Once you've created a Story, you'll need to publish it and share it with your audiences. This article outlines our recommendations for the best way to publish your long-form Storytelling experience.
In this article:
- Who can publish a Story?
- Publishing Overview
- How can I incorporate my content around a Storytelling page?
- Image Considerations
- Video Considerations
- What will my Story look like on mobile?
Who can publish a Story?
Live back-end users with the following permission roles will have access to the embed code and be able to publish a Story: Administrators, Developers, and Editors.
All other users can use the Preview button at the top of the rich text editor to see what the Story will look like once published.
Publishing Overview
Once a Storytelling experience has been created, an embed code will be generated. This embed code will need to be pasted into your CMS (content management system).
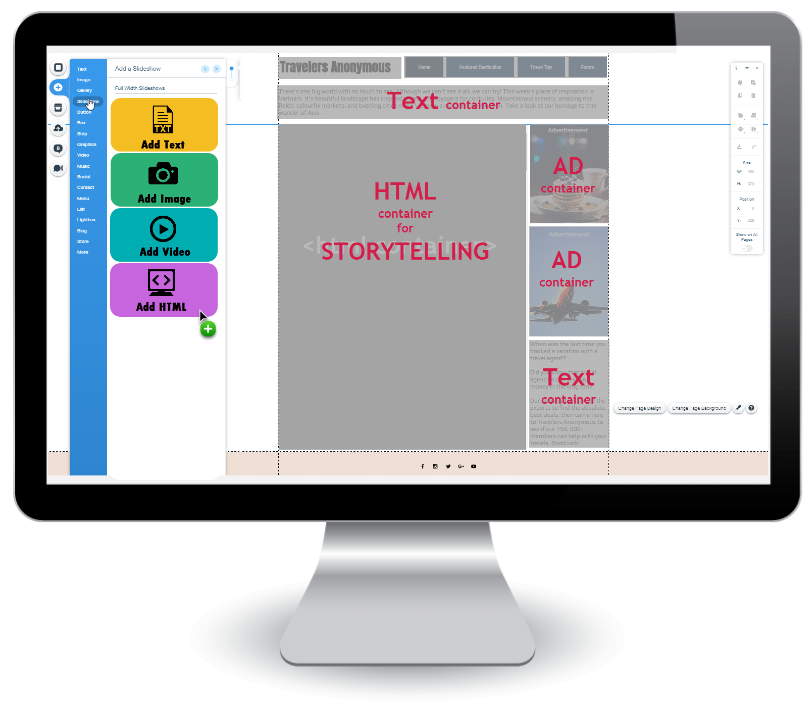
Each CMS has a unique way of organizing and managing content. Most CMSs will let you to create containers that you can insert code into. This container (iframe, html container, etc.) is where you will insert - or embed - the Storytelling experience.
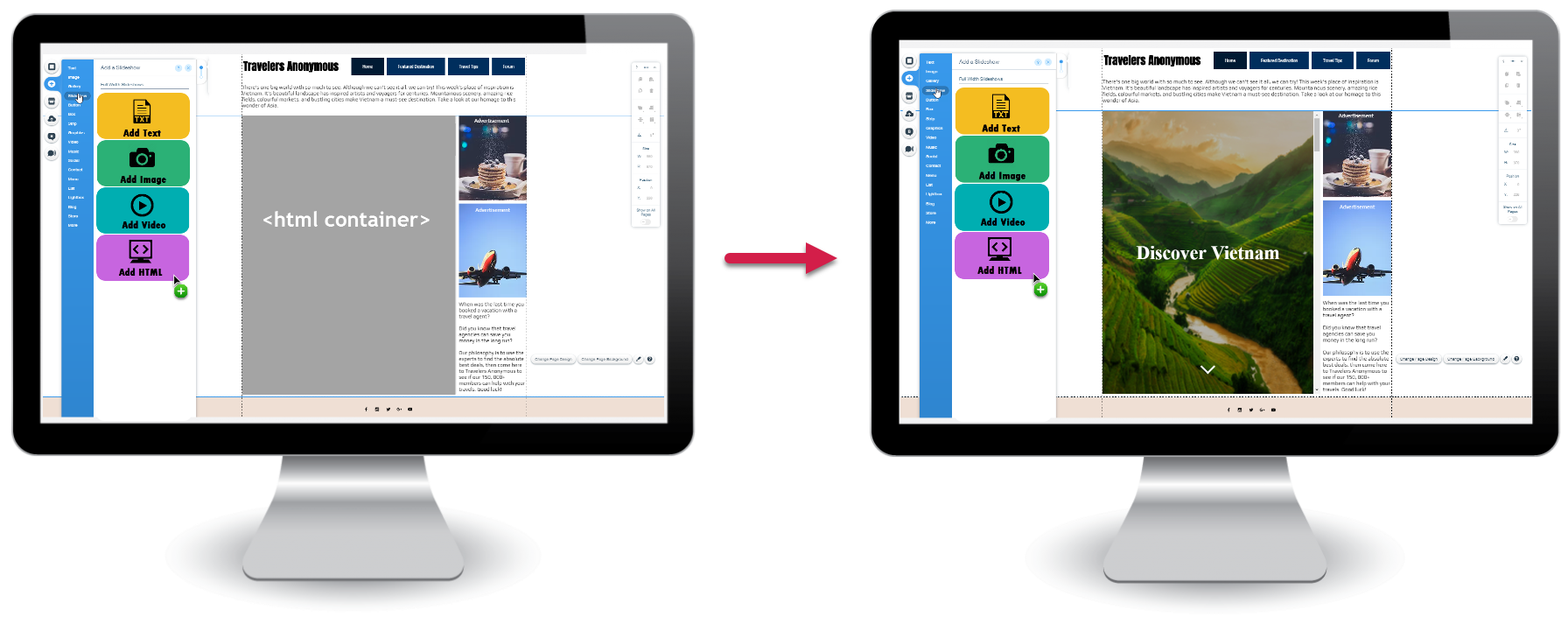
These images illustrate how the Storytelling experience will fill the space created for it within your CMS:

