Use lookup table e regras para fazer com que os visitantes digitem uma senha antes de poderem avançar para a sua experiência. Pode ser um conteúdo feito para fins internos ou em que você deseja que apenas alguns visitantes tenham acesso.
Antes de começarmos, você deve entender como criar lookup tables em seu console. Para mais informações sobre lookup table, clique aqui.
Para esta postagem de suporte, usaremos o campo username como a lookup key e o campo password como o lookup value. Você pode fazer o upload de uma lookup table em seu console com os nomes de usuário (username) e senhas (password) correspondentes.
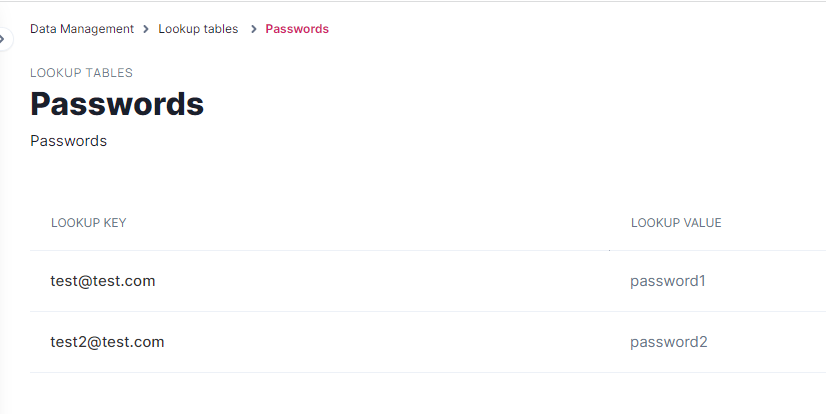
Usaremos aqui uma lookup table chamada “Passwords”, que anexamos a este post caso você queira configurar um exemplo em seu console:
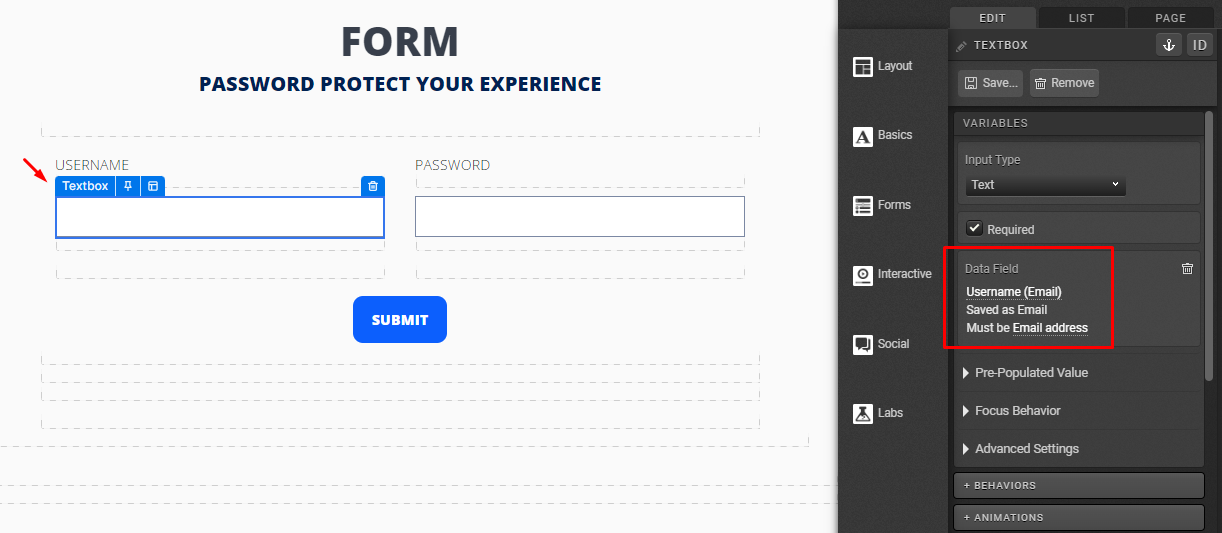
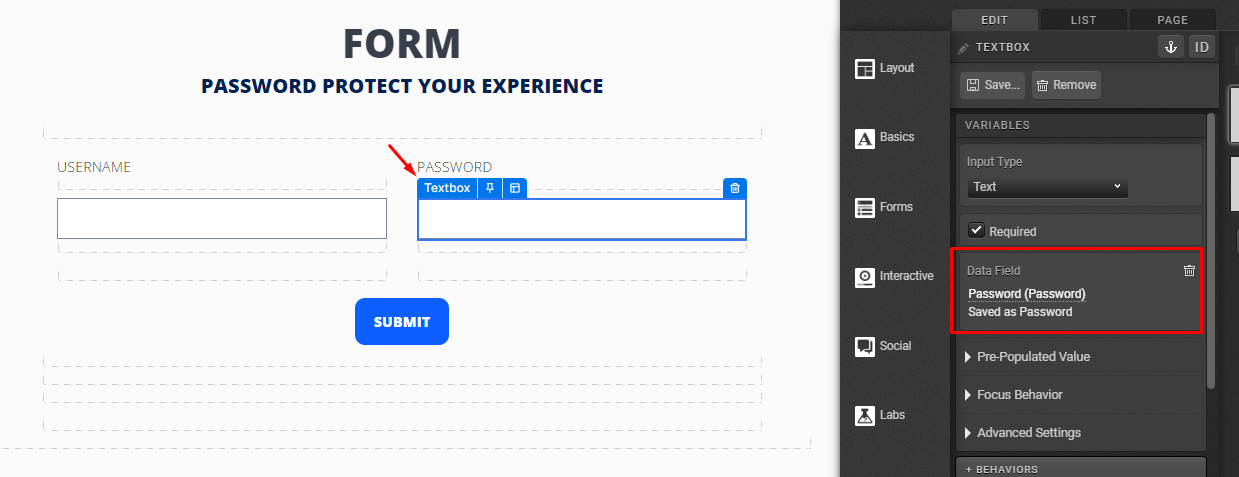
