGAGE help@rockcontent.com
-
EMOTIONAL OR UNPRODUCTIVE FEEDBACK. If client feedback is not constructive, is personal in nature, or emotional, first try to de-escalate the situation by refocusing the conversation on what the client does like and how you plan to address their concerns. Assure them that review rounds are part of the creative process intended to foster a closer collaboration and inform the proper direction for the work. Never engage the client in negative conversation or contribute to the emotional environment. Your first line of defence in these situations should be your project coordinator or the Visually Help team (help@rockcontent.com) . TIP: MODERATE THE EMOTION AND FEEDBACK.
It’s important that you remain professional and respectful at all times - this is our expectation for all users on our platform. We encourage you to back-channel your frustrations with the support team members, who are more than happy to step in and help.
- TOO MUCH FEEDBACK. If a client is providing an overwhelming amount of changes, first see if any of the revisions conflict with previous guidance or expand scope. If all the changes look executable under the current scope, then go ahead and make them. If feedback goes beyond current scope, please alert your project coordinator or the Visually Help team. TIP: MANAGE THE FEEDBACK
-
FEEDBACK YOU DISAGREE WITH. Unless revisions are breaking some sort of law, you have an obligation to complete them. You also have an obligation to provide counsel, based on your expertise. We encourage you to always respectfully provide alternative solutions to the client to help find a compromise between what you believe is good animation and what the client envisions. You should also include the rationale behind your suggestions and responses. A good way to discuss this with the client is to reiterate their project goals or audience needs, explaining why a specific change might have a negative impact on the results they seek. TIP: DIRECT THE FEEDBACK TO THE BEST SOLUTION.
-
WHAT IF A CLIENT CHANGES DIRECTION MID-WAY THROUGH A PROJECT? Clients are notorious for changing their minds. Depending on the severity of the pivot, you may be able to address it strategically to avoid scope impact. If that’s not possible, it may be time for an adjusted scope. If you documented communications and decision points in the Activity Feed, there is a good chance the scope of the project will expand to accommodate the direction change. Either way, reach out to your project coordinator, project manager or the Help team. And remember to keep the client informed about the project’s status.
Here’s a friendly message you can use:
Hello [client name],
I just reached out to Visually to make sure we’re still within scope. -
WHAT IF A CLIENT REVISION CONFLICTS WITH MY RECOMMENDATIONS OR AESTHETIC SENSIBILITIES? Unfortunately, this does happen sometimes. Default to a positive attitude and provide the client with the revisions they requested. Unless it is out of scope, it is your obligation to complete the work to the client’s specifications.
- WHAT IF THE CLIENT IS NOT PROVIDING CONSTRUCTIVE FEEDBACK? Do your best to guide the client with specific questions and use reference sites and materials if you can. If the feedback is not providing real direction, respectfully request an actionable list summarizing “to do” items. If after several iterations you are not getting anywhere, contact help@rockcontent.com and we can look at a variety of potential solutions, including having a creative director step in to provide assistance and redirect the project.
10. TIMELINES AND DEADLINES
The project timeline lists all milestones, including who is assigned to each one. At Visually, we automatically set up milestones for every team member, including clients. You can follow along with the progress in the feed, or add the milestones to your own calendar. This helps everyone see who is responsible for what and keeps the whole team – and project – on track.
Timelines are critical and they reflect the client’s expectations. Unless the whole team agrees on a timeline change, assume the due dates are hard deadlines and do your absolute best to meet them, every time. If for any reason you think you might miss a deadline, alert your creative director, project manager/project coordinator, help@rockcontent.com , and the client right away. In emergencies, we can re-assign the project or take other steps to make sure it stays on track.
But remember that, for many projects, these deadlines are not negotiable - the client may have a big launch coming up and they need your project to be ready on time. Please always do everything you can to honor the dates you agreed to at the start of the project. We have taken great care to establish meaningful and appropriate timelines that allow you the time you need to make great work while allowing the client to commission turn-key products.
- RUSH PROJECTS. When clients need work quickly, they often initiate a rush on their projects. Rush projects have condensed timelines and often have milestones on weekends. They also come with a higher fee. Please do not ever accept a rush project if you will be unable to meet a milestone. This is extremely important: time is quite literally of the essence when it comes to rush designation. Note: if a client sheds time from their feedback rounds (during the scoping phase) it may shorten the overall project duration, but your turnaround times will still be standard unless otherwise indicated, so this is not considered a rush.
