Este artigo oferece um passo a passo para que você possa instalar e começar a tirar proveito da Integração REST API da RD Station com Ion sem demora 😊
Ion se integra perfeitamente a RD Station por meio de REST API da RD Station. A integração do Ion com RD Station lhe permite adicionar contatos (leads) a RD Station em tempo real com o método Add Lead, assim como recuperar esses contatos para usá-los nos seus Criativos com o método Get Lead.
- Integração Get Lead: o que é e como funciona
- Integração Nativa - Add Lead: o que é e como funciona
- Integração Customizada - POST XML/JSON to Web Service: o que é e como funciona
- Para ambos os métodos, comece por aqui
- Como crio o app na RD Station?
- Como faço para inserir as credencias do app da RD Station em Ion?
- Como instalar o Código de Monitoramento da RD Station em Ion?
- Como fazer a integração POST XML/JSON to Web Service da RD Station
- Erros comuns na integração
Quais as diferenças entre os métodos das Integrações?
| Método |
Add Lead (Out of the Box) |
Get Lead | POST XML/JSON to Web Service |
| O que é? | Exporta dados de usuários que preenchem um form em Ion para sua RD Station | Importa dados da sua RD Station e envia para Ion. | Exporta dados de usuários que preenchem um form em Ion para sua RD Station |
| Como interage com o campo Company da RD Station |
E possível exportar usando:
|
E possível importar esse campo. | E possível usar o campo Padrão na RD Station |
| Credenciais necessárias |
|
|
Chave da API |
| Conversao dos Leads | Feita usando o Código de Monitoramento da RD Station instalado em ion. | Feita usando do Código de Monitoramento da RD Station instalado em ion. | Feita junto com o envio dos dados do form. |
Add lead
Como fazer o Field Mapping(Mapeamento dos Campos) de uma integração Add lead?
Como criar a integração Add lead?
Como adicionar a integração Add lead a um Criativo?
Como testar minha integração Add lead em Ion?
Get lead
Como fazer o Field Mapping(Mapeamento dos Campos) de uma integração Get lead?
Como criar a integração Get lead?
Como adicionar a integração Get lead a um Criativo?
Como testar minha integração Get lead em Ion?
Integração Get lead: entenda o que é e como funciona
No método Get lead, informações de contatos armazenadas em RD Station são enviadas para Ion, usando uma informação do usuario(o endereço de email), para fazer a consulta em RD Station.
Caso o usuario tenha dados em RD Station, você consegue importar um determinado conjunto de dados para sua experiência Ion, permitindo interações mais personalizadas com esse usuario.
Como você pôde ver, a integração RD Station-Get Lead pode ser usada para alcançar outros objetivos. Aqui estão alguns exemplos que podem ser realizados usando essa integração e o mecanismo de regras do Ion:
- Encurtar ou substituir formulários
- Segmentar respondentes automaticamente
- Criar perfis progressivos
- Distribuir conteúdo dinâmico com base nos dados da RD Station
Integração Nativa Add lead: entenda o que é e como funciona
No método Add lead, Ion envia os dados dos usuario que preencherem um Form em uma experiência para RD Station e RD Station então armazena as informações coletadas como Contatos. Para que seja registrada na RD Station a Conversão do usuario em uma experiência, é necessária a criação do Código de Monitoramento da RD Station e a ativação dele nas páginas que deseja monitorar e acompanhar as conversões dos contatos.
Para os métodos acima, comece por aqui:
Como crio o app na RD Station?
Como faço para inserir as credencias do app da RD Station em Ion?
Como instalar o Código de Monitoramento da RD Station em Ion?
Add lead
Como fazer o Field Mapping(Mapeamento dos Campos) de uma integração Add lead?
Como criar a integração Add lead?
Como adicionar a integração Add lead a um Criativo?
Como testar minha integração Add lead em Ion?
Get lead
Como fazer o Field Mapping(Mapeamento dos Campos) de uma integração Get lead?
Como criar a integração Get lead?