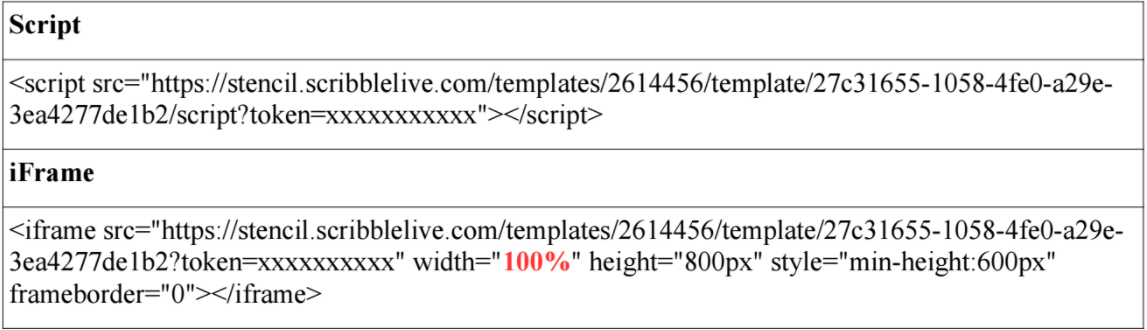
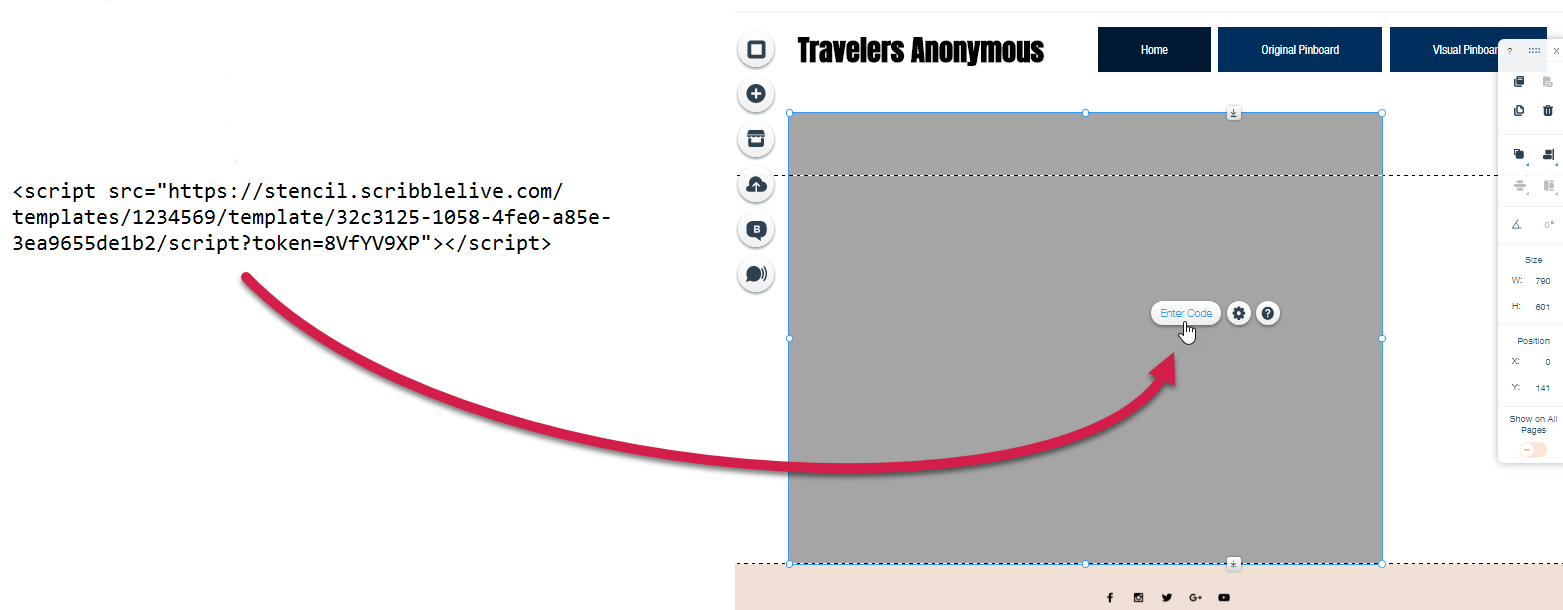
In your CMS, once you have created the container and determined its size on your page, you will then need to paste the Storytelling embed code into the container. We provide two embed codes: a script version and an iframe version.
|
How to find the embed code: From within your Story, use the stream menu at the top of the page to navigate to Menu > Setup > Templates. |