- ALWAYS MEET YOUR DEADLINES. This is a deadline-driven industry and sometimes a draft may not be 100% perfect by the time you need to get it in front of the client. Sometimes you’ll still be waiting on feedback or clarification on a question when the deadline approaches. It’s always better to upload on time with a note about the unresolved points than to wait and hold up your draft. As long as you are meeting your deadlines, the ball is in the client’s court. That said, there should never be any blatant errors in your work. Copy, visuals, movement, and transitions should be clean on every draft.
If a client sheds time from their feedback rounds (during the scoping phase) it may shorten the overall project duration, but this is not considered a rush.

Roles and communications
Anatomy of a Visually project team
Each member of your team will have a specific role and you will all have to work together to achieve the client’s goals (the total number of team members will depend on the project). Our teams are designed to suit the needs of the project.
ROLES OF VISUALLY TEAM MEMBERS
There is no single role that has the power to dictate the outcome of a project. Everyone works together to create something outstanding that meets the client’s needs and keeps them coming back for more. Here are descriptions of some of the team members you’re likely to encounter, and tips on how you can work together for a successful project.
-
SCRIPTWRITER. The scriptwriter is in charge of setting the tone for the piece, and creating the narrative and subsequent visual suggestions for the animator to work from. They will work with you to determine how the story unfolds. You will work with them to discern whether or not something is achievable within the project’s scope or style. NOTE: While we expect you to go back and forth with the writer to develop the best visual approach, we do not expect you to work on the copy, voice over, or story. While it’s ok to make suggestions, please be respectful and do not change the story, copy, or dialogue portions of the script.
-
CREATIVE DIRECTOR. The creative director is responsible for developing high-level creative concepts for projects - often for enterprise, retainer-level clients or campaigns - and for ensuring seamless execution. Expect the creative director to collaborate with you. Never over-rely on a creative director or think of them as a safety net, though - they are there to help guide you and make suggestions, but not to step in and do the actual writing, design, or animation.
-
PROJECT COORDINATOR. These team members are responsible for key high-level activities within the project, including kick-off, keeping the project on track and within scope, managing the timeline, and working closely with Visually’s Help team to communicate status and escalate issues. The project coordinator is the backbone of the project, serving and protecting both the talent and the client. They are talent's secret weapon: they handle most administrative duties, to help keep talent focused on what they do best.
-
PROJECT MANAGER. Project managers are like quarterbacks for your project, making sure everyone is working well together, monitoring scope and timelines, and assisting in client management. This role is usually an upgrade option for the client for larger campaign projects with more than one deliverable.
-
PROOFREADER. Usually only assigned to projects where the client provides their own script. proofreaders ensure on-screen text and the script are free of grammatical errors and typos.
-
DEVELOPER. Developers create and document all project code, including HTML, CSS, javascript, and server-side software to make designs interactive and functioning products. Interactive projects have time built in for the designer and developer to collaborate. It is important for the designer to review design drafts as early as possible with their project developer and at key milestones throughout the process to identify any design or code red flags. The goal: to optimize the design for an excellent user experience. As an animator you will seldom if ever encounter a developer on the Visually platform. Except perhaps to confirm specifications for deliverables that will be integrated into the end product.
Visually team members are your collaborators. Treat them with respect and engage them in your creative process to achieve the best results. Often, they can identify roadblocks, errors and scope red flags when you cannot because you are stuck in the weeds. Offer to collaborate at every phase, particularly if you have a Writer on your team.
TEAM INTERACTION CHECKLIST
❏ Respect their expertise❏ Respect their needs and deadlines by being responsive
❏ Collaborate at every opportunity, do not animate in a silo
❏ Ask for their insight on the client. If a team member worked with the client before you in a previous milestone or project, they may have some tips on being more effective and the style of communication that worked best for them.
❏ Be grateful, thankful and polite
❏ Communicate simply and clearly
❏ While humour is appreciated, it is not universal. Remember, our clients and talent are from across the globe.
❏ Edit communications based on our communications checklist (below) and the communications best practices outlined in our Welcome Kit.
Clients hire Visually to execute complex visual assets because they see value and quality in our products and services. Clients usually do not have the skill set in-house, or have a team that is too busy to execute creative deliverables. In any project, we need to assume the role of experts and provide counsel we believe will help meet the client’s objectives.
CLIENT INTERACTION CHECKLIST
❏ Do not talk down to clients: Never assume a client is not knowledgeable about an industry, skill, subject or channel.❏ Always provide context for your decisions.
❏ Recap previous decision points and key insights in the Activity Feed, including goals and former discussions with the client. ❏ Always copy over chat messages to the Activity Feed if they involve pivotal decisions or feedback. ❏ Be polite, responsive and attentive in all communications.