Como adicionar a integração Get lead a um Criativo?
Como testar minha integração Get lead em Ion?
Integração customizada POST XML/JSON to web service: entenda o que é e como funciona
No método POST XML/JSON to web service, Ion envia os dados dos usuario que preencherem um Form em uma experiência para RD Station e RD Station então armazena as informações coletadas para o Endpoint de Eventos. Com isso a conversao e registrada junto com o envio dos dados coletados.
Como crio o app na RD Station?
Há alguns itens do RD Station que você vai precisar organizar antes de configurar a integração, conforme listado abaixo:
Um app privado deve ser criado no RD Station para gerar as credenciais usadas do REST API.
- RD Station Client ID;
- RD Station Client Secret.
O App é a maneira pela qual a nossa plataforma consegue se conectar corretamente com os serviços oferecidos pela RD.
Isso acontece, pois qualquer integração que compartilha dados nesse formato, precisa de credenciais de acesso para o envio e recebimento seguro de informações sensíveis. Essa APP é uma espécie de token único, com essas credenciais, gerado para esta determinada finalidade.
Siga os passos abaixo para gerar essas credenciais na RD Station. Caso precise de orientações mais aprofundadas, por favor, entre em contato com o suporte do RD Station.
- Faça login na RD Station App Store;
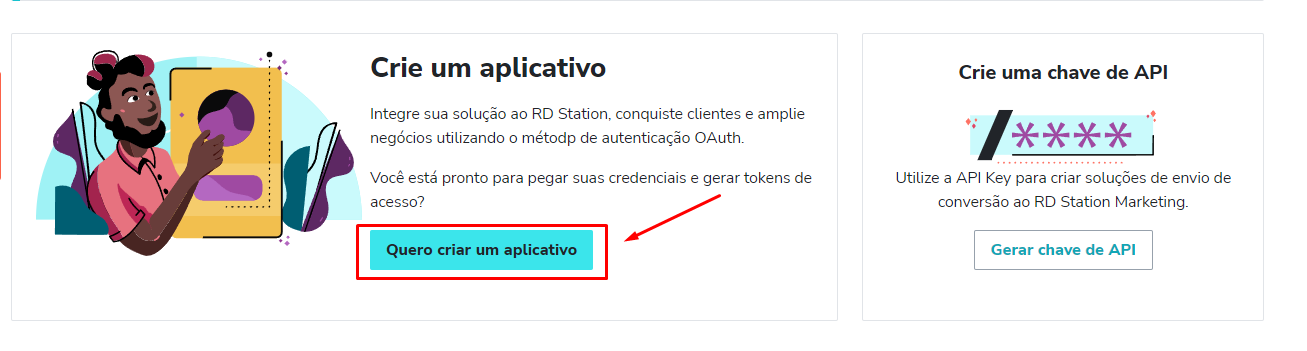
- Clique no botão Criar App:

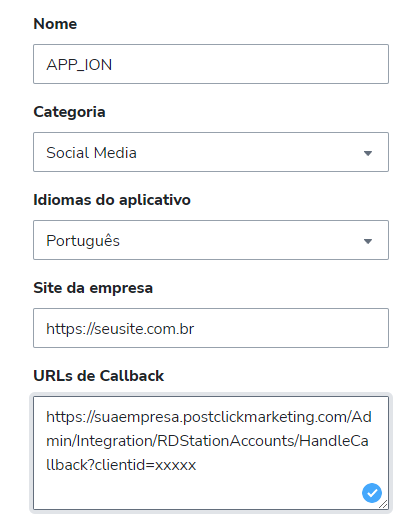
- Nomeie seu APP. Importante: O nome não pode conter espaço. Sendo assim, recomendamos que coloque por exemplo: APP_de_Ion, Integração_Ion ou somente Ion.
- Em categorias, selecione a opcao: Mídias sociais.
- Escolha a linguagem desejada.