We recommend using the script code as it will scale automatically. If your CMS does not support script codes, you can use the iframe code.
Note: The image below is an example of a CMS. Yours will differ, depending on how you add third party embed codes.

You will notice in the sample iframe code above that the default width is set to 100%. This allows the Storytelling experience to remain mobile responsive. The minimum height is set to 600px by default. This height controls how much space the Story takes up within the container. This value can be changed according to your preferences.
How can I incorporate my content around a Storytelling page?
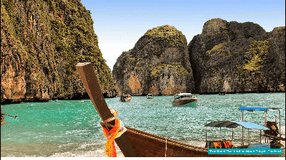
A full width experience really highlights some of the great features of Storytelling. The example below shows a story embedded in a full width container:

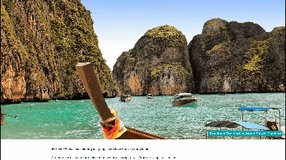
However, if you want to incorporate your own content around the Storytelling experience, you may decide to embed it at partial screen width - as in this example:

The width of the container that you embed the Story in is determined in your CMS. You can also add blocks of content around the Storytelling container - such as text, images, or ads.

If you are unsure of how to create blocks of content in your CMS, please speak to your internal technical support team.
Image Considerations
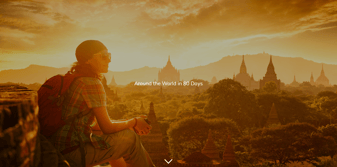
Two of the image effects built into Storytelling are Featured images and Parallax transitions.

|

|