❏ Edit communications based on our communications checklist (below) and the
communications best practices outlined in our Welcome Kit.
Communications
We walked you through our communications best practices in the Welcome Kit, but here is a checklist for your reference and to reinforce the most important points.
Every member of the team (especially the client) wants your project to go smoothly. And at the core of every one of our most successful projects is clear, effective communication...
COMMUNICATION CHECKLIST
❏ Review for spelling & grammar errors: These things can undermine trust and credibility.❏ Review tone and voice: Have you been polite, helpful, friendly, approachable and attentive?
❏ Review for informal language: Remove things like “k. thx!,”“haha,” “LOL” or “gr8.”
❏ Review for intent: Could this be received differently than you intended? If so, try again.
❏ Review for simplicity: Is this overly-complicated? If so, simplify.
❏ Review your channel: Does this need to be in the Activity Feed or via Chat?

And remember: sometimes phone calls and emails outside of the Workspace are necessary, but it’s important to post a follow-up recap afterward. If your project has an assigned project coordinator or project manager, this is part of their job: they are responsible for scheduling calls, and for recapping. But, if there isn’t a coordinator or PM on your team, recapping becomes your responsibility. When and if the Visually Help team is contacted for support on a project, it’s important that all conversations and decisions are properly documented so that a full picture is available.

Key Values
Here are some key values that we believe help build a trusting client and team relationship.

Visually Platform and Process
Visually platform: The mechanics
The Workspace is the heart of the Visually Platform. It contains everything you need for your project, all in one place. To refamiliarize yourself with the particulars, please review our Welcome Kit. Here is a brief summary of important functionality.
- YOUR WORKSPACE. View of all active assignments.
- PROJECT PAGE. Project-level access to assets, documents, milestones, deadlines and team and client communication through messaging and the Activity Feed.
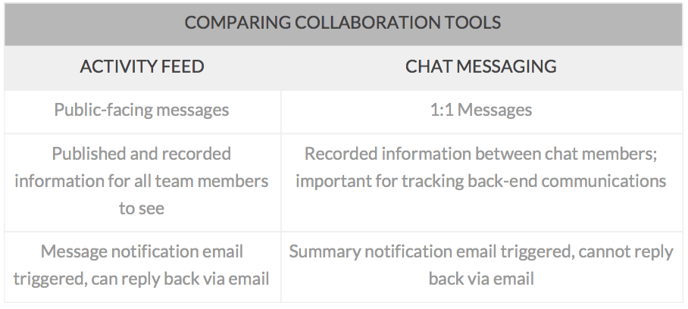
- ACTIVITY FEED. All project activity related to progress, milestones and project feedback that impacts milestones (file uploads, revisions and approvals) .
- CHAT. Space for you, your team, and your client to interact more casually about the project. Chat is great for discussing small questions on formatting or design and for getting minor clarification on feedback . Click here to learn more about our Chat feature. Access from the team members list on the right when you hover over the names.

- TIMELINE & MILESTONES. Lists all milestones, including who is assigned to each one.

- CREATIVE BRIEF TAB. Your project road map - a summary of the project and the client’s goals, along with information about audience, design requirements, style references, and more. Project scope is also included in this section - this is the clear-cut, agreed-upon terms of the project that you are expected to fulfill which will include format, content length, size, design approach or illustration styles.
- FILES TAB. Where you’ll find the client’s materials:copy, design examples,and other documents you’ll need to start your work. It also houses all other file uploads, including design files as the project progresses.
1. Project invitation
a. Reviewing general scope and timeline
2. Accepting a project
a. Accepting general scope and timeline
3. Starting the project
a. Detailed creative brief & scope review
i. Identifying red flags or clarifying scope & deliverables
b. Document and asset review
c. Look to see if a kick-off call is scheduled
d. Introductions
i. Introduce yourself to the team and client
ii. Reiterate briefly your role in the project
iii. Establish any parameters around availabilities
iv.Establish client's availability and schedule throughout the project.
e. Set expectations
i. Reiterate project goals
ii. Solicit additional assets and information, especially anything that is critically missing like a brand style guide or logo
f. Initial recommendations
i. Make initial recommendations on guiding concept, colour, format, frame rate, etc...
ii. Gain consensus
4. Presenting Word
a. Style frame Finals Story boards
b. Finals
c. Voiceover (if applicable)*
d. First draft
e. Iterations
f. Music and sound design
g. Final draft
5. Delivery of final art/product
6. Project feedback
7. Payment
* If consensus on a voice artist can’t be reached at this point you can animate to a scratch audio track to avoid hold ups.