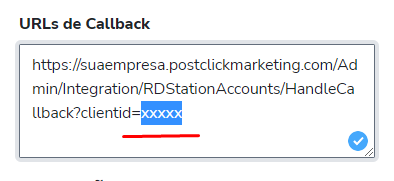
- Para a URL de callback, use o endereço abaixo:
https://suaempresa.postclickmarketing.com/Admin/Integration/RDStationAccounts/HandleCallback?clientid=xxxxx
Mas lembre-se de substituir a parte em negrito da URL pela URL do seu Ion Console. (A sua url de Ion normalmente é o nome da sua empresa.postclickmarketing.com)
Atenção: somente no passo 8, o verdadeiro Client ID vai substituir o xxxxx: - Clique em Salvar e avançar;

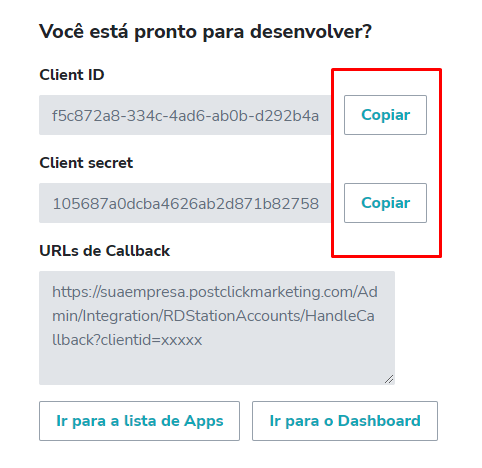
Na próxima tela, você vai ver o Client ID, Client Secret e o URL de callback do seu app. Copie os números tanto do Client ID quanto do Client Secret e guarde em um documento separado; Precisamentos desses dados mais tarde.

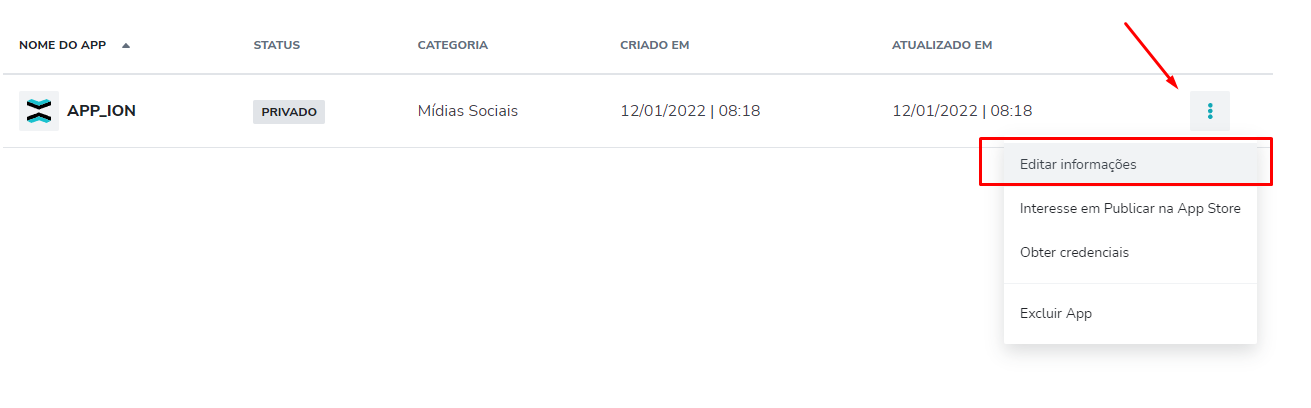
Agora, clique em Opções e depois em Editar informações.

- Edite as informações do seu app e substitua o xxxxx na sua URL de callback pelo Client ID que você copiou;

Clique em Salvar e Avançar.
Importante: Após seguir os passos anteriores e criar seu APP, ao momento de inserir os dados em Ion, esta aba deve estar fechada. Isso acontece porque caso a aba de edição do APP esteja aberta, Ion nao irá reconhecer corretamente o APP, impedindo que o processo seja finalizado.
