O suporte CSS em nível de Creative e de página oferece acesso rápido e fácil ao CSS de uma página.
Isso permite que você altere rapidamente o estilo de qualquer elemento da página sem ajustar o código do tema real. Você pode até adicionar seus próprios micro-temas aqui! Isso é ótimo para atualizações de estilo que você deseja fazer em uma página ou publicação específica, mas não em todos os Creatives que usam esse tema. Você pode até mesmo ver as alterações de CSS diretamente na página durante a edição!
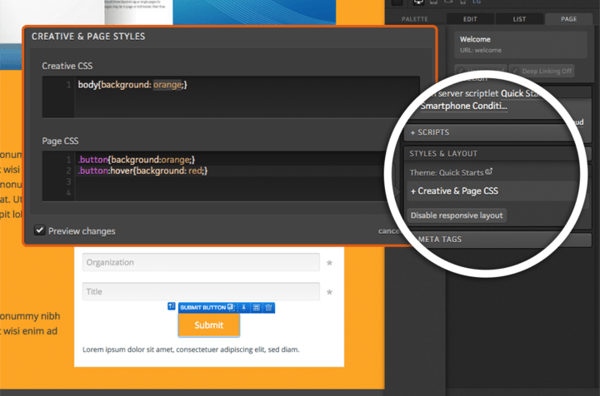
Para editar o CSS de um Creative ou da página, basta clicar no botão ‘Creative & Page CSS’ na aba Page e inserir seu CSS no menu suspenso disponível.

CSS do Creative
O estilo CSS do Creative será aplicado em todas as suas páginas. Se você editar isso em uma página de seu Creative, será aplicado imediatamente a todas as outras.
CSS do Creative é útil quando você tem um elemento que pode não precisar fazer parte do seu tema. Por exemplo, uma mudança de cor de botão que você não deseja aplicar a nenhuma outra criação, mas deseja usar nesta.
Você também pode utilizar as tags específicas da plataforma ion para definir um micro-tema que está disponível apenas naquele Creative ou página. Depois de salvar, atualize a página e você poderá utilizar instantaneamente o novo micro-tema.
CSS da página
O CSS da página só se aplicará à página atual em que você está em seu Creative. Se você fizer edições no CSS da página, ele só será salvo e aplicado a essa página.
O CSS da página é útil para aplicar CSS específico, como alterar a altura de um elemento que aparece em cada página.
Consultas de mídia
Outro ótimo caso de uso para CSS do Creative e de página é alterar o estilo usando uma consulta de mídia CSS para janelas de visualização diferentes, em vez de mostrar e ocultar várias versões de um determinado elemento.
Por exemplo, pode haver momentos em que você deseja fazer com que os títulos <h1> tenham um tamanho diferente na janela de exibição XS sem mostrar e ocultar versões diferentes desse título. Uma consulta de mídia pode ser adicionada no editor do CSS do Creative ou da página para alterar o tamanho da janela de visualização XS (767 px de largura e menor). Abaixo, encontre um exemplo de consulta de mídia que pode ser usada para criar <h1> títulos 1.2 em na janela de visualização XS:
@media screen e (largura máxima: 767px) {
h1 {font-size: 1.2em;}
}
Aqui está uma configuração de consultas de mídia com base nos quatro tamanhos definidos na plataforma ion de Grande, Médio, Pequeno e Extra pequeno:
/ * MEDIUM SCREENS * /
@media screen e (largura máxima: 1199px) {
}
/ * SMALL SCREENS * /
@media screen e (largura máxima: 991px) {
}
/ * EXTRA SMALL SCREENS * /
@media screen e (largura máxima: 767px) {
}
.png?height=120&name=rockcontent-branco%20(1).png)