| Featured images span the width of the page. The center of the image should be the focus since the top, bottom, or sides may get cut off depending on the device. | Full width Parallax transitions are created with consecutive images. As with featured images, the focus should be at the center of the images, since the sides will be trimmed in narrow displays. |
-
Featured images/videos are the full width of the page - so large images should always be used here. We recommend 1920 x 1080 or above.
-
If you upload an image that is too small, then it will be stretched. This is a typical requirement with these type of experiences.
- Ensure that you have optimized your images for the web to promote faster load times.
-
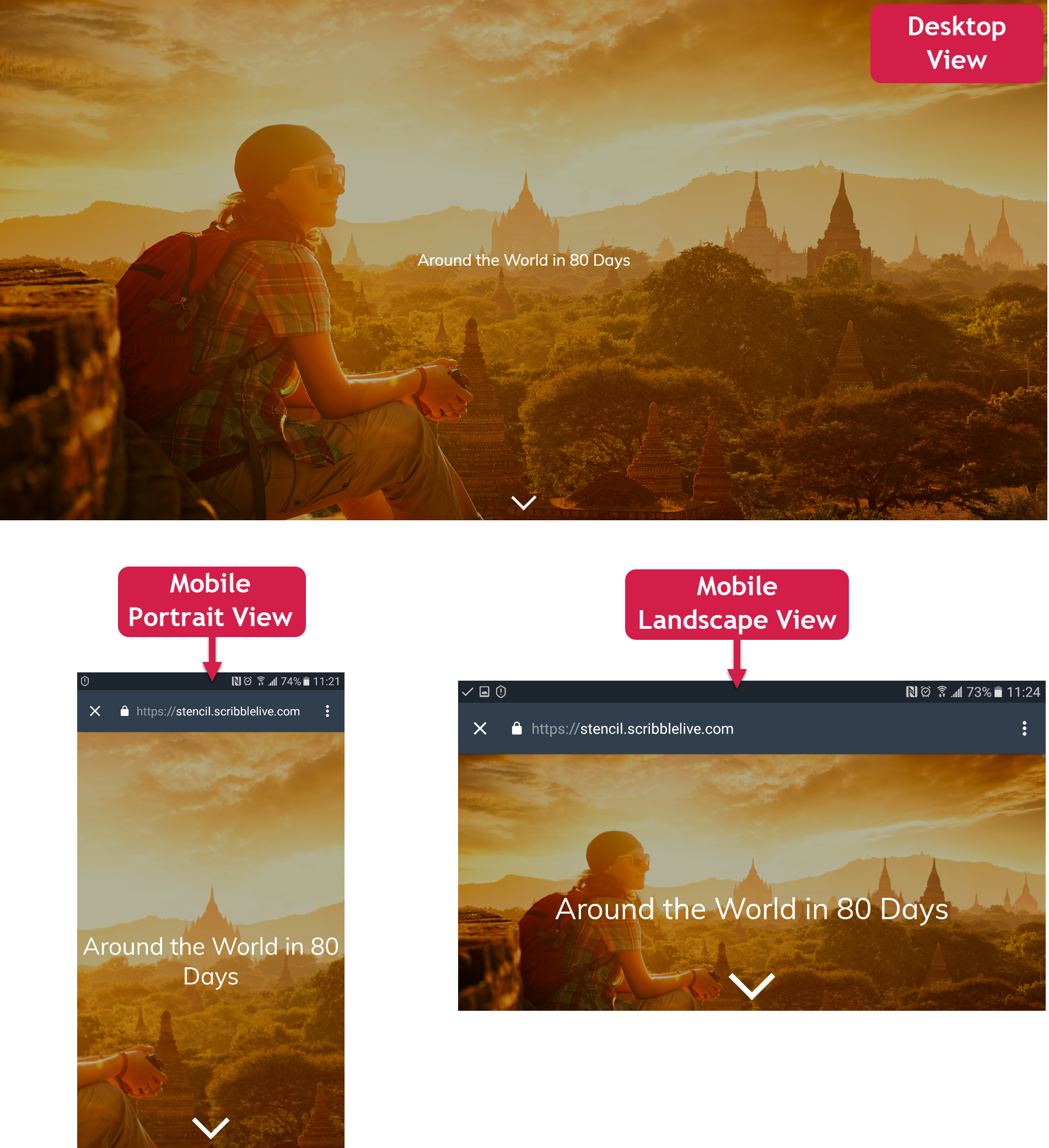
Featured images remain full-screen across viewports and will therefore get cropped on smaller screens. This behaviour prevents image distortion and black bars as space fillers.
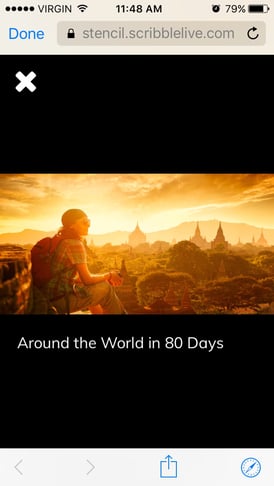
- Center the key details of the image for best results. That said, on mobile a user can click on the image/video to view it in full!
Note:
The optimal aspect ratio for consuming Storytelling is 16:9 (1080p). When changing this aspect ratio, full width images (featured and parallax) may get cut off at the top or the side.
Video Considerations
Videos can be incorporated into Storytelling as a standalone video or as a featured video. We have two recommendations for using videos:
- Ensure that the video is optimized for the web.
- Use short video clips for featured videos since the video will loop.
Standalone video:
The video will play once a user clicks play.

