Prepare your ad for multiple devices by setting different ad widths in Global Settings. The platform will select the appropriate ad to display, based on the widths you have set.
Navigation
Dashboard > Any Live Stream > Menu > Setup > Templates
Dashboard > Settings > Global Settings
Permission Level
Administrator | Developer | Editor
Set Multiple Ad Widths
If you have a single ad, the image will not scale across all devices. For example, if an ad is fixed at 800px in width, it will be cut off when viewed by a mobile device. Therefore, we recommend having different ad sizes to accommodate a variety of devices and publishing experiences.
To set ads to display on devices of multiple widths:
1. Go to Global Settings - found under the Settings menu at the bottom left of the page.
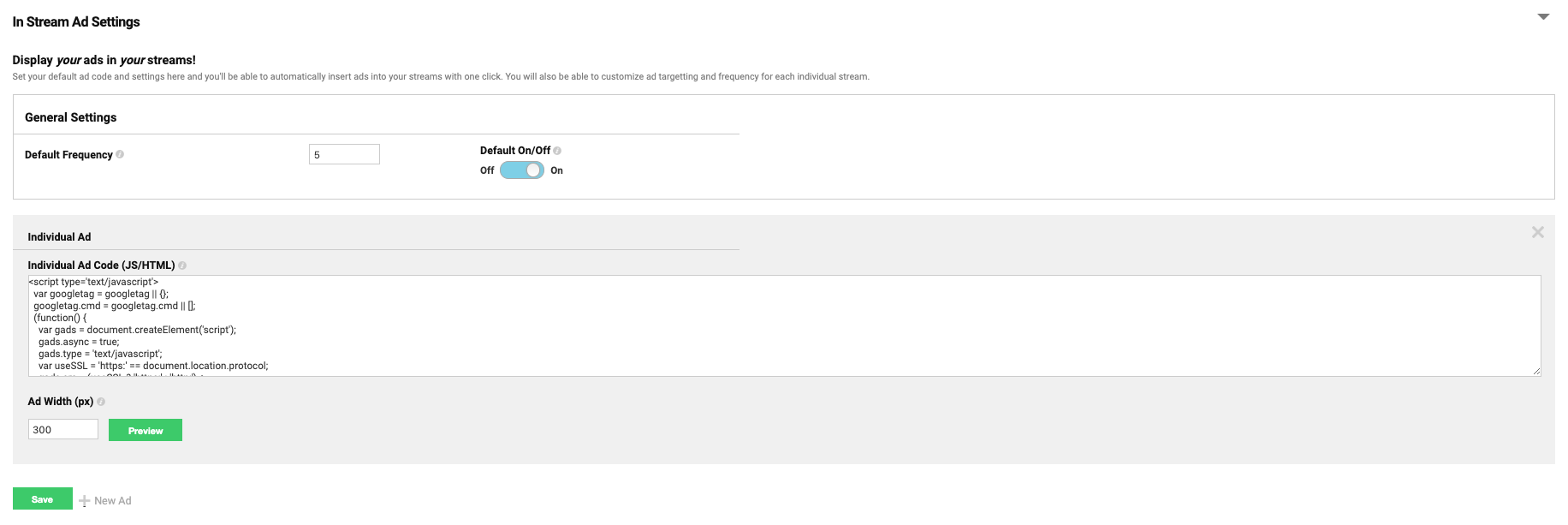
2. Within Global Settings, click In-Stream Ads Settings to expand ad options.
3. In General, Settings, select the Frequency (number of posts between ads) and Default On/Off preference.
4. Insert your Ad Code in the specified field.
5. Enter an Ad Width in the specified field. Ensure that the Ad Width corresponds with the ad size indicated in the Ad Code.
6. Insert a second Ad Code by clicking the +New Ad. Note: This new code should have a different width.
7. Enter an Ad Width that corresponds to the second Ad Code size.
8. Click Save to register your changes or +New Ad to insert another Ad Code.

