- Rock Content Knowledge Base
- Stage / WordPress
- First steps | Wordpress
How to create an ad bar
As of Rock Content version 2.2.0, the plugin introduces a new feature for those who wish to advertise on their blog.
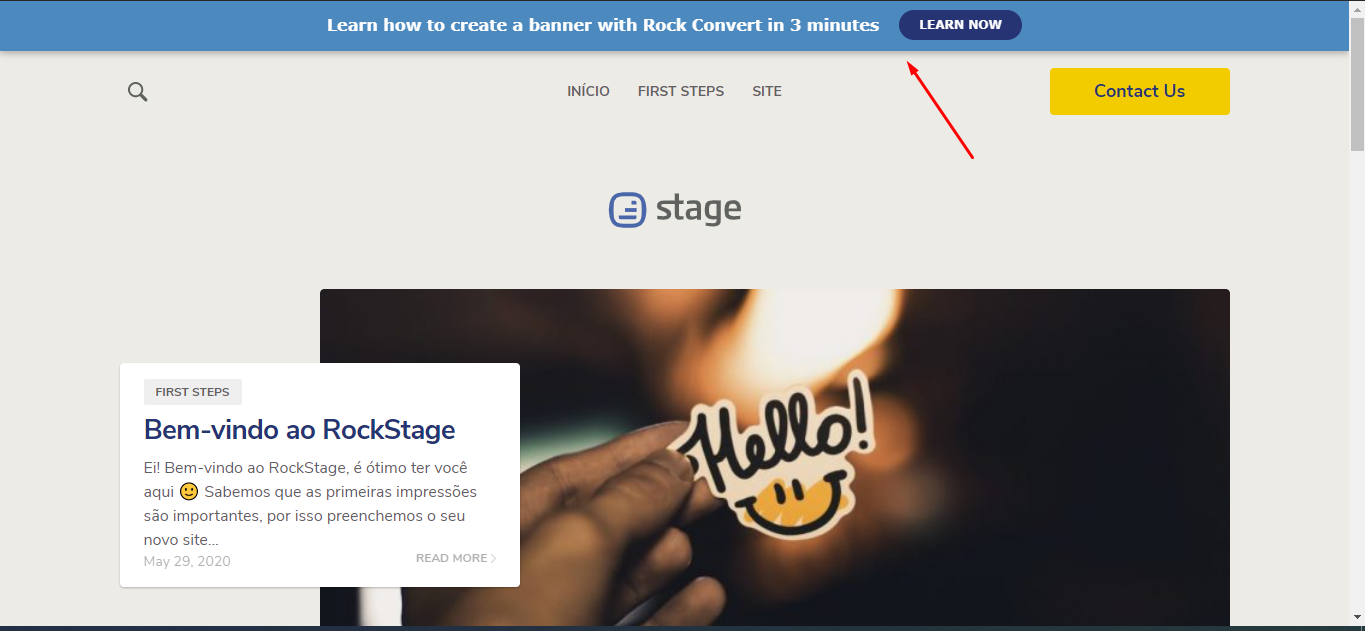
The ad bar appears either at the top or bottom of your website, and it is completely customizable. It is possible to change the content, the colors, and the visibility of the bar by picking where it is located.

How to activate the ad bar
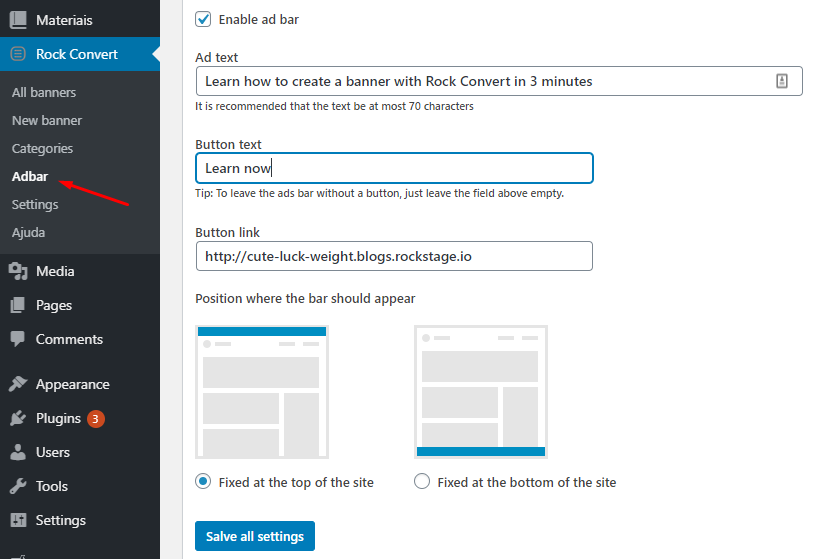
Within WP Admin, click Rock Convert > Ad Bar:

