- Rock Content Knowledge Base
- Live Community Content
- Customizing the White Label
CSS: How to edit default style sheet
The Community Content platform applies a default style sheet to each White Label. However, you have the option to alter any element of the default style—or to replace the default style sheet altogether—by adding your own custom style sheet code.
Where
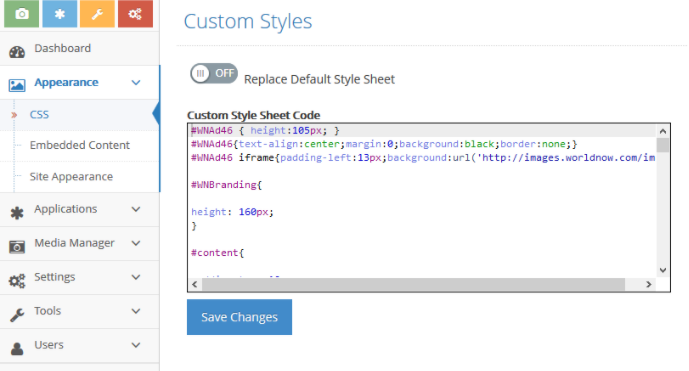
Appearance > CSS
How To

- Move the slider ON or OFF to replace the default style sheet
- Modify an element of the default style sheet by pasting your custom code into the “Custom Style Sheet Code” box. Any changes made here will override the default style.
- Once you’ve completed the necessary changes, click the “Save Changes” button.
.png?height=120&name=rockcontent-branco%20(1).png)