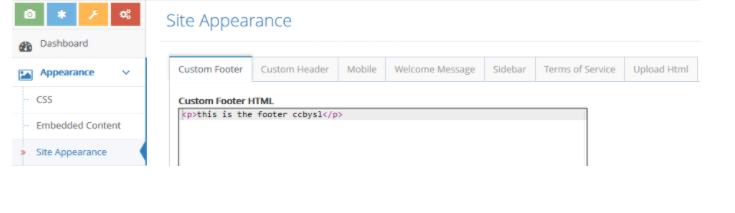
The Appearance page allows for the customization of many of the design elements of the White Label. To customize any of these sections, simply select the desired tab and input the text/HTML code in the text box, and click the "Save" button.
It's very important that all HTML code be validated before it is uploaded to the site. For example, if a div or comment bracket is left open, the site may not load correctly.
Important!
Upon White Label creation, Community Content by Live provided the initial integration. If you wish to alter the "wrapper" of your White Label, you can do so by editing the custom header, custom footer, and site style.
Where
Appearance > Site Appearance

How To:
Input the text/HTML code in the text box under each of the following tabs:
Customer Footer tab
- Custom Footer HTML: The footer section of the White Label appears at the bottom of the page, directly before the closing </Body> tag. Some analytic code must be placed in this section.
- Custom HTML at End of Body:
Customer Header tab
- Custom Header HTML: The header section of the White Label is everything that appears on the page above the login box. By viewing the source code of your host site you can copy the existing HTML from your header and paste it into this section. Remember that you will also need to add the appropriate site styles to make the White Label look like your host site.
Note:
When inputting the HTML code, DO NOT include any forms (search or otherwise), as this may affect functionality.
- Custom Head Content: The CC White Label is optimized for search engines, but you have the option to input site- or location-specific meta tags in this section.
- Custom Header Outside Form: This section is for advanced use only. If you need to insert a search <form> as part of your page wrapper, those forms should be inserted into this section.
- Javascript Includes: This section is reserved for banner-include code, site analytic code, style-sheet references, and other java features. When your CC White Label is customized to look like the rest of your website, we create a "wrapper" by altering the style sheet, the custom header, and custom footer sections.
Mobile tab
- HTML Before Image
- HTML After Image
- Head Content
Welcome Message tab
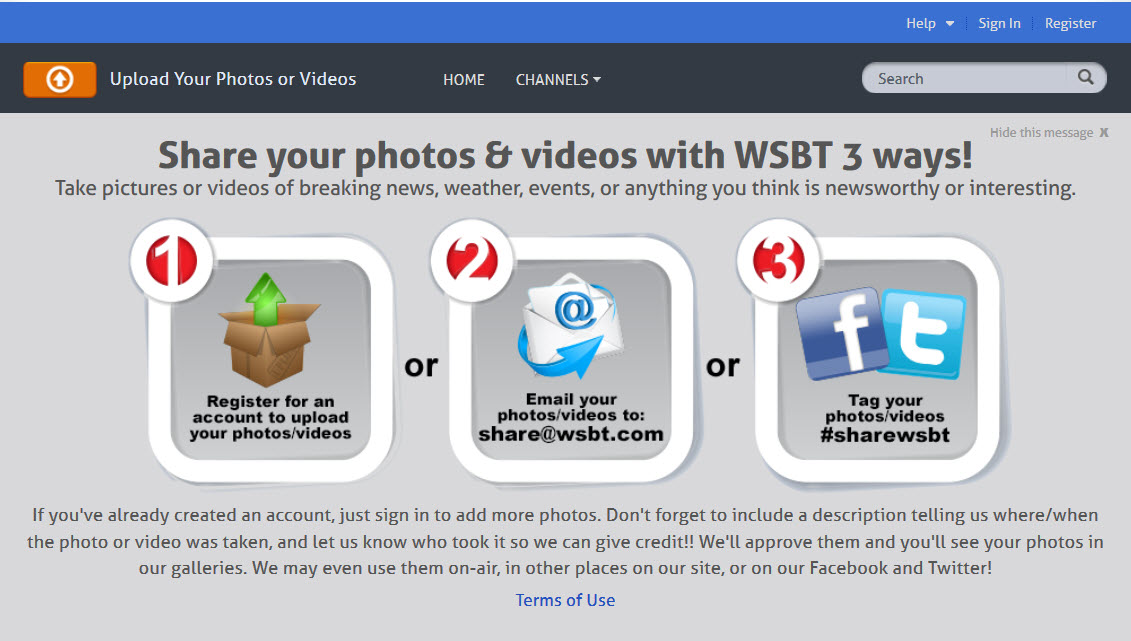
The Welcome message will appear on the home page of your CC White Label, below the navigation bar. It's meant to introduce your audience to your Community Content page.
Example:

Sidebar
These positions allow you to edit HTML blocks under the map on the right rail. These positions are perfect for your Facebook widget, Twitter feed, or ad position. When inserting your Facebook widget, utilize the iframe code option. Once you have entered the code, click the "save" button. When creating these sections remember to adhere to a width of no wider than 300px. As a best practice, do not create more than 800px of length. Any content entered into the side rail HTML sections will appear below the map in the right rail.
- Sidebar Position 1
- Sidebar Position 2
Terms of Service
Users who register for an account or upload via web or mobile must first agree to the terms of service. Input the terms of service into this section, in either HTML or text.
- Mobile Terms of Service
- Site Terms of Service
- Upload Terms of Service
Upload HTML
The upload page of the CC White Label allows users to upload up to five images and videos at a time. If you wish to include a custom message on the upload page, input that message into this section.
.png?height=120&name=rockcontent-branco%20(1).png)