On the first tab of Configurations, you will find the text of your ad and the button as well as the link of the button. It is also possible to customize the position, whether it is on the top or the bottom.
After you finish, click on Save all settings.
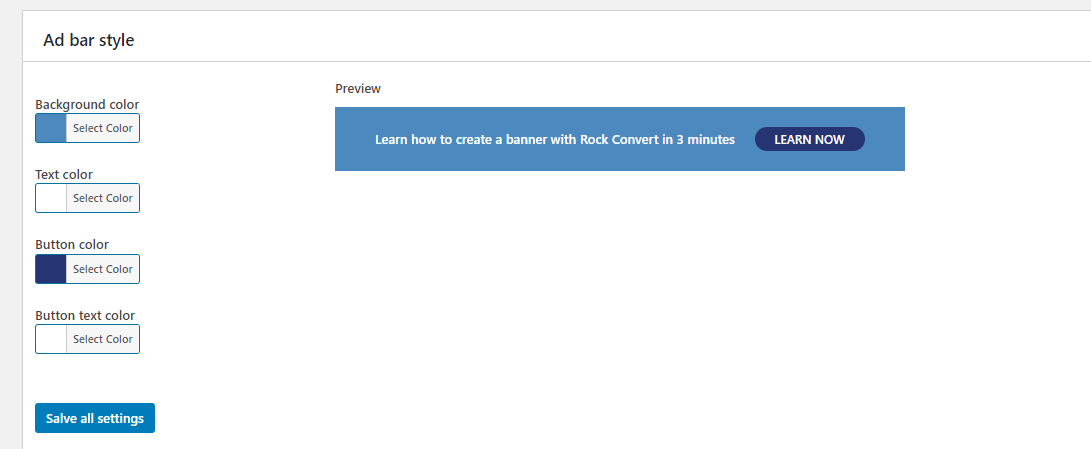
Below, you will find the Ad bar style option. With it, you can customize the colors of the bar, the text, and the button.

After you have filled all fields, click on Save all settings.
From now on, your ad bar is available on your blog.
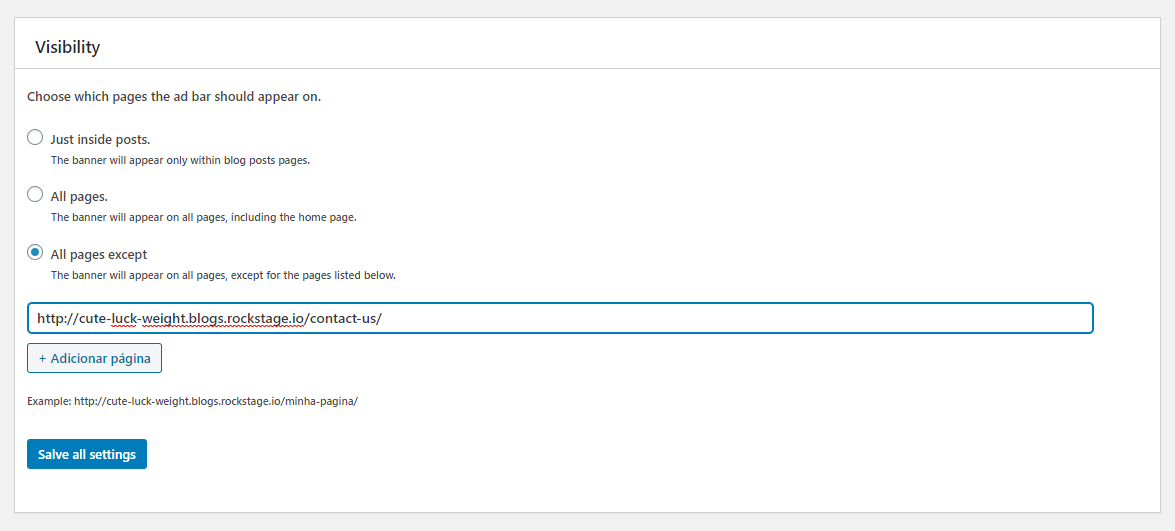
If you do not want the bar to be visible in certain places, use the Page visibility options.

After that, click on Save all configurations. All done! Your ad bar is ready and online.
Do you still need help? Click here to learn how to get in touch with our support staff!
.png?height=120&name=rockcontent-branco%20(1).png)