Google AMP compatible web pages are specially formatted to provide fast loading content for mobile. The latest update saw the introduction of Live-Lists, which brought with it support to live blogs and streaming content like live video feeds.
How to enable Google AMP ...
Live clients can enable Google AMP Streams by contacting their CSM. It's free and won't interfere with your existing workflow.
How it works ...
Once enabled and a Live Stream is published we automatically add an 'amphtml' meta tag to the page so that Google crawlers can find the valid AMP version of the content.
Once discovered, Google can display the associated AMP-Live-List for relevant mobile search results. This is list is proprietary, displaying the AMP-optimized content first.
Publishing ...
Once the option is enabled all a user has to do is embed a Live Stream on their page (via our script embed) or publish it to a whitelabel and the AMP content becomes discoverable to Google.
An overview of the process could be summed up like this:
- Embed a Live Stream on your webpage as usual (via embed or whitelabel)
- Google crawls the content: the Live Stream code includes an amphtml meta tag - which is a reference to the corresponding AMP-Live-List
- If a mobile search term is entered into Google that is relevant then reference to the AMP-Live-List will display (based on SEO, etc)
- If a mobile viewer clicks on the reference they will be able to view the AMP-Live-List and follow along as new content is added
- ... it's just that simple!
API Users:
Example of the 'amphtml' meta tag that now appears in the source code:
<link rel="amphtml" href="https://stencil.scribblelive.com/templates/39048/template/1898a2e2-b5d6-42ad-846d-e95ee26f37c7?token=EGTuMLPf">
API users can manually add a version of the amphtml meta tag to their page following this format shown above (replacing "39048" with the Stream ID)
Recent Updates:
- The amp-live-list component regularly polls the host document (in our case - an live stream) for updated content and then updates the end user's browser as new items become available.
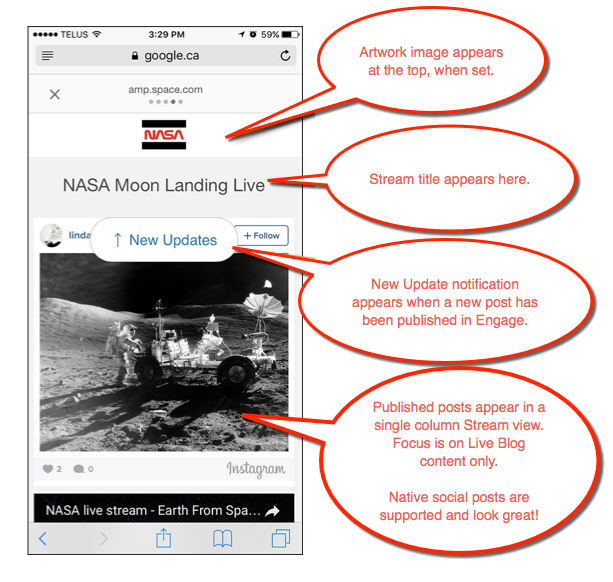
- The "New Update" call to action appears at the top of the AMP-Live-List when a new post has been published from Live. A Viewer clicks this button and the latest post is added. Google example here: https://ampbyexample.com/samples_templates/live_blog/
Header / Artwork:
- The Stream title automatically appears at the top of the Live-List
- Live Clients' Artwork image automatically appears at the top of the AMP-Live-List. This can be set globally on the Global Settings page (it is called "Market Logo" since it is also used for the Marketplace). This can be overridden at the Stream level by setting the Artwork image available under Stream Settings. If no Artwork image is available then an image will not appear here.


What's supported ...
The following Content Studio Post types are supported by AMP-Live-List:
- RTE / HTML posts (text only / with images / with social / etc)
- Images
- Videos
- Tweets
- YouTube
- RSS Posts
- In-line Ads
- Slideshows
- Polls
Other:
- Timestamps, author, avatar appear as expected
- Sharing options appear at post level (Twitter, Facebook, Linkedin, Permalink)
- Pagination to view more posts is supported. A user clicks Next / Previous to view more then 10 posts.
- 10 posts was the number set by us (Google recommend only 5) so we could update it but this may impact load time
- A viewer cannot jump to a specific page at present.
Some limitations:
- Live AMP-Live-Lists are currently a standalone mobile experience (displays the Live Stream content only, not all Live features are supported due to AMP limitations)
- AMP-Live-Lists are eligible to show on the Google Top stories carousel at the top of the SRP - but this is not a guarantee.
.png?height=120&name=rockcontent-branco%20(1).png)