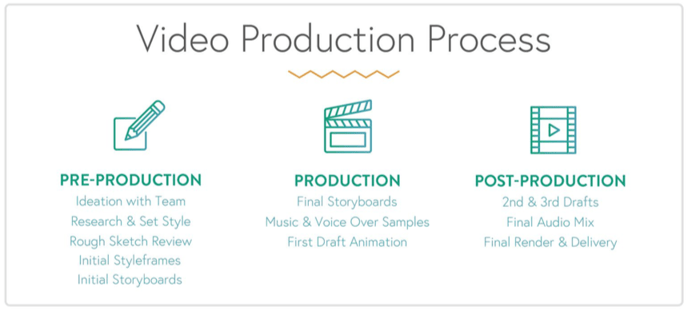
Production process
While working with a freelance platform means accepting that everyone employs their own processes, Visually still expects each animator we work with to follow these basic production steps.

PRE-PRODUCTION
-
Ideation with client, writer, and, if applicable, the creative director
-
Provide examples of your previous work that falls within the scope of the project.
This will help determine the look moving into the next production stage.
-
Further ideation and a rough sketch review with a creative director, if you have one
-
Produce 1-3 initial style frames to lock down the look of the piece.
-
The initial storyboards will be the first complete visual representation of the story
-
Final storyboards lock down the visual direction and allow you the opportunity to create the bulk, if not the entirety of your assets.
-
Music and voiceover (if applicable) samples for client review
-
First draft animation with any notes regarding needed fixes, sample music tracks, scratch VO, watermarked assets, etc.
POST-PRODUCTION
- 2nd and 3rd drafts of the animation
- Final audio mix
- Final render(s) and delivery
Interpreting the Creative Brief
The creative brief will include important information about your project: a summary of the project’s objectives and scope, details on the project’s audience, and examples of styles and tones that will inform your approach. Read this closely and make notes about anything that seems confusing or open to interpretation.
This checklist will help you ensure you have all the information you need to have a productive kick-off call, or to get started on your first draft:
GENERAL SPECIFICATION CHECKLIST
❏ Do you understand the product’s end-use case?❏ Who is going to see and use this product?
❏ How and when will this product be used?
❏ Do you know what is mandatory to include (e.g., branding colours or images)?
❏ Does the content provided align with the scope of work?
❏ Do you know how the client needs the final file formatted? (e.g. dimensions, frame rate, file size, format, etc.)
❏ Have you discussed whether or not the project will include a voice over? This will affect the way your project is written.
❏ Has the client selected whether or not the project is intended for broadcast? If so, contact them at the jump and see if you can get specifics for file format, frame rate, and dimensions before investing too much production time. A jump from 23.976 FPS to 59.94 could spell extra work and hassle to re-time segments.
The creative brief helps drive project expectations to specified deliverables and goals. Think through the design process and see if you have everything you need to meet the desired objectives. Once you have confirmed the fundamentals, it’s not uncommon to need to clarify or build upon the information you have.
A good question to ask yourself is: Do you have enough information to provide a recommendation for a guiding concept, layout, type, colour and images/illustrations that can be supported by the creative brief?
- If yes, you can confidently present and gain consensus on your direction.
- If no, you should gather more information from the client and then work through your recommendations together. A brief that does not provide enough information is a sign the client is unsure of what they want or too busy to clarify. In either case, focused collaboration can clarify goals and help ensure project success.
HOW TO BUILD ON THE CREATIVE BRIEF
FIND TANGIBLE EXAMPLES
- What examples inspired you or do you admire?
- Do you have examples from your own portfolio that fit what you believe the client is after?
- Can you provide samples or links to these videos?
- What do you like about them? What do you dislike?
- What things must be present (and how) in this video?
- Is there anything you do not want included?
- Are there any colours to include, adhere to or stay away from?
- Do you prefer any particular types of fonts like serif or sans-serif?
HIERARCHY
- What do you think are the most important take-aways of the piece?
EMPATHY
- Tell me about the people who will be viewing this video: who are they, what do they like, and what do we want them to gain from viewing it?
LESSON, MOTIVATION, AND TEAM DYNAMICS
-
Have you worked or developed anything similar to this project before? How did it go?
-
What was the impetus for this project? When did you realize you could use this type of piece?
-
What do you hope this piece accomplishes? How would you like the viewers to react? This will prompt the client to consider a call to action or parting message.
-
Are you working with an internal team on reviewing this piece? What is your role? What is the workflow for that review process?

Don’t forget to check and see if your project requires an official kick-off call! Not all projects require this step, so it is important to check at the onset of the project. This information can be found in the creative brief.
