Com a plataforma Ion, é possível mostrar e ocultar conteúdo condicionalmente com base na presença de dados para um determinado campo de dados.
Isso permite que você mostre conteúdo distinto para visitantes diferentes com base na presença de determinados valores de query string ou dados coletados em outro lugar na experiência. Por exemplo, você pode configurar o campo do formulário de endereço de e-mail para ocultar se já tiver coletado o endereço de e-mail desse visitante. Você também pode mostrar e ocultar diferentes títulos e imagens com base nas informações da query string para personalizar a experiência com base na origem do visitante. Você pode até definir um valor no envio do formulário para que, quando o visitante retornar, seja mostrado um formulário diferente para montar um perfil progressivo do respondente.
Como usar Show & Hide para um Design Responsivo
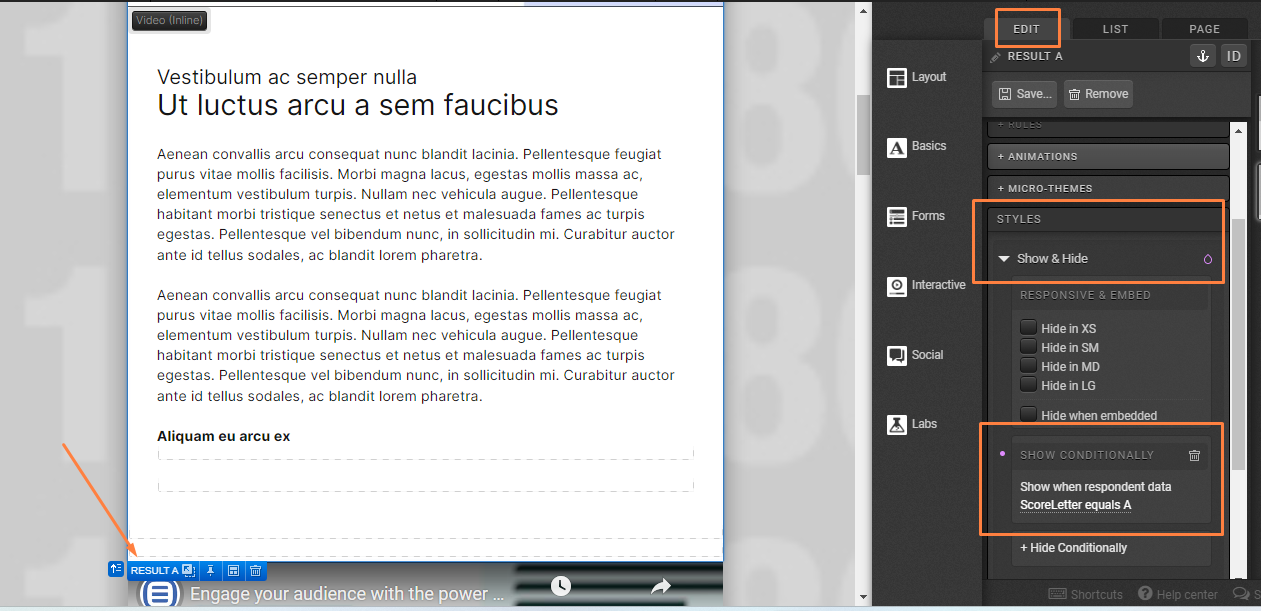