Lembre-se que após criar o APP, você precisará também adicionar ele em Ion, para isso. Siga os passos a seguir.
Como faço para inserir as credencias do app da RD Station em Ion?
- Logue no seu console Ion
- Clique na aba Integrations no menu lateral do seu Ion Console;
- Clique em Set up account credentials, no topo da tela;
- Em RD Station, clique em New RD Station credential;
- Adicione uma etiqueta amigável para a sua conta e, então, insira seu RD Station Client ID e seu RD Station Secret;
- Salve.
Como instalar o Código de Monitoramento da RD Station em Ion?
O Código de Monitoramento é o responsável por monitorar as conversões dos Leads da RD Station em Ion.
Sem o Código de Monitoramento os Contatos ainda serão enviados para sua RD Station.
-
Clique no nome da sua conta no canto superior direito do RD Station Marketing e selecione Conta;
-
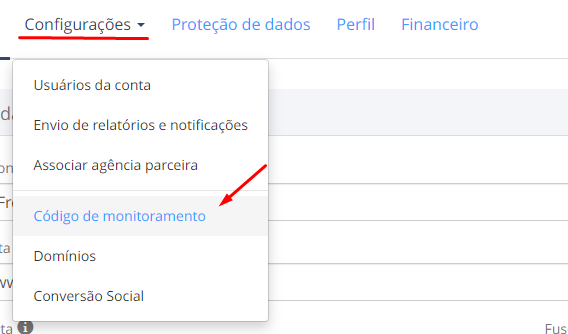
Em Configurações, selecione a opção Código de monitoramento;

-
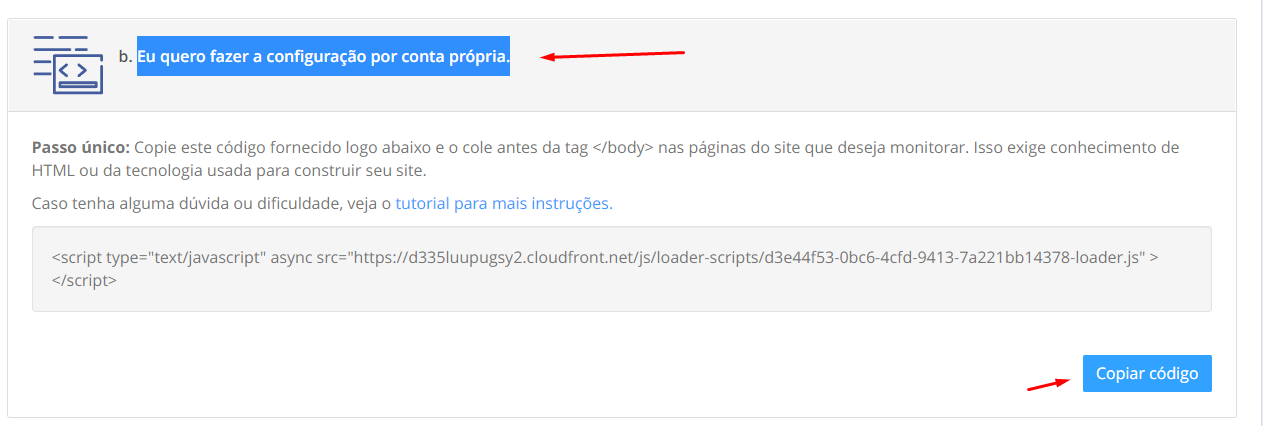
Nessa tela, selecione a segunda opção: ¨Eu quero fazer a configuração por conta própria¨.

-
Copie o código
Caso tenha alguma dúvida adicional, confira este tutorial
-
Clique no menu Libraries no painel de navegação esquerdo e depois clique em Scripts.
-
Clique no botão verde New script category para criar uma nova categoria. Insira o nome que desejar. Por exemplo: Códigos RD.
-
Clique no botão verde New script, adicione um nome (Exemplo: Código de Monitoramento), cole o script no editor e salve.