Starting your project
3 THINGS YOU SHOULD KNOW GOING INTO YOUR PROJECT
Before starting on a project, it’s good to determine these key points to save doing extra work or scrambling towards the end of your timeline. If the client has no specific requirements, feel free to make recommendations based on your preferences or their intended use or distribution of the final video. This is especially important when it comes to broadcast video, where you’ll need to collect the broadcaster’s desired specifications from the client.
Before you begin work on your initial style frames, you should ensure that you have reviewed the creative brief completely and have discussed the style and project goals with the client.

Style frames and storyboards
To lay the groundwork for animation, we like to take a two-tiered approach in the pre-production phase.
- Style frames. 1-3 mocked up scenes which can include a character concept sheet, if applicable. This helps set the visual tone for the piece and keeps you from having to rework an entire set of storyboards in the event the first pass misses the mark.
- Storyboards. The next phase in production is to take the feedback delivered on your initial style frames and apply it as you create the remaining shots in the production moving forward. Your storyboards should have the following:
○ Written direction for the action and/or camera movement
Storyboards are a great step in creating the finished assets for your video since you’re creating everything that will appear on screen. In the event the client has supplied a script and sketched storyboards you will only need to provide a few style frames for approval to ensure you’re getting the look locked down. You are of course free to produce full boards to save creating assets later.
Popular music
If a client asks you to include a song from any musical group beyond a royalty free or stock service, let them know that they can feel free to pursue a license on their own. Visually does not provide licenses for popular music as a service. This includes projects that will only be displayed internally. It’s not worth the risk of litigation. If the client pushes the point, contact help@rockcontent.com and we’ll work with them directly to find a solution.
Voiceover
Budgets on all of our videos include room for voiceover. Your fee will not be decreased if a client decides they don’t require it. If you aren’t used to booking professional voice over, we recommend using services like Voice Bunny or The Voice Realm to search for and book voiceover for your projects. As stated above, the cost of any audio assets should not exceed 10% of your overall budget.
Rendering
It’s good to remember that not all of our clients are running high-performance workstations. Some of them may not even have high-speed Internet available. That’s why it’s good to send draft renders as something fairly universal such as an h.246 at around 6 Mbps. The smaller size makes it easier to download, and the lower bitrate keeps it from hanging up during playback.

Obviously, final renders will depend on your client’s preference or requirements. Final output should be one of the first things you ask about when starting a project.
Presenting your work
Before you present work for client review, we recommend that you take the following steps to ensure the best experience for you and our clients.
CLIENT REVIEW CHECKLIST
❏ Review all video drafts to ensure there are no major technical glitches, timing issues, or inconsistencies with the agreed-upon direction.❏ Review any on-screen copy for grammar, spelling, syntax, narrative structure, and research/citation accuracy.
❏ Edit communications based on the communications checklists above.
❏ Make sure you have included all mandatory elements established during the brief and discovery phase and ensure the end product matches these requirements.
❏ If time permits, get any unclear information clarified before posting your first draft or style frames. Otherwise, specify possible known problems in your notes upon delivery.
❏ If any areas of the copy are not complete, prepare to explain these areas to the client and note what needs to be done to finalize these areas.❏ Whether the presentation is through an Activity Feed post or a conference call, walk the client through your vision and interpretation from the beginning of the piece to the end and cite key areas for review.
❏ Ensure you only share your best work
-
Analog Whiteboard. These videos consist of real-world drawings done in realtime which are photographed, edited, and may have some subtle animation or camera moves added in post.
-
Digital Whiteboard. This consist of digitally created assets which are drawn on-screen. These will often have an arm animated on top of the frame to give the illusion that the piece is actually being drawn in realtime.
-
2D Iconographic. Iconographic motion graphics consist of simple shapes, text animation, and often a limited colour palette. If you find yourself creating a lot of custom illustrated assets and characters it means the scope has increased to Complex 2D illustrated/character and we may need to expand it.
- 2D Typographic. Kinetic typography-driven pieces can either be animated to a voiceover, or animated as the narrative with no audio accompaniment. Primary elements are type and some simple icons, particle effects, etc.
- 2D Illustrated. Custom illustrations created and animated by you, go beyond the simple shapes of the iconographic tier.
○ Organic shapes, growing designs, and more complex animation are all benchmarks at this tier
○ Use of stock vectors at this tier is prohibited unless the client requests or supplies something.
- 2D Character. Custom characters tell the story of these pieces. This could also include some lip sync and environment rendering.