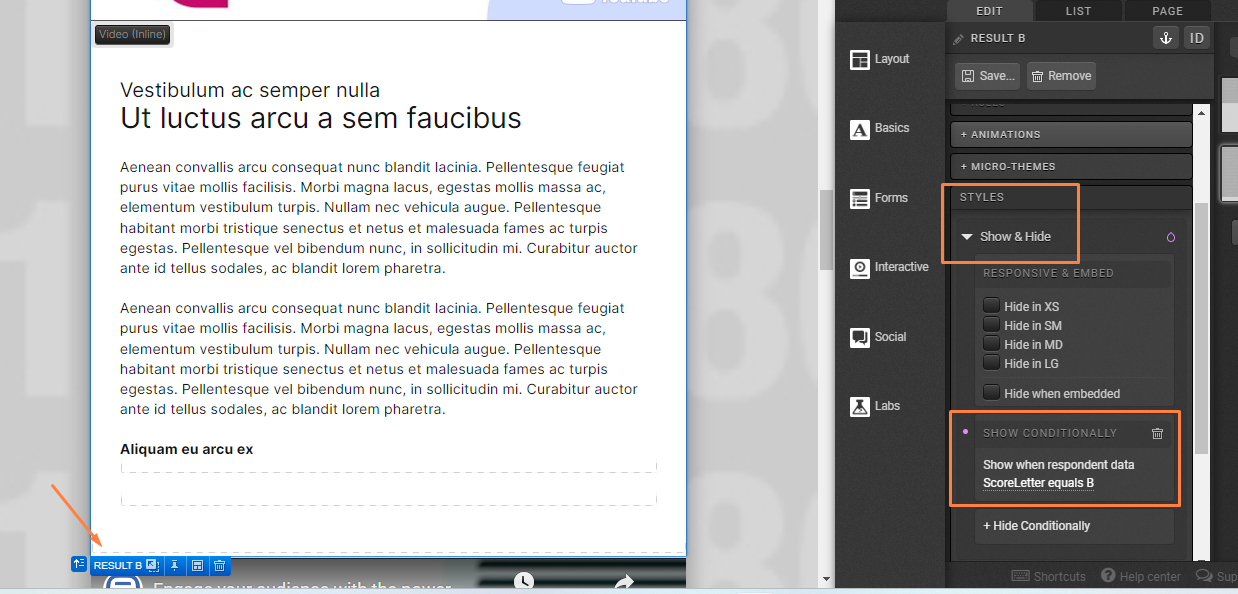
No exemplo abaixo, temos um quiz com quatro possíveis resultados (Resultado A, B, C e D). De acordo com o score obtido pelo usuário, definido anteriormente nas regras, foi definida a seguinte condição, usando a funcionalidade Show & Hide:

Desse modo, se o valor de ScoreLetter das regras for igual à A, o conteúdo presente no conteiner nomeado "Result A" irá aparecer. Se for igual à B, o outro conteiner irá ser exibido, e assim por diante:

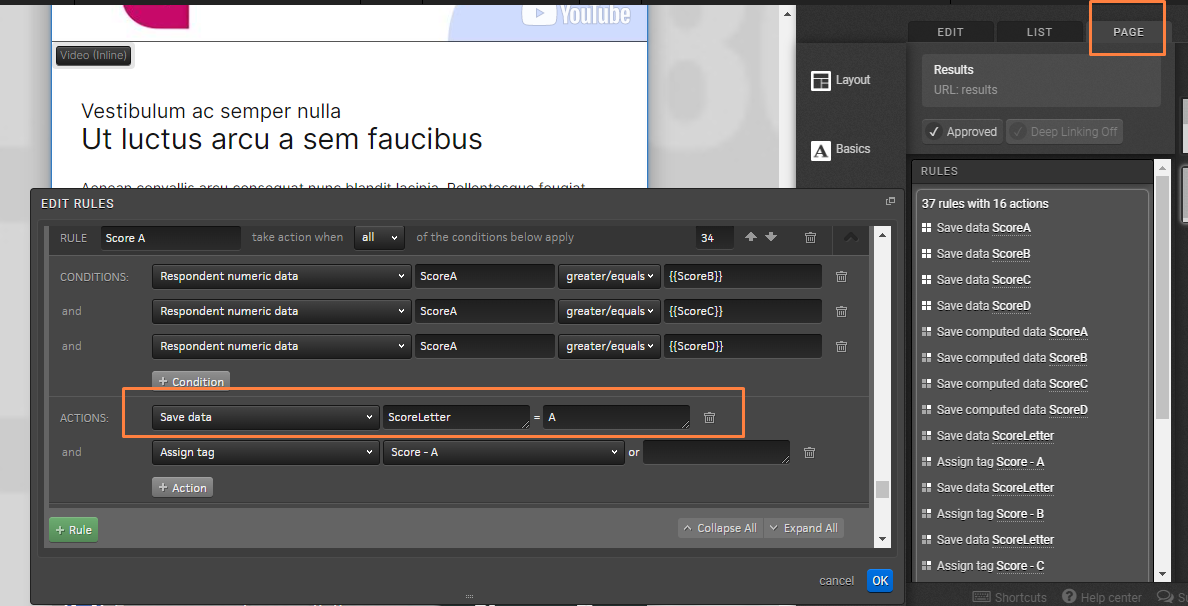
Veja que, nesse caso, as regras que salvam o dado de ScoreLetter já haviam sido definidas por meio das regras de página:

O mesmo vale para a regras de um submit button, por exemplo. O importante é que o dado que irá acionar o condicionamento dinâmico (aqui exemplificado com a regra de save data > ScoreLetter = A) seja coletado antes do Show & Hide, que só funciona se houver atualização de página.