Fazendo isso, o código precisa ser adicionado as suas Campanhas, Criativos ou Páginas para fazer o Monitoramento dos Contatos enviados, usando este tutorial.
Como fazer o Field Mapping(Mapeamento dos Campos) de uma integração Add lead?
Seguir os passos abaixo vai mapear os campos da sua Data collection em Ion e fazer a correspondência aos nomes de campos na RD Station pela REST API.
Para começar, crie um novo field mapping:
- No menu do seu console em Ion, clique em Integrations;
- Clique no botão verde New field mapping;
- Crie uma Label para o field mapping e, se quiser, adicione uma descrição;
- No menu Integration type, selecione RD Station;
- Salve.
Adicione outbound fields ao field mapping
Em Outbound fields serão definidos quais dados você envia de Ion para o RD Station.
- Clique no botão verde New outbound field;
- Adicione um campo ao selecionar um field type no menu dropdown:
- Para adicionar um campo de formulário (form field), um campo oculto (hidden field) ou uma variável de query string (query string variable), selecione Data field e escolha a categoria de data field e, então, o campo de data collection;
- OU, para adicionar um campo Core de Ion, selecione Core Field e, então, escolha o campo que deseja incluir;
- OU, para exportar múltiplos campos Ion para um campo externo, selecione Mashup e adicione {{DataName1}} {{DataName2}}, etc. ao editor;
- OU, para reformatar um valor antes de fazer a exportação, selecione Javascript code e adicione a lógica ao valor coletado no Ion. Para acessar campos de data collection via Javascript, use respondent.dataname;
- Se quiser, você pode definir um campo como required(necessário) para realizar a integração;
- Se quiser, você pode adicionar um valor como default(valor-padrão) ao valor, desta forma, o mesmo valor será enviado a RD Station;
- Do lado direito, selecione o campo RD Station no menu drop-down dos seus API field names;
- Salve;
- Repita esses passos para cada campo que tenha que ser incluído no Field Mapping;
- Pule a adição de campos Inbound.
IMPORTANTE: Para que a integração seja bem-sucedida, o RD Station exige que se inclua um endereço de e-mail. Para atender a essa exigência do RD Station, por favor, assegure-se de incluir um campo de e-mail address no seu field mapping.
Como criar a integração Add lead?
- A partir do menu principal, clique na opção Integrations.
- Dentro da opção Integrations, clique na aba Integrations
- Clique no botão verde New integration.
- Insira a tag de identificação, esse será o nome da Integração em Ion.
- Opcionalmente, adicione uma descrição.
- No menu drop-down escolha o Field Mapping(Mapeamento de Campo) que deseja usar.
- Em Maximum retries é a quantidade de vezes que Ion tentara enviar os dados para RD Station caso a integração falhe.
- Selecione Add Lead como o método de API.
- Opcionalmente, adicione seu email na opção Debug email address (optional) à lista de distribuição de debug para fazer testes.
Como adicionar a integração Add lead a um Criativo?
A plataforma do Ion roda a integração com base nas regras que você define. Essas regras podem ser adicionadas a qualquer item acionável de sua publicação Ion. Geralmente, as regras de integração rodam nos formulários, a partir da submissão(envio) do formulário, ou em uma etapa de avaliação, mas você pode definir outra regra para que a integração rode. Siga os passos listados abaixo para adicionar a integração às suas páginas do Ion.
- Vá até a publicação;
- Clique no formulário, botão ou link que você deseja transformar em gatilho para que a integração comece a rodar;
- No seu creative studio, clique em +RULES;
- Selecione a condição que precisa ser atendida para rodar a integração;
Geralmente, usa-se o “No conditions required”; - Selecione “Run integration” e, então, selecione sua integração com o RD Station como a ação;
- Salve.
Como testar minha integração Add lead em Ion?