○ A rigging script like DUIK or Rubber Hose will speed up your production time, eliminating the need to adjust each part of a limb individually.
-
2.5D Parallax Photography. Flat photo assets provided by the client are cut apart, layered, and distributed in 3D space to give the illusion of depth.
○ If you have a decent camera you can provide your own photographs if you’d like, but these need to be cleared with the client, and, like any other assets created for Visually, you forfeit the rights to those assets to the client.
Simple 3D
-
3D Abstract. Three dimensional words, shapes, and other assets occupy the screen. Poly count is relatively low to keep render and modeling times reasonable.
○ At the start of a project, let us know if the milestones look ok or if we need to adjust the dates.
○ Project durations can run between 55 and 65 days. Using the information in the brief, duration, and included examples of style, determine your outlook for the timeline and share it with help@rockcontent.com
- 3D Character Animation. 3D characters and environments. Depending on complexity this could require custom scoping.
- Stop Motion. Real world props, models, sets, and cameras are used to create the illusion of motion one frame at a time. Long form stop motion is scoped on a per project basis. We have fixed prices for microcontent.
- High Poly Models. Complex materials, a multitude of polygons, environmental effects, and advanced shading and rendering are a few of the many traits that distinguish this tier. This is a custom scope product and we will work pricing out with you directly.
- Photo Realistic. Also high polygon, but created to appear as close to real life as possible. This is also a custom scope product.
Timelines/Milestones
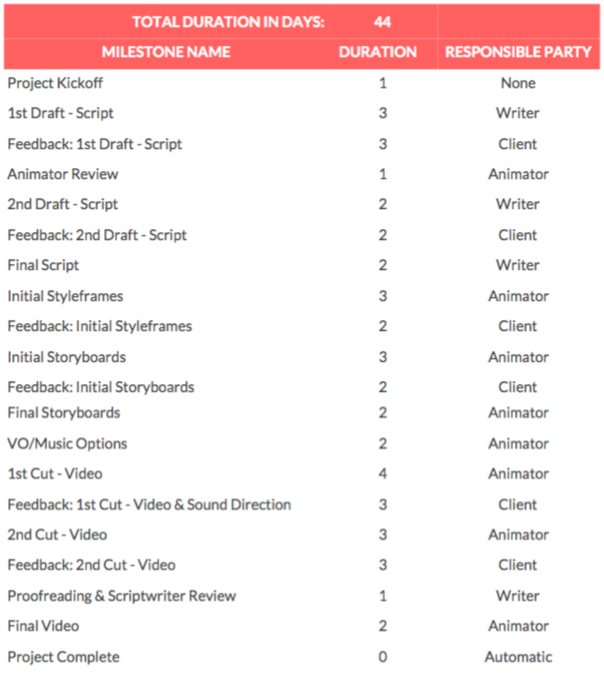
Regardless of our video styles, our video projects have a standard default timeline of 35 - 44 days. The longer timeline assumes that clients prefer 3 days for their feedback rounds; the shorter timeline assumes that a client can operate with only 2 days per feedback round. Any video timeline (30 seconds and up) less than 35 days is considered a rush.
Here is our default 44-day video timeline for reference; however, video timelines can change based on custom needs or add-ons:

QUALITY OVER SPEED
This is a deadline-driven industry and sometimes a draft may not be perfect by the time you need to get it in front of the client. That said, if there are blatant glitches such as sudden drops in audio, random movement, jump frames, or any other anomalies, you should do your best to resolve them before sharing your render. If time’s a factor (namely, you don’t have any), you can post the draft with these errors, but only if it’s the first or second draft and only if you point out each glitch you’re aware of to the client. Make certain they know you’re aware of the problems and are incorporating the fixes into the next draft.
DELAYS
If you need to delay your work on a project for any reason, please contact the client and let them know to expect a delay and why. Also reach out to help@rockcontent.com to let us know why you’ll be delayed and if the client needs us to re-assign. If the project requires re-assignment, you will be paid for the work you’ve done.
If the project becomes delayed due to the client going MIA or requiring time to re-strategize, reach out to help@rockcontent.com so we can discuss it with them and possibly put the project on hold. Remember, unlike with solo freelance gigs, here you have a support network you can rely on. Please always feel free to drop us a line!
Add-ons
- Translations. This add-on includes the translation of all on-screen text, re-pacing existing animation, and booking the foreign voiceover. Projects do not include a translation by default. There are two levels of translation “common” and “uncommon.” Common languages such as German, French, Spanish, and Italian, use the standard roman alphabet. Uncommon language such as Chinese, Japanese, Arabic, Korean, or Hebrew, use a unique alphabet or syllabary and can be more time-consuming for english-speaking animators.
