You can add HTML, CSS, and Javascript to any element of your Whitelabel site by using the Append Elements section of the template generator.
Common uses include: adding a banner advertisement, adding your own styles or style sheet hosted on your server, or adding additional analytics code.
Navigation
Dashboard > Manage > Templates
Permission Level
Administrator | Developer
To Append HTML, CSS, and Javascript to Your Whitelabel Template:
1. Go to the Templates page by clicking Manage > Templates on the left sidebar.
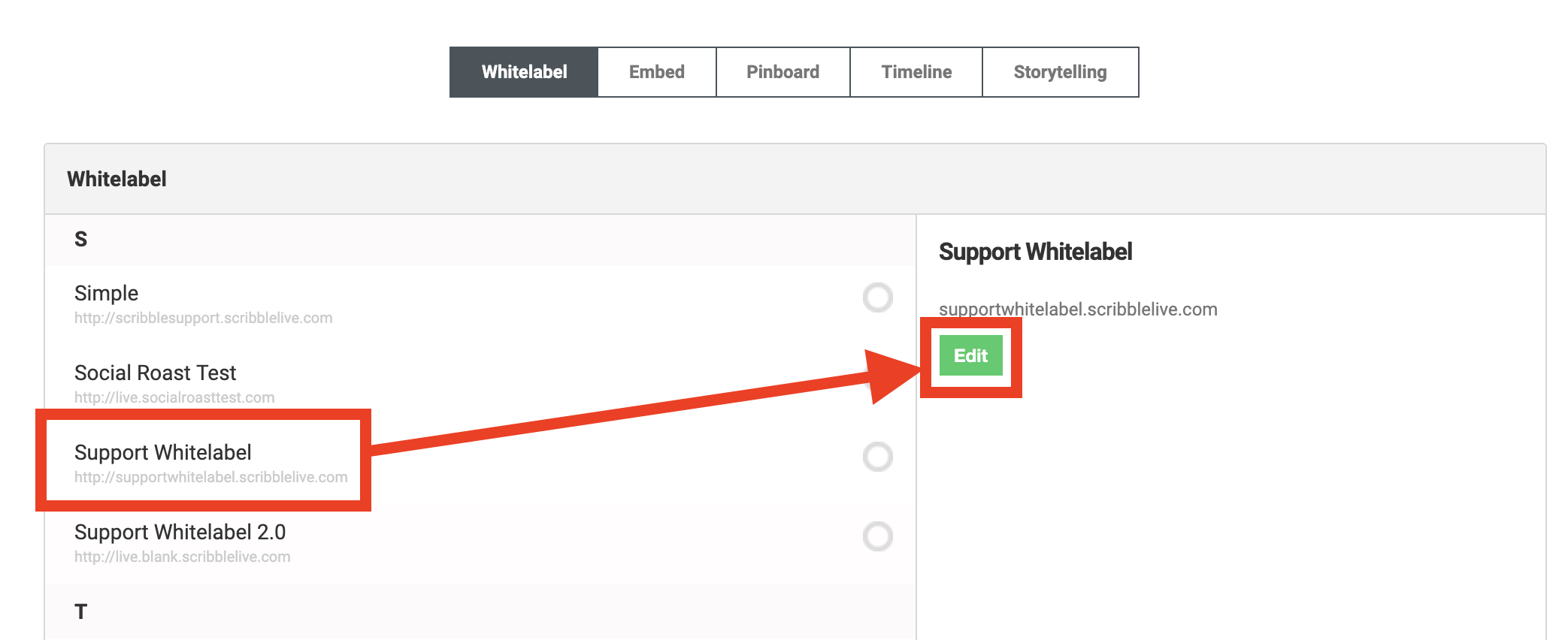
2. Click on the Whitelabel tab at the top of your page. Select the template you would like to edit from the list of Whitelabel Templates.
3. Click the Edit button that appears.

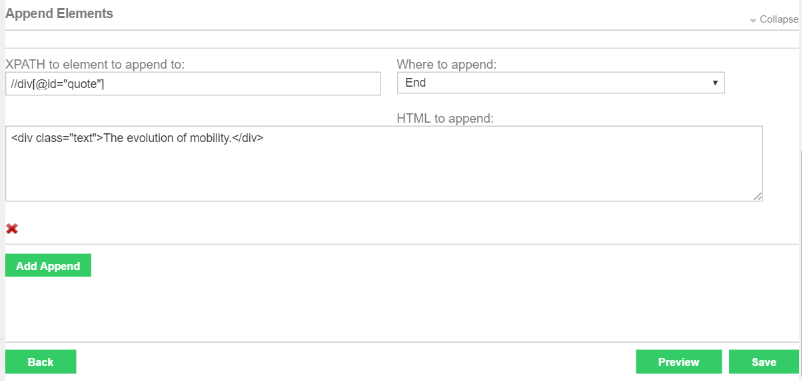
3. Scroll down to the Append Elements section and click on the Add Append button.
4. Fill out the XPATH to element to append to field with the XPATH to the element you would like to add the HTML, CSS, or Javascript to.
- For example, the head element of your page would be //head and a specific div would be //div[@id='Content']
5. Select whether you would like to append your code to the Beginning or End of the element with the where To Append drop-down list.
6. Add your HTML, CSS, or Javascript to the HTML To Append field.
7. Click the X icon below an append to delete it.
8. Click the Add Append button again to add another. You might have several appends adding code to different elements on a page.
9. Click the Preview button to see a full, working preview of your white label template.
10. Click the Save button to save your white label template.

.png?height=120&name=rockcontent-branco%20(1).png)