You can display your content as a timeline using Live’s default display, or by creating custom timeline templates. Creating templates will allow you to display your stream as a timeline that can be embedded on any page or allow you to display a stream’s content as a timeline on your Whitelabel site.
- Embed your Stream with a Timeline Visualization
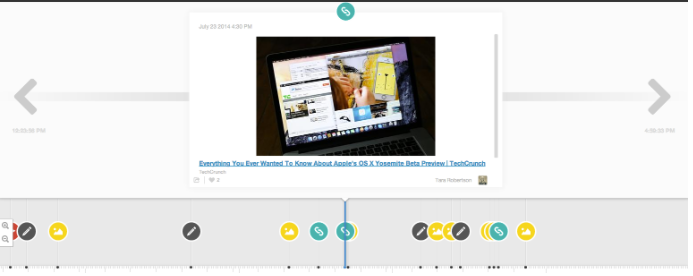
- Display your Stream with a Timeline Visualization
- Related Links
Navigation
Dashboard > Any Live Stream > Menu > Setup > Templates
Dashboard > Manage > Templates
Permission Level
Administrator | Developer

Embed your Stream with a Timeline Visualization
To embed your stream onto any page with a timeline visualization, you will first have to Create a Timeline Template.
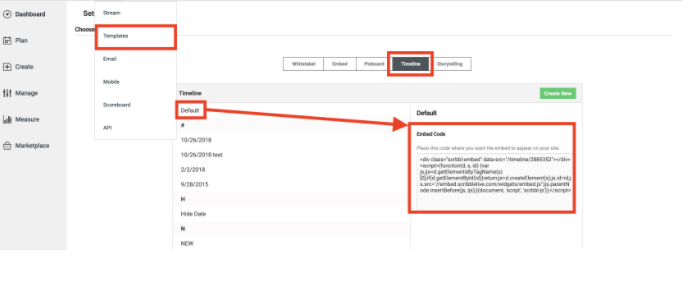
- To get to the Templates page from within your stream, click on Menu > Setup > Templates at the top of the page. Alternatively, you can click Manage > Templates on the left sidebar.
- Click on the Timeline tab and select a template from the list to generate a timeline embed code for your stream.
- Copy the generated div code to your clipboard and paste it onto the page you wish to embed your stream on.

Display your Stream with a Timeline Visualization
To set the default template to display your stream on your Whitelabel site with a timeline visualization, you will first have to Create a Timeline Template.
1. To get to the Templates page, click Manage > Templates on the left sidebar. Alternatively, from within your stream, click Setup > Templates.
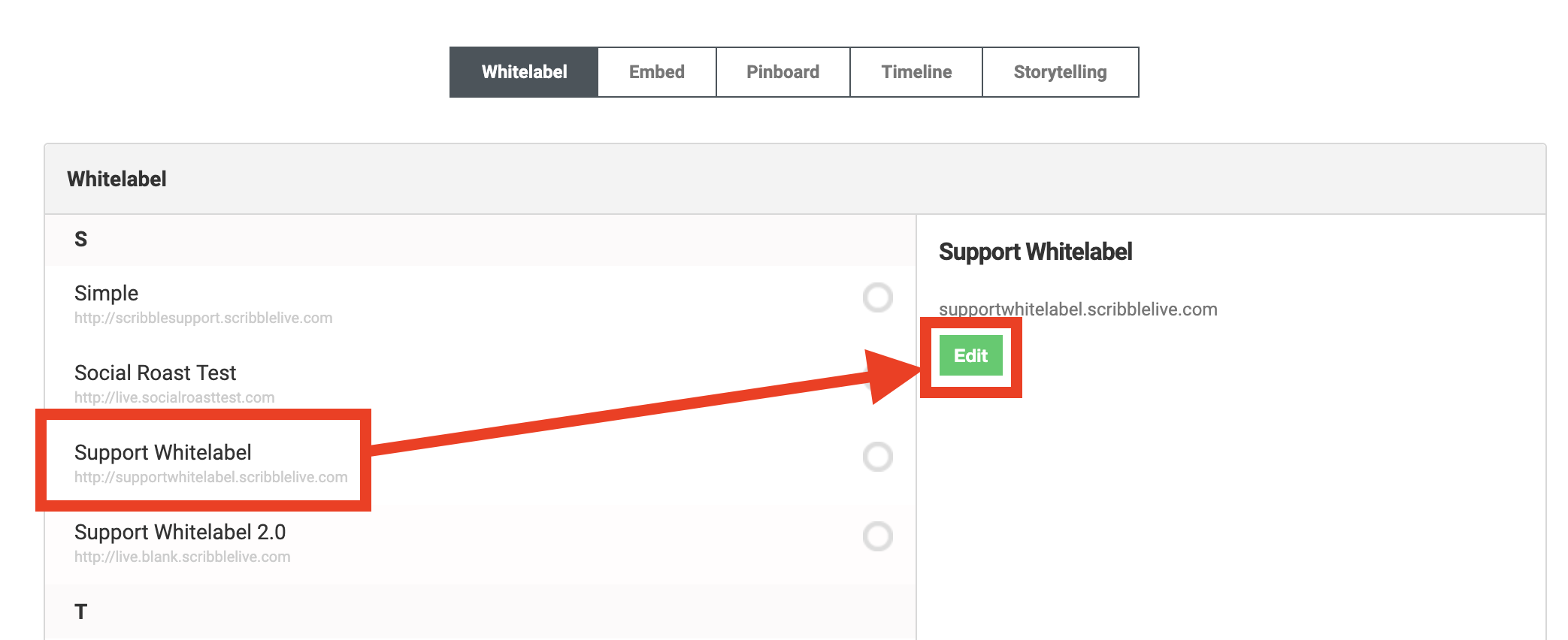
2. Click the Whitelabel tab at the top of the page. Select a Whitelabel template from the list, and click the Edit button.

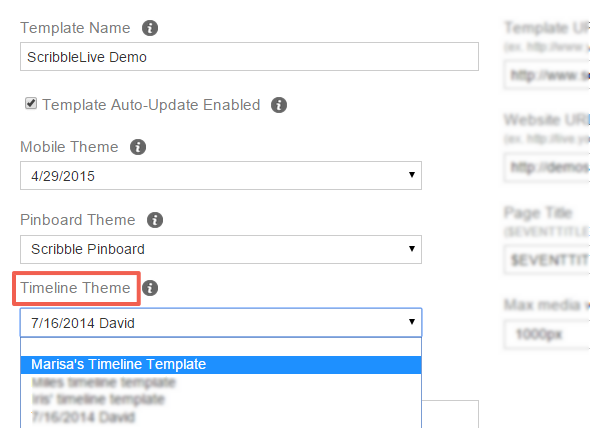
3. Scroll down to the Timeline Theme drop-down menu. Select a timeline template you would like to set as the default timeline template for your Whitelabel site.
4. Click the Save button at the bottom of the page to save your settings.


Related Links
How to Create a Timeline Template
How to Get the Embed Code for your Stream
How to Connect or Disconnect your Stream to or from your Whitelabel Site
.png?height=120&name=rockcontent-branco%20(1).png)