Mostrar mensagem de agradecimento (após o envio do formulário)
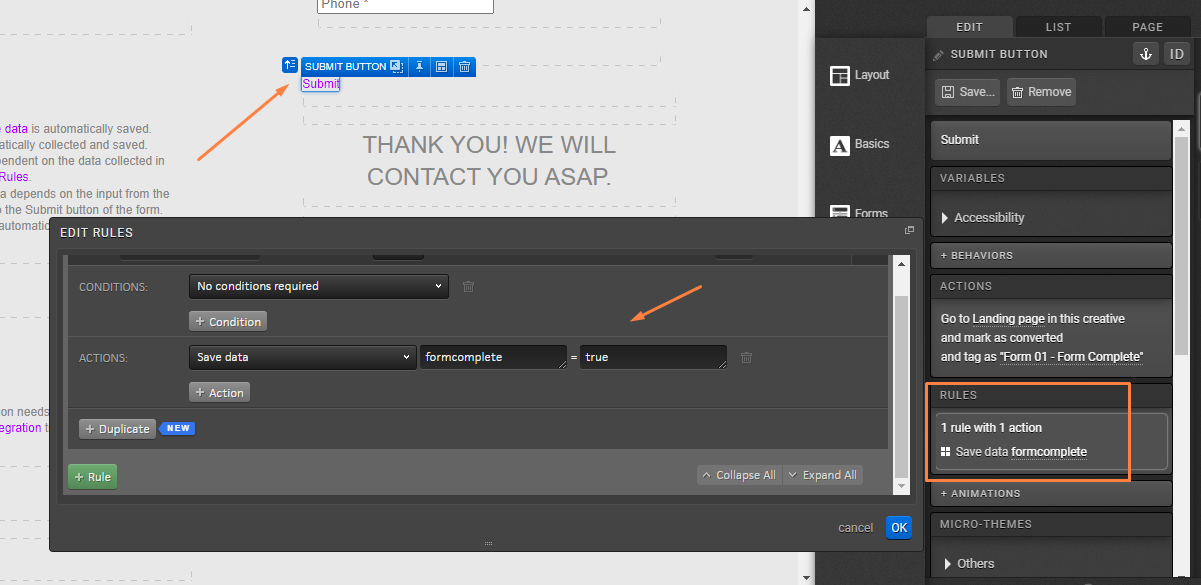
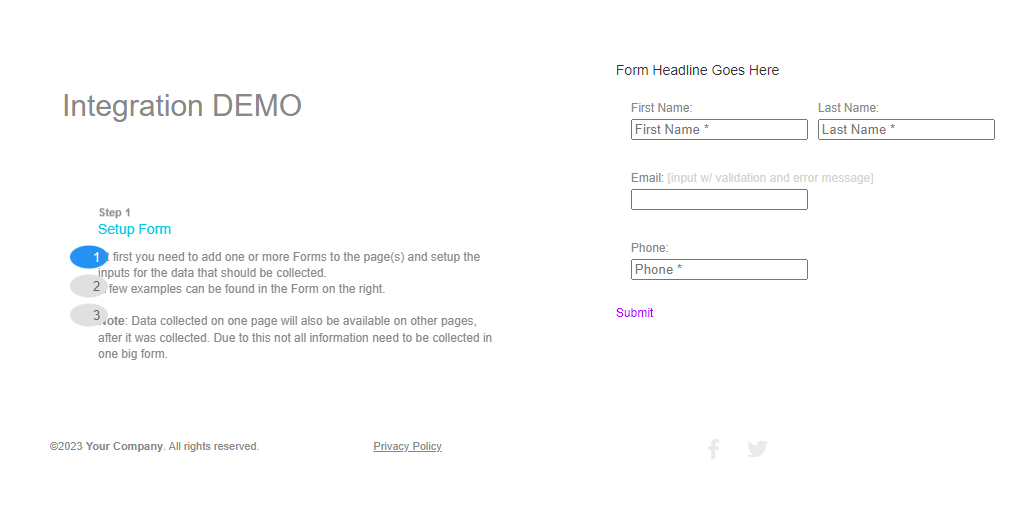
Você pode seguir o mesmo raciocínio para esconder um formulário que já foi preenchido pelo usuário, e exibir uma mensagem de agradecimento. Para isso, adicione uma regra no botão de enviar que irá salvar o dado que irá acionar as condições de Show & Hide. Por exemplo: save data > formcomplete = true

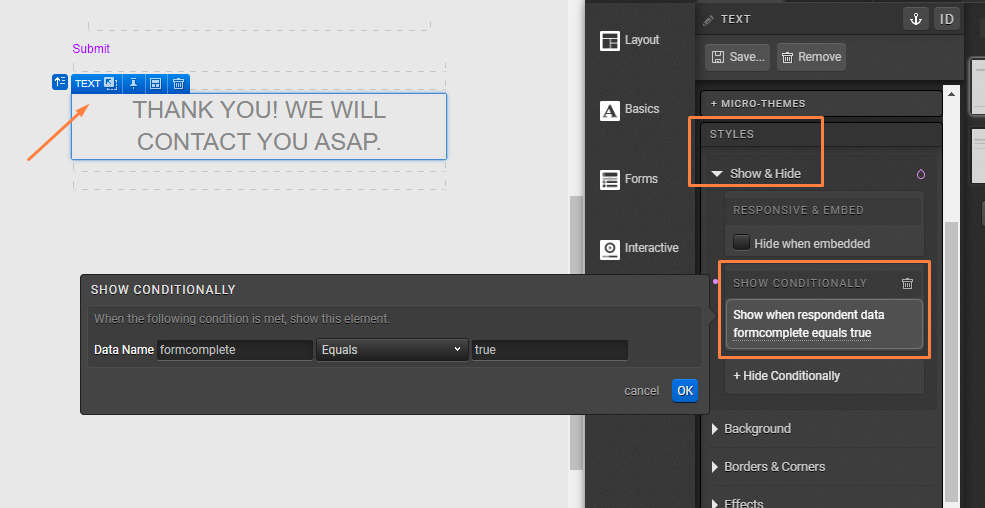
Agora, selecione a mensagem de agradecimento que deseja exibir, e aplique a condição: show conditionally > formcomplete - equals - true
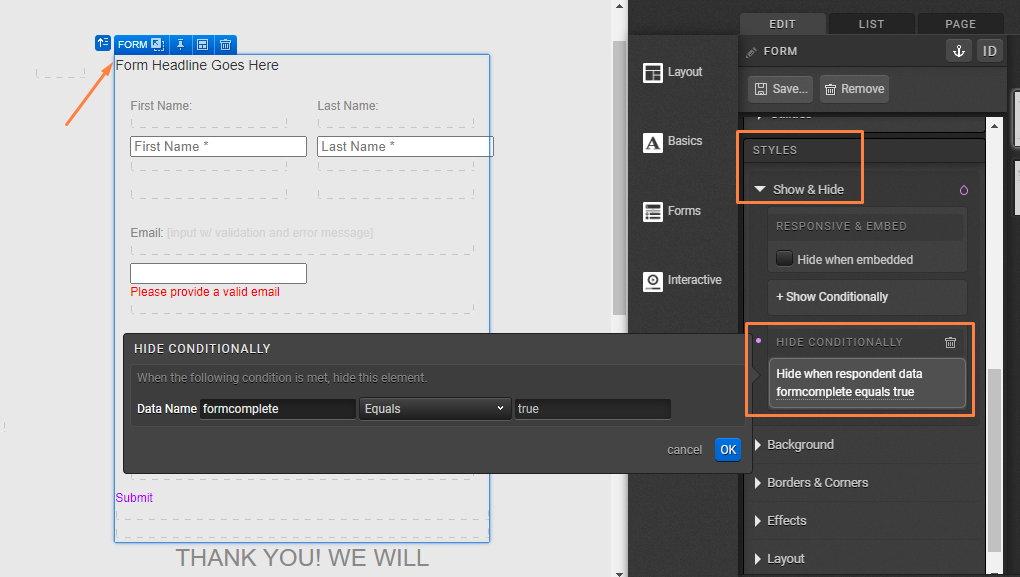
De modo similar, você irá selecionar o formulário e configurar: hide conditionally > formcomplete - equals - true 
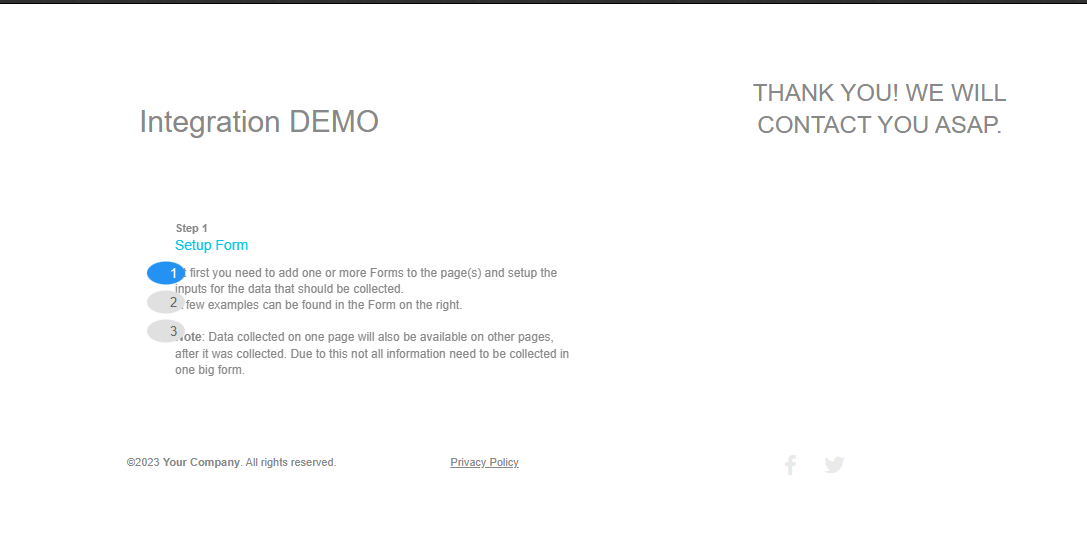