Para testar a integração, use a publicação que você definiu antes de dar início a estes passos. Atenção: como as integrações não rodam no Preview Mode, você vai precisar abrir uma URL para realizar o teste. A integração vai rodar assim que você submeter o formulário do Ion ou completar a ação que executa a regra de integração. Se seu e-mail estiver na debug distribution list, você vai receber um e-mail mostrando os dados que foram transferidos e a resposta do RD Station. Também é possível verificar o sucesso da integração ao se assegurar de que o lead foi criado no seu RD Station.
Como fazer o Field Mapping(Mapeamento dos Campos) de uma integração Get lead?
Crie um mapeamento de campo
Seguir as etapas abaixo permitirá que você envie o endereço de e-mail do respondente para a RD Station e mapeie os pontos de dados retornados para seus campos de coleta correspondentes do Ion. Para começar, adicione seu novo mapeamento de campo:
- Navegue até a tela Integrações.
- Clique no botão verde New field mapping.
- Rotule o mapeamento de campo e, opcionalmente, adicione uma descrição.
- No menu Tipo de integração, selecione RD Station.
- Salve.
2. Adicione endereço de e-mail como Outbound Field(campo de saída)
O endereço de e-mail deve ser adicionado como um campo de saída para recuperar dados da RD Station.
- Clique no botão verde New outbound field.
- Selecione Data field na lista suspensa Source.
- Selecione a categoria Data field e aquele que você usará como chave.
-
- Para e-mail, selecione a categoria Contact Info > Email Address.
- Torne o seu campo obrigatório para executar a integração.
- Selecione o campo correspondente da RD Station.
- Salve.
Crie campos de Inbound Field(campos de entrada)
Campos de entrada serão preenchidos com os dados enviados da RD Station nos campos correspondentes em Ion.
- Clique no botão verde New inbound field.
- A partir do menu Target, selecione o campo em Ion que vai ser preenchido com as informações do lead importadas da RD Station.
- Para que os formulários do Ion já venham preenchidos com dados da RD Station, certifique-se de selecionar o campo de coleta de dados usado em seu formulário.
- Na lista suspensa Source, selecione o campo da RD Station de onde você deseja extrair os dados
- OU selecione Javascript Code se quiser transformar os dados da RD Station antes de armazená-los na coleta de dados do Ion.
- Salve.
- Repita essas etapas para cada campo de dados da RD Station que você deseja salvar na coleta de dados do ion.
Como criar a integração Get lead?
1. A partir do menu principal, clique na opção Integrations.
2. Em seguida, clique na aba Integrations
3. Clique no botão verde New integration.
4. Insira a tag de identificação, esse será o nome da Integração em Ion.
5. Opcionalmente, adicione uma descrição.
6. No menu drop-down escolha o Field Mapping(Mapeamento de Campo) que deseja usar.
7. Em Maximum retries é a quantidade de vezes que Ion tentara enviar os dados para RD Station caso a integração falhe.
8. Selecione Get Lead como o método de API.
9. Clique na lista suspensa de chaves e selecione e-mail.
- Esse é o campo que a RD Station usará como chave para enviar os dados para Ion.
10. Opcionalmente, adicione seu email na opção Debug email address para fazer os testes.
- Isso enviará um e-mail ao endereço informando quando a integração for executada, exibindo a requisição e a resposta da RD Station.
- Marque Only send error emails se você quiser receber o e-mail de debug apenas quando houver um erro.
Como adicionar a integração Get lead a um Criativo?
A plataforma Ion executa a integração com base nas regras que você cria. Para a integração Get Lead, a regra normalmente executará a integração no nível da landing page. Entretanto, você pode executar a integração em qualquer etapa acionável em sua experiência do Ion. Os passos a seguir mostram como adicionar a regra no nível da página para preencher um formulário Ion com dados da RD Station.
1. Navegue até a publicação de teste com o formulário que você configurou antes de iniciar as etapas de integração.
2. Na aba "Page" do Creative Studio, clique em +RULES.
3. Adicione a seguinte regra:
- Condition: No conditions required.
