Neste conteúdo, falaremos sobre as perguntas e problemas mais frequentes que podem aparecer ao momento de realizar a sua integração.
- Minha integração não está funcionando
- Não estou recebendo dados no meu CRM
- Estou recebendo apenas alguns dados, mas não todos
- A integração funciona para algumas pessoas, mas não para outras
- Como faço para revisar os erros de integração
- Erros comuns em e-mail de depuração
Minha integração não está funcionando e não estou recebendo dados no meu CRM
A regra de integração não está aplicada ao botão de envio do seu formulário
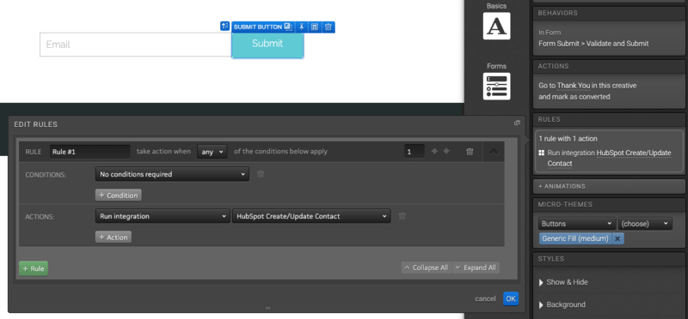
Se o seu objetivo é que a regra da integração rode quando um formulário for enviado, você deve ter certeza de ter uma Rule(regra) atribuída ao botão de envio do formulário para acionar a integração. Clique no elemento que você quer que acione a regra e no painel a direita escolha RULES e confira:
- CONDITIONS(condições) precisam ser definidas com quais devem ocorrer para que a integração funcione. Caso você defina alguma condição, apenas se ela for cumprida a integração ira rodar. Caso não precise de nenhuma condição para que a integração rode, escolha a opção No conditions required
- ACTIONS(ações) é onde será escolhida a integração, escolhendo primeiro a opção Run integration em seguida deve selecionar a integração que quer usar.

Teste com uma URL online (live Url)
É importante observar que as integrações não são executadas no modo de Preview. Para testar a integração corretamente, você precisará usar uma URL ativo. Adicione uma URL ao Criativo caso precise testar.
Limpar cookies ou usar janela anônima
A plataforma Ion adicionará um código de integração individual por lead. Esse registro é feito tendo como base os cookie inseridos no seu navegador. Dessa forma, para garantir que o teste seja feito de maneira correta, você deve limpar seus cookies ou abrir uma nova janela privada / anônima antes de testar sua integração.
Verifique outras instâncias de regra de integração em seu criativo
Como Ion acionará uma determinada integração uma vez por lead, é realmente importante garantir que a regra para executar a integração seja configurada apenas em um local do criativo. Se for acionado antes do necessário, sua integração não funcionará corretamente quando for necessário.
Se sua regra estiver configurada no botão de envio, verifique também as regras da sua Page(página). Se você tiver uma regra que acione sua integração antes que o formulário seja enviado, remova a regra da página para que sua integração seja acionada pela primeira vez quando o formulário for enviado.