- Closed captioning, subtitles, and open captioning. Closed captioning involves creating an additional XML file that can be uploaded along with the video to display the dialog in text form. They can be toggled on and off by the viewer. Open captioning may involve more typography as the captions are backed into the final video and render with the rest of the visuals. If you receive an invite to work on a project with captioning or subtitles and are not comfortable with them, contact us at help@rockcontent.com and we can either supply you with resources or add a team member to the project to handle the captioning.
- Conceptual styleframes. If a client isn’t certain how they want their piece to look, we may sell them on the idea of mocking up style frames for up to 3 different concepts. More often than not, this phase will take place at the start of a project, and will involve the creation of 1-3 frames per concept, similar to the initial style frames step. This add-on could affect the scope of the piece, so be aware of your creative brief going in.
- Additional creative revisions. In the event the client requires additional creative revisions on their milestones, beyond a round or two of small tweaks, reach out to help@rockcontent.com, and we can process this add-on. Other considerations for potential additional creative revisions are as follows:
○ If we’ve taken the client’s direction to produce a full set of frames and end up going back on that specific visual direction.
○ If a character’s previously approved appearance changes once we’re through the first draft of animation.
○ If the bulk of approved copy in a text-driven animation changes, resulting in
revisions to layout and pacing.○ If the requested revision exceeds 10% of your payout (usually translating
into hours required to execute)-
Voiceover re-record. If your client approves a script and voiceover artist and then changes their mind on copy or voiceover talent, let the client know that the change is beyond the original scope, and write to help@rockcontent.com to let us know what the change will cost. We will invoice the client appropriately.
-
Footage editing - up to 30 seconds. This includes light editing of live action footage into your video, which could include some on-screen text. If you see this in your creative brief, know that you are responsible for helping to source b-roll for the project, but you are not responsible for paying for it. Often the client will provide the footage you need to work with. The animation you produce should only be as long as what’s scoped. Meaning, if the overall duration is 2 minutes, you should only be producing 90 seconds worth of animation. The last 30 seconds will be edited b-roll footage.
-
Source files. By default, we expect all source files to be sent to help@rockcontent.com upon project completion. That does not mean we will automatically supply the client with these files. If a client requests source
files, and they are not listed in the project’s creative brief, write to help@rockcontent.com o confirm they have purchased the source files. If not, we will process the add-on on our end and increase your fee. -
Derivative static microcontent. This includes a one-off frame of your animation with could include some light text layout or rearrangement of assets. These are most often used as standalone graphics to help build awareness for a campaign. See the next section for derivative animated microcontent.
Derivative and original microcontent
- Specifications. If you’re producing a piece with requested microcontent, be certain to bear the specifications for different social video platforms in mind. Most of our videos are produced in the 16:9 aspect ratio (either 1920 x 1080 or 1280 x 720). With micro video platforms Vine and Instagram, the aspect becomes 1:1: their dimensions are 480 x 480 and 640 x 640 respectively. This means that default HD video risks being letterboxed to fit the frame, placed off-centre, or cropped. To avoid this, be certain that all crucial information and imagery is within a square viewing area in the centre. The best way to do this is to either drag vertical guides in your animation software, or create a square guide layer at the top of your hierarchy. Your main composition should be rendered out and cropped to 1:1. If microcontent was added onto the project during the course of a default HD video gig, please try to adjust the video to the 1:1 aspect for best results.
- Duration. For original micro content, be aware of your total duration and be certain to flag help@rockcontent.com if you end up running more than a few seconds beyond your initial 6 - 15 second duration. While videos 30 seconds and up have a buffer of up to 10 seconds, micro content with more than a couple of added seconds gets pushed to a new tier. Flag us any time you see this happening.