Reminder: The platform will serve the appropriate ad based on the widths you have set.
Troubleshooting - is your ad getting cut off?
If your ad is getting cut off, even after setting appropriate ad widths, you may need to look at the publishing template you've used to embed your event.
If there are size restrictions indicated in the publishing template, this could be causing the problem.
Here's how to check the Embed and Pinboard templates:
EMBED TEMPLATE:
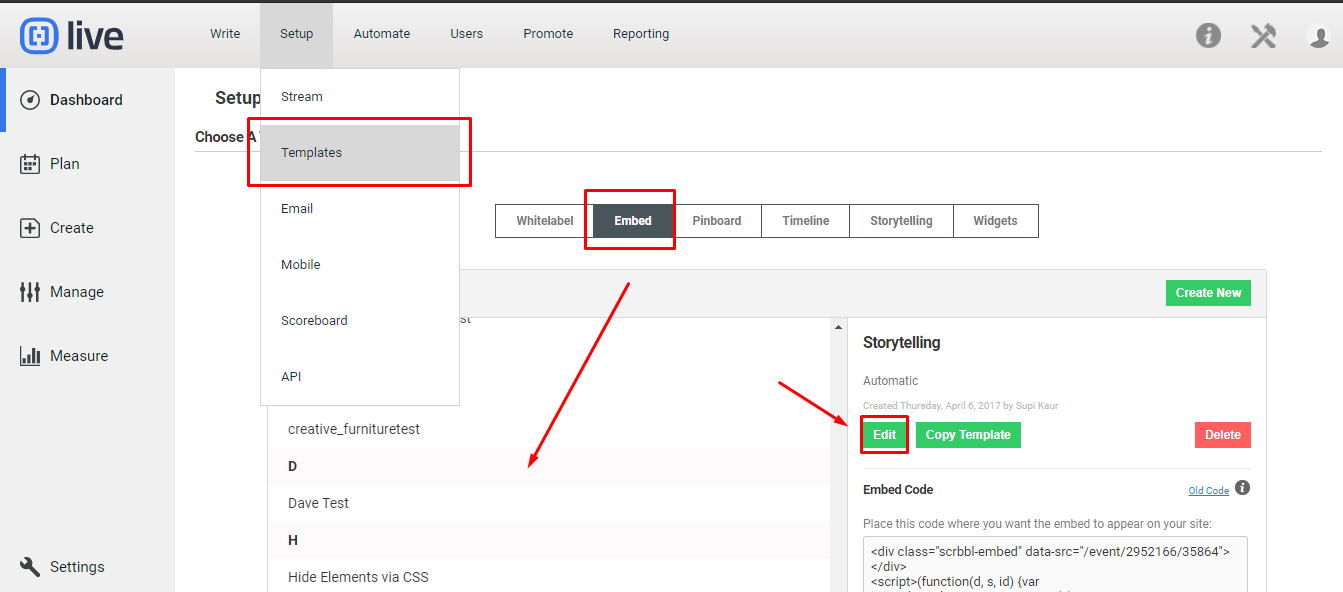
- From within a stream, navigate to Setup > Templates.
- Click the publishing experience you would like to view or modify (e.g. Embed)
- Select the template from the list and click Edit.
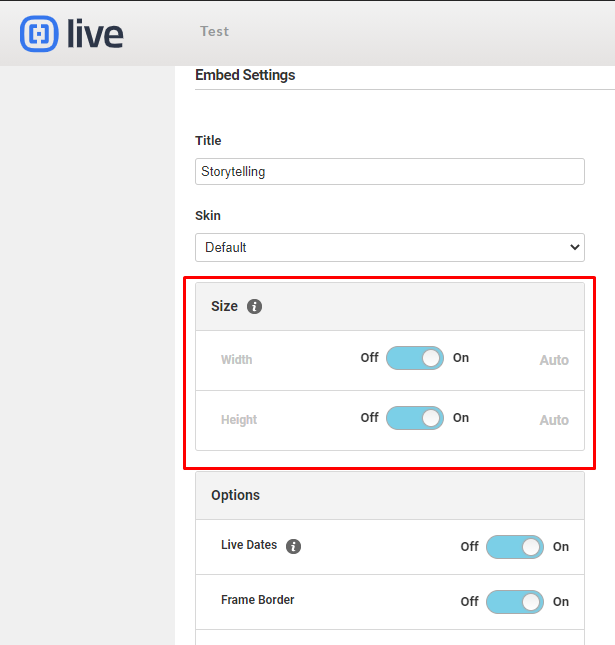
- What do you see in the Size section? If a specific pixel size is indicated, increase the number or turn Auto ON. If Auto is already on, contact help@rockcontent.com so they can investigate further.

PINBOARD TEMPLATE:
- Use the method described above to navigate to the Templates page, and select Pinboard.
- Again, refer to the notes above and check the settings in the Size section.
- There's also an area called Post Width in the Style section that indicates the width of each post in the pinboard. Increase this width if posts are getting cut off.
- Click Save to register your changes.

If you're still having trouble, contact help@rockcontent.com
.png?height=120&name=rockcontent-branco%20(1).png)