The weight of images you use on your page can have a significant impact on how fast your page loads. There are two places within the Ion platform where you can optimize the images you add to your pages.
Image Library
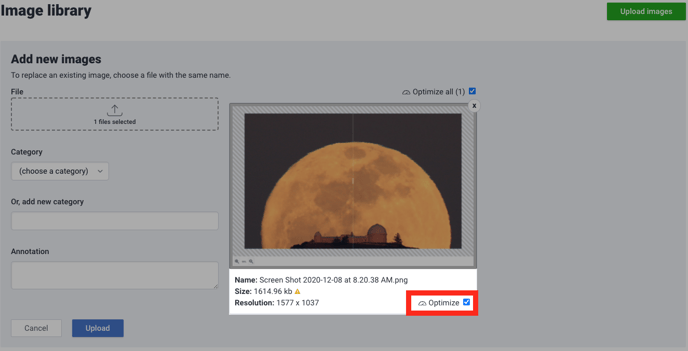
When uploading images to your image library, you can check the Optimize checkbox and we’ll create a compressed version of your image you can use instead of the original image to help speed up your page speed. This is particularly helpful for larger images that are over 300 kb in size.

After uploading your image, you can view the difference between the original and the optimized version directly within your image library to determine if you want to use the original or if you'd prefer to use the optimized version in your Ion experiences.
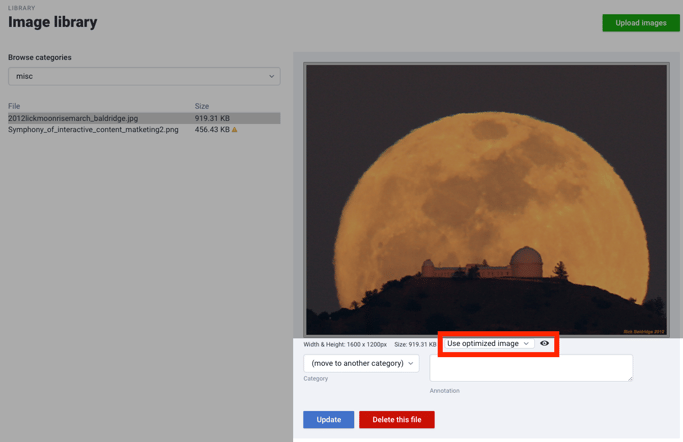
To preview the optimized version of the creative, navigate to the image in your image library and click the eye icon.

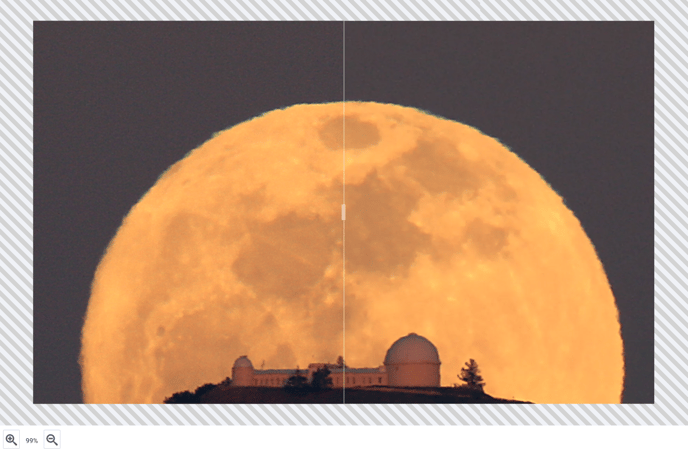
This will open a lightbox with the image split into two halves. The left half of the image is the original version and the right half is the optimized version. You can also click and drag the border between them to get a bigger look at each version of the image.

After previewing the image, if you like the optimized version, you can go back to the preview in your image library and use the available dropdown menu next to the eye icon to select if you'd like to use the optimized image or the original image when it is added to a page in your Ion console.
Creative Studio
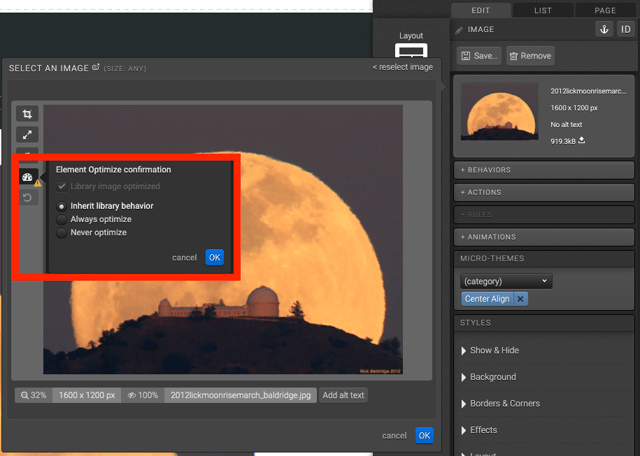
When adding an image to your page, you will also see an optimization icon in your image editor to optimize the image.
By default, the optimization option will inherit the default optimization option selected within your image library, but you can override that here if you would like to change whether you want to optimize the image or not on the fly.

If you have any questions, please contact us on help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)