What post types does it support? How does it integrate with SEO?
- What is Storytelling?
- Which Post types are supported?
- Who can access Storytelling?
- How does Storytelling integrate with SEO?
- How do I preview my Story?
- How do I create the parallax effect within Storytelling?
- How do I use the "featured" button?
- How do I add a title to my featured image?
- How do I publish my Story?
- Can I edit the Storytelling template?

- Relevant for both Media & Brands
- Experience: UX is mobile first, fast loading (but still looks great on desktop, of course)
- Combines various content types: text, images, videos, audios, polls, 3rd party embeds
- Content is Live updating
- Supported by all modern web browsers
|
|
Our Storytelling template is only available through the Live Enhanced Experience package. To try out a preview, please contact your Customer Success Manager here at Live and see if Storytelling is right for you.
Once Storytelling has been activated in your account, any users with permission to create a stream can create a new Story:
- Administrator
- Developer
- Editor
- Writer
We know that SEO is very important to long-form content. The Storytelling script embed injects the HTML on the page, thereby attributing the content to the parent page and making the page content available for Google to index.
How do I preview my Story?
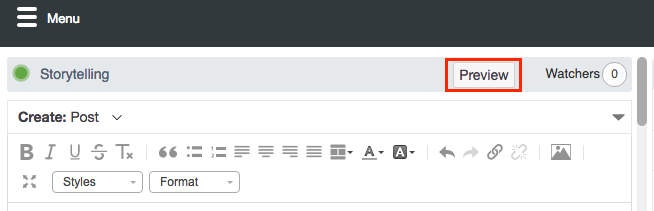
To preview the fullscreen version click here. You can always preview your own stream by clicking on the Preview button located above the RTE in Content Studio:

When you first enter your Preview screen you will notice a yellow alert message along the top. To remove this, simply click anywhere in the yellow banner and it will become hidden from view.
How do I create the parallax effect within Storytelling?
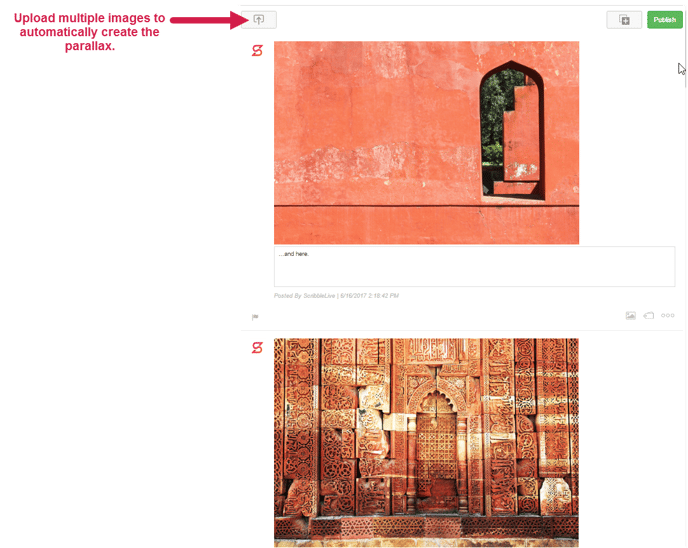
When you publish two images in a row a parallax scrolling animation will automatically be added and there will be transitions between the images on the front-end. (Note: This functionality only works when you've selected Create > New Story from the left navigation menu)
|
Great News! There are no special buttons or tags needed to activate the parallax effect since the effect is generated at the template level. For example, do NOT press the feature image button when trying to create a parallax effect. |

Parallax images/videos are the full width of the page - so large images should always be used. We recommend 1920 x 1080 or above.
Parallax images remain full-screen across viewports and will therefore be cropped when viewed on smaller screens. Centre the key details of the image for best results.
How do I use the "featured" button?
Featured Content Button:
![]()
Featured Content is primarily used for setting the title at the top of a Story, but it can also be used throughout the Story to punctuate different sections of content.
How to use the feature button:
-
Simply upload an image (or video) using the direct upload button
 , add a caption, and then set it as a “Featured Content" by clicking the feature icon . Once enabled, the Featured Icon will turn green.
, add a caption, and then set it as a “Featured Content" by clicking the feature icon . Once enabled, the Featured Icon will turn green. -
If you upload a video and set it as featured, the video will play in a loop - so short video clips work best.
|
Tips for Display:
|
Additional Styling:
-
- Captions linked to a featured image will become a title overlay (featured text).
- By default, the featured text will appear styled with white large text.
- Featured images can also support RTE styling.
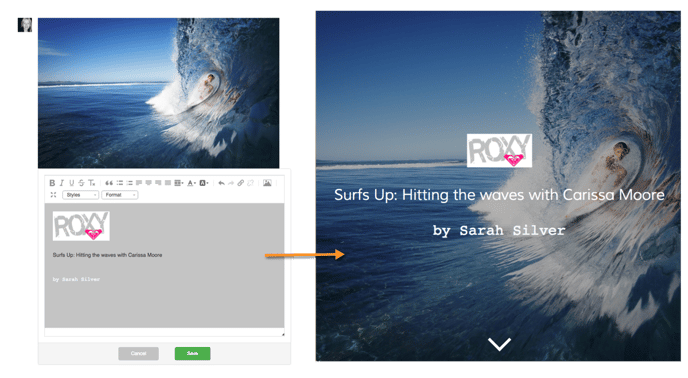
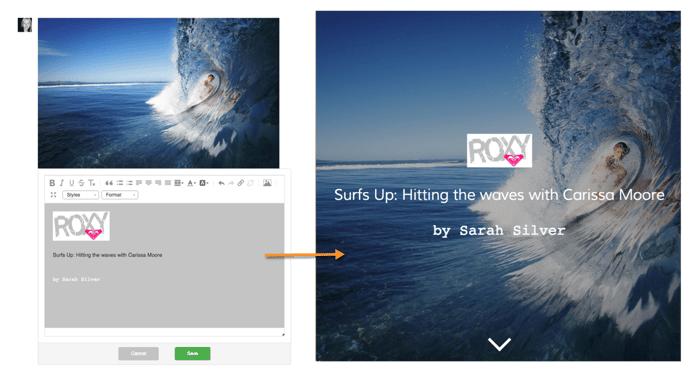
- Add an image overlay by clicking Edit under the featured image. Adding a clickable image is a great way for Publisher's to add branding for Sponsored Content stories - such as in the example below.

How do I add a title to my featured image?
When a caption has been added to a featured image, that caption will automatically become a title overlay. The default styling is large white text. You can click the grey caption box to expand the RTE and edit the title.
Note: Images can also be uploaded into the RTE as part of the title.

How do I publish my Story?
A story can be embedded onto your webpage. To locate the embed code from within your story, navigate to Menu > Setup > Templates > Storytelling.
We always recommend embedding the script code into a responsive fixed container on your page. Using a container that spans the width of the page helps to highlight some of Storytelling's key features.
Click here to learn more about Publishing your Story.
Can I edit the Storytelling template?
There is currently no Top HTML template for Storytelling.
If you are using the javascript embed code for Storytelling, then your website's developer can target elements within the Story and modify them.
For more information, contact our Support Team at help@rockcontent.com.
Further Reading
Check out our other Storytelling articles: Introducing Storytelling, Storytelling for Mobile,
.png?height=120&name=rockcontent-branco%20(1).png)