- Action: Run integration (selecione integração RD Station-Get Lead)
4. Salve.
Como testar minha integração Get lead em Ion?
Para testar sua integração, use a publicação em que você adicionou a regra de nível de página no passo anterior. Observe que as integrações não são executadas no modo de visualização, então você deve abrir uma URL de testes.
Ao executar a integração RD Station-Get Let no nível da página, um endereço de e-mail deve ser passado na string de consulta. Para testar, acrescente ?EmailAddress= à URL e defina-a igual a um endereço de e-mail existente em sua conta da RD Station.
Atenção: EmailAddress é um nome de campo padrão para o campo de endereço de e-mail do Ion, mas certifique-se de que o nome do parâmetro anexado à URL corresponda ao "nome de dados" do campo de coleta de dados do Ion que você está usando (se for algo diferente de EmailAddress).
A integração será executada quando você visitar a página. Os campos do formulário do Ion incluídos no mapeamento de campo serão preenchidos previamente com dados recuperados da RD Station, se estiverem disponíveis.
Se você estiver na lista de distribuição de e-mail de debug, receberá um e-mail que exibe a solicitação e a resposta da RD Station.
POST XML/JSON
Como fazer a integração customizada POST XML/JSON to web service da RD Station?
Os seguintes passos sao realizados na sua RD Station.
Acesse o artigo da RD Station abaixo:
-
Siga o Passo a passo para a configuração até o passo 7, deixando a Chave ATIVA
-
Copie a API KEY(Chave).
-
Copie a URL abaixo e substitua onde esta PREENCHER/COM/A/API/KEY pela API KEY,
https://api.rd.services/platform/conversions?api_key=PREENCHER/COM/A/API/KEY
Os seguintes passos sao realizados no seu console de Ion.
Acesse o seu Console em Ion
- Clique em Integrations
- Crie um Field Mapping, selecionando a opcao POST XML/JSON to web service
- Para criar o Field Mapping, vá até a Central de Ajuda da RD Station
- Procure por Request body example
- Você precisa substituir os Campos do Request body example com os Campos em ion, usando conteúdo dinâmico
- Após criar o Field Mapping, clique na aba Integrations
- Clique em New Integration
- Escolha o Field Mapping que você criou
- Em URL, cole a URL que foi fornecida acima com a API KEY
- Em Custom HTTP headers, coloque Content-Type no primeiro campo e application/json no segundo
- Clique em Save
Erros comuns na integração
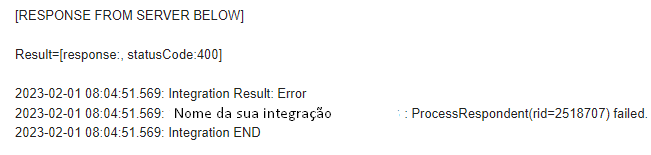
Error 400

Se você configurou a integração corretamente e já fez os mapeamentos dos campos, mas mesmo assim a integração não funciona e o email de debug vem com o Error 400, pode ser que algum dos campos não esteja configurado corretamente no mapeamento entre Ion e o RD Station.
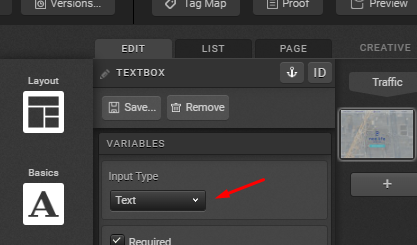
- Para corrigir, verifique se os tipos de dado no Criativo e no RD Station estão iguais, como Text, Number, etc.

- Caso aparente estar tudo certo e mesmo assim não funcionar, tente trocar os campos para Text e realizar o teste novamente.
- Tente apagar do Criativo os campos que podem estar impedindo o funcionamento e tentar novamente.
Bom trabalho!
Uma vez finalizado este passo a passo, sua integração estará pronta para ser usada. Você ainda pode adicionar uma regra para que a integração comece a rodar em todas as publicações a que ela é aplicável.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)