We’re constantly looking for ways to make collaborating with your entire team easier, effective—and yes, more fun! With Annotation, you can give actionable, visual feedback to your freelancer by adding comments directly on the image, pdf, or video. No more writing long feedback posts such as “Add the logo size on the top right side of the image”.
Annotation is this easy!

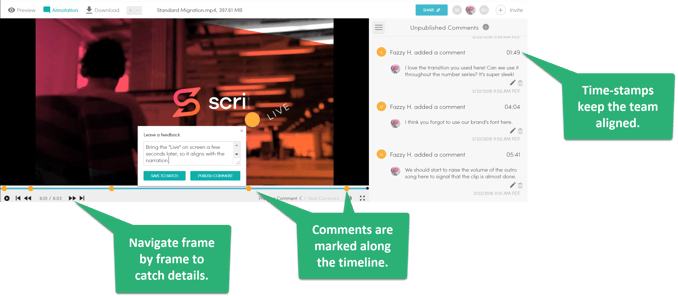
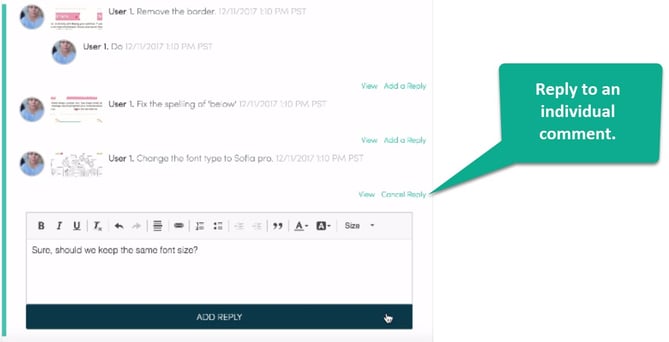
With comments attached to specific points on the design, all feedback is organized and contextual. Each annotation can be replied to individually in the Activity Feed, allowing for more meaningful conversations about the design.

Ready to give it a try?
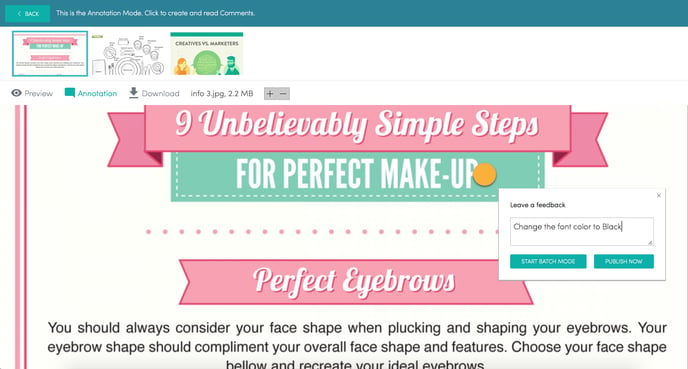
- Click on the image or video (uploaded to the activity feed), which will direct you to the preview modal window.
- Select Annotation to start leaving comments.
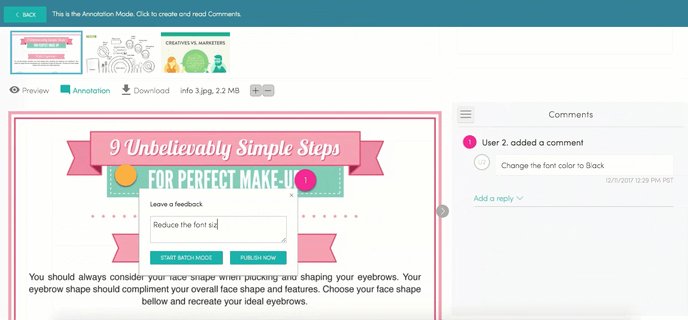
- Click on an area of the image or video to leave feedback.
- Add specific feedback in the comment box. For example, “Change this font color to black” or “Make this transition 2 seconds longer.”