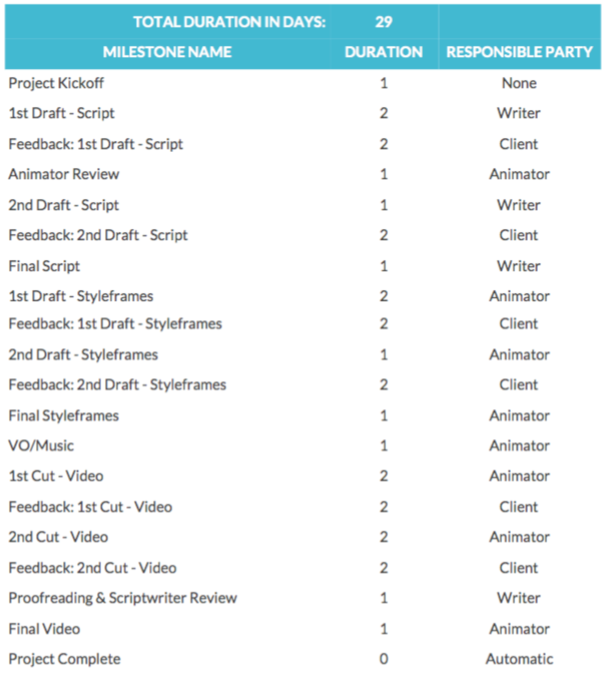
- Microcontent Timeline/Milestones. Our default timeline for original (non-derivative) micro video projects is 29 days; anything less than this is considered a rush. Here is what our standard micro video timelines look like. Note: these timelines can change based on custom needs or add-ons.

Video and animation source files are not included as project deliverables; these will come at an additional fee to the client, and added payout to you as the talent. Unless a project invite specifies otherwise, you can assume your payment does not include the delivery of final video source files. However, you are obligated to provide source files for Visually to maintain as a file of record.
ORGANIZING YOUR SOURCE FILES FOR DELIVERY
-
In general... Your source files should include the main working file, along with any subsequent project files generated during the course of production. We also require the delivery of any working audio files.
-
Motion graphics. If you’re working in After Effects, be certain to collect your files there, making sure to reduce your project in the process by hitting the “reduce project” button. Once your files have been collected, zip the newly created directory for upload. Your folder should contain the final AE file and all project assets, along with working audio files and fonts.
-
3D animation. We require all models, materials, and sources for those materials (layered PSDs, photos, etc.), along with project files from compositing suites such as After Effects, Combustion, or Smoke, and any NLE files and their rendered video sources.
- Live Action Editing. We require your project file and all used footage. We also require the delivery of subsequent project files such as PhotoShop Documents, After Effects files, or photo assets.
Your relationship with Visually
We value you and will do everything we can to foster a good, mutually respectful relationship. Sometimes things happen, but we hope you will always feel free to reach out to us with concerns or problems that might affect your work.
Certification
Now that you are certified, you will be looked at for potential work on a regular basis . Our platform is a wonderful place for talent like you to engage in creative collaboration with great clients. We look forward to working with you and introducing you to those clients. Make sure you keep your Visually portfolio updated with your latest and best work. A healthy portfolio should display your range and inspire confidence in a client.
Reassignment
There are many reasons why talent may be removed from a project, and ultimately it is at the discretion of Visually staff. Some scenarios that often result in removal include, but are not limited to: missing or unresponsive talent; talent that is perpetually late delivering work or completing milestones; unprofessional behavior and/or communications to clients, team members, or Visually staff; or client complaints - investigated and deemed warranted by Visually staff. If you are removed from a project, you will be notified by Visually staff. An explanation for removal is usually offered but is not required or guaranteed. Our staff will also discuss payment details for the project, which will be based on a number of factors, such as work completed at the time of removal, grounds for removal, and more.
Decertification
Decertification from the Visually Platform can be warranted on several grounds, but as a general rule, is reserved for the most egregious offenses or behaviors that indicate a lack of interest in or engagement with Visually.
Failure to follow any of our terms or policies may lead to automatic decertification; in particular, unprofessional behavior or communications with Visually clients, team members, or staff will be taken very seriously. We maintain a very low- to zero-tolerance policy on this front.
Other actions that could lead to decertification include perpetual rejection of project invites, as well as unsubscribing from our talent email list, as this is one of our core methods of communicating with our large talent pool. Our talent emails include announcements about policy updates, new offerings, payment details, and other critical information.
Visually staff does not take decertification lightly. It is within our sole discretion when talent becomes decertified. We usually notify individuals when they become decertified; however, this notification is not always guaranteed, nor is it owed.
Resources
Along with our Visually playbooks, we offer several tools to help you with your work on the Platform. All of the documents listed below are available at Visually.desk.com and/or in your Workspace. Remember: your Workspace is the the hub of all your Visually projects and the key to your client workflow. If in doubt, start there. You can also open a support ticket (this is the fastest way to get help), or ping help@rockcontent.com
- WELCOME KIT. This is an onboarding kit that shares overview information on the Visually Platform and general processes for all Visually members. Learn about basic expectations and workflow here.
- TALENT TERMS & CONDITIONS. Your terms and conditions for working with Visually.
- POLICIES. If you are fuzzy on our policies or need clarification, visit our talent policies page for more information.
.png?height=120&name=rockcontent-branco%20(1).png)