Pronto! Desse modo, se o respondent for o mesmo, a mensagem de agradecimento vai ser exibida sempre que ele voltar à experiência, indicando que o formulário já foi preenchido anteriormente:


Embed (conteúdo incorporado)
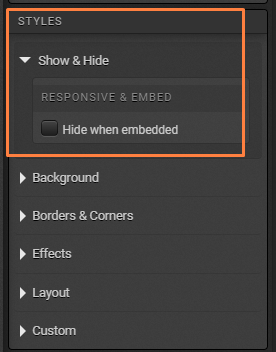
Na mesma seção de estilo do seu Creative Studio, você encontrará a caixa de seleção "Hide when embedded". Essa opção é ótima para páginas que você gostaria de incorporar ao seu site! Ela permite que você publique páginas como faria normalmente para seu tráfego normal, mas também use o Ion embed code para incorporar certas partes da página no seu site:
Por exemplo: depois de criar uma página, você pode decidir que realmente gostaria de incorporar o formulário e o conteúdo da Thank You Page ao seu site. Você pode fazer isso com uma única experiência, simplesmente selecionando o conteúdo que você não deseja mostrar no seu site e marcando a caixa de seleção "Hide when embedded". Você poderá, então, usar o Ion embed code para incorporar o formulário e o conteúdo da Thank You Page ao seu site. Para obter mais informações sobre o Ion embed code, clique aqui.