|
EDITING A VIDEO? Things to keep in mind...
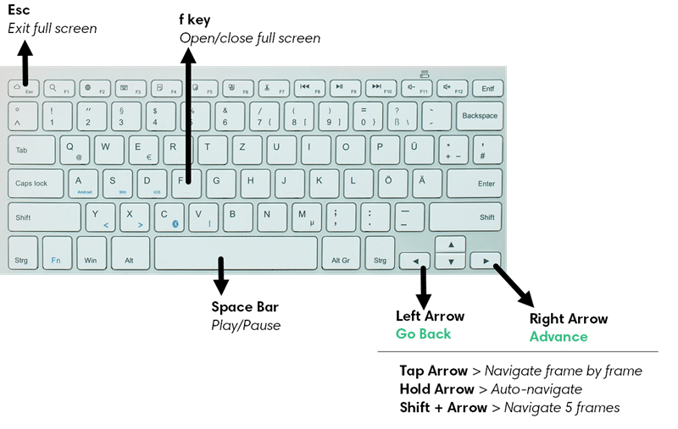
VIDEO KEYBOARD SHORTCUTS:
|
How do you share your comments?
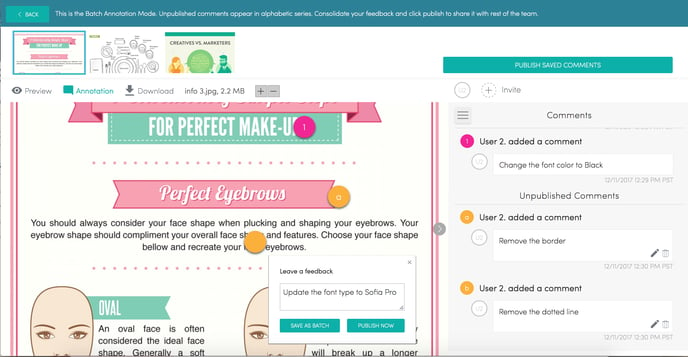
After typing your comments, you can choose between 2 publishing modes:
|
|

|
|
|
Published or Unpublished?
There are visual cues to help you differentiate between published and unpublished comments:
|
Unpublished comments appear in a yellow alphabetic series. |
|
Published comments appear in a pink numeric series. |

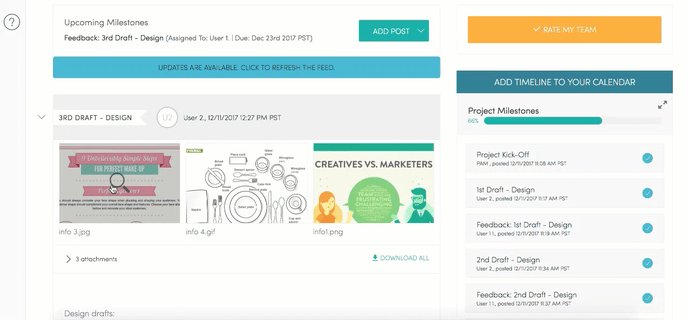
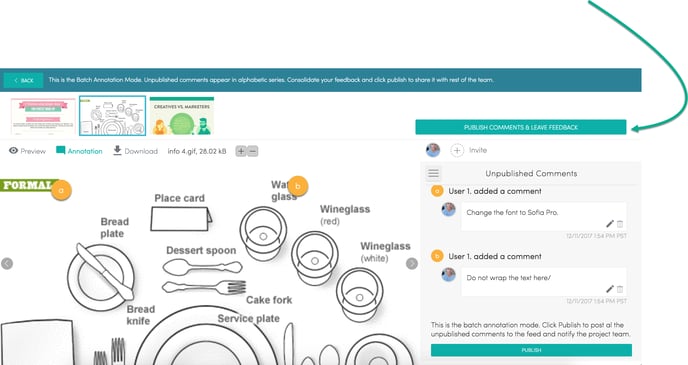
What about Feedback?
The Feedback Milestone is also integrated with Batch Mode annotation. When reviewing files which were uploaded as part of the design milestone, you’ll get the option to publish comments as a batch as well as move the feedback milestone.

.png?height=120&name=rockcontent-branco%20(1).png)