Featured video:
The video plays automatically on mute in a continuous loop (full screen width).

What will my Story look like on mobile?
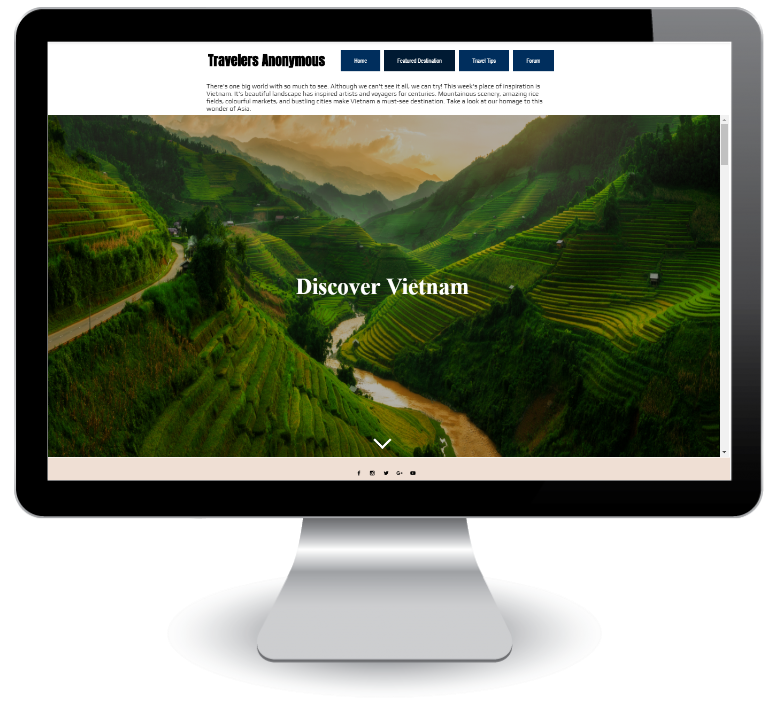
The following screenshot illustrates the scaling that occurs when Storytelling is viewed on a mobile device.

View when a user clicks on a Featured image:

Visit our Storytelling FAQs.
See a Sample Story.
5 MB.png?height=120&name=rockcontent-branco%20(1).png)