Página responsiva
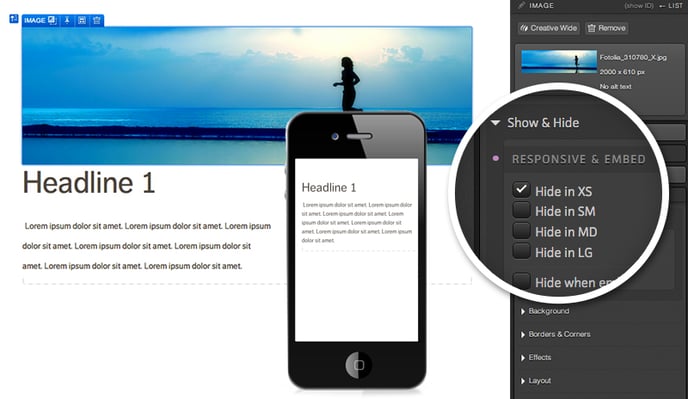
Ao editar uma página responsiva, você também terá que mostrar e ocultar opções de estilo para mostrar/ocultar certos elementos para determinados tamanhos de tela. Ao decidir ocultar determinado elemento, basta selecionar o tamanho da tela para a qual deseja ocultar o seu conteúdo. Abaixo, encontre uma chave de qual tipo de dispositivo cada tamanho normalmente corresponde:
XS = tela modo retrato
SM = tela modo paisagem
MD = tablet
LG = desktop
Se desejar ocultar um conteúdo ao visualizar determinada página em um dispositivo móvel, você pode marcar a caixa de seleção "Hide in XS", e ele não será processado quando a página for exibida em um dispositivo móvel:
.png?height=120&name=rockcontent-branco%20(1).png)