O primeiro passo para proteger sua página com senha é criar um formulário com as duas caixas de texto: username e password. Em nosso exemplo, o Data Field do username é "Email" e da password é "Password":


Você pode criar seus próprios campos de dados, como fizemos, ou usar algum existente. Apenas esteja ciente de que os valores dos Data Fields terão que corresponder às regras posteriormente.
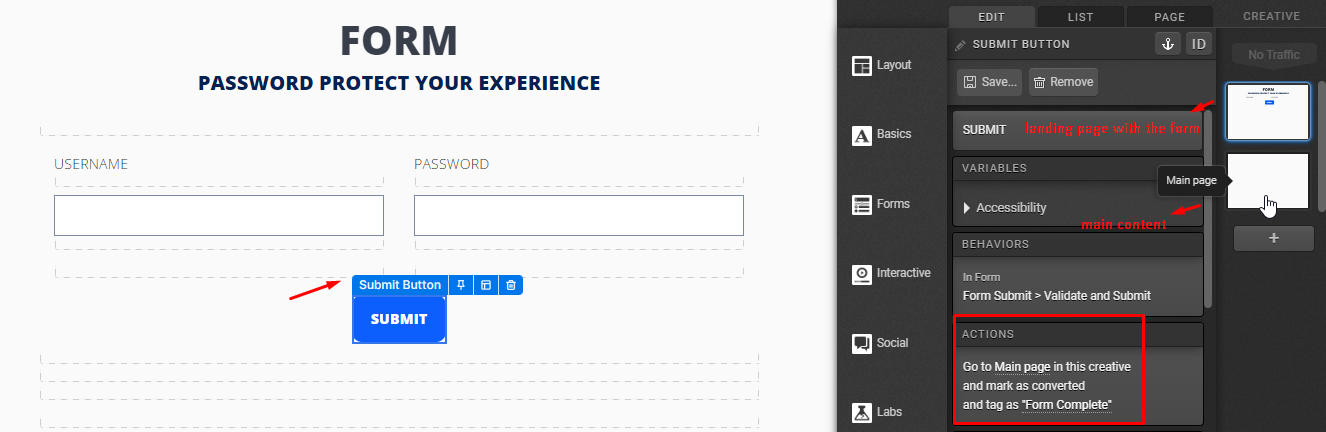
Em seguida, você selecionará o botão enviar (submit button) e adicionará uma ação (action) para ir para sua página de conteúdo principal:

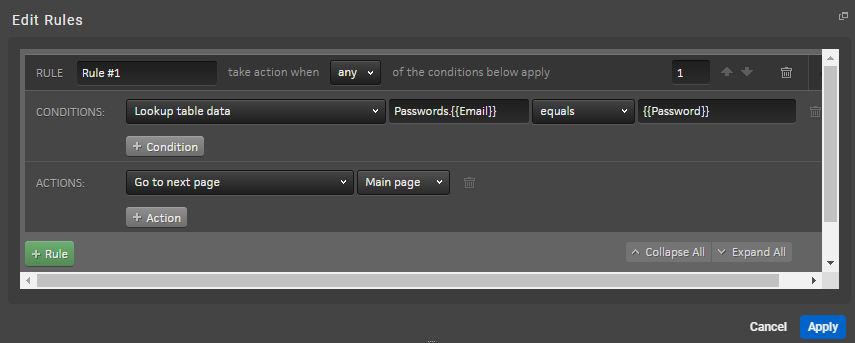
Agora, você adicionará as regras ao botão enviar. Elas verificarão os dados do visitante em relação à lookup table que você configurou em seu console.
A primeira regra levará os usuários à página correta (que possui seu conteúdo principal, nesse exemplo a "Main page") se as informações inseridas estiverem corretas:
Conditions: Lookup table data > Passwords.{{Email}} > equals > {{Password}}
Actions: Go to next page > Main page
Passwords. (com o ponto) refere-se à lookup table que criamos:

Os valores entre chaves duplas,{{Email}} e {{Password}}, referem-se aos Data Fields que estão sendo usados no formulário. Lembre-se, os Data Fields usados no formulário deverão corresponder a esta parte da regra!
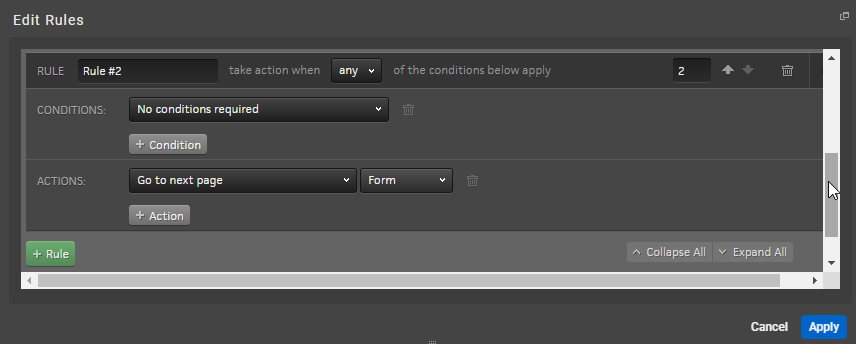
A próxima regra é para quem não possui um username e senha válidos. Ela manterá os usuários na página atual se as informações inseridas não estiverem corretas, mas você pode redirecioná-los para uma página de "desculpas", se desejar.
Conditions: No conditions required
Actions: Go to next page > Form

*NOTA: As senhas usadas neste método não diferenciam maiúsculas de minúsculas. Ao testar, você precisará usar um URL ativo, pois isso não funcionará como desejado em um ambiente de visualização (preview).
Se você tiver alguma dúvida, entre em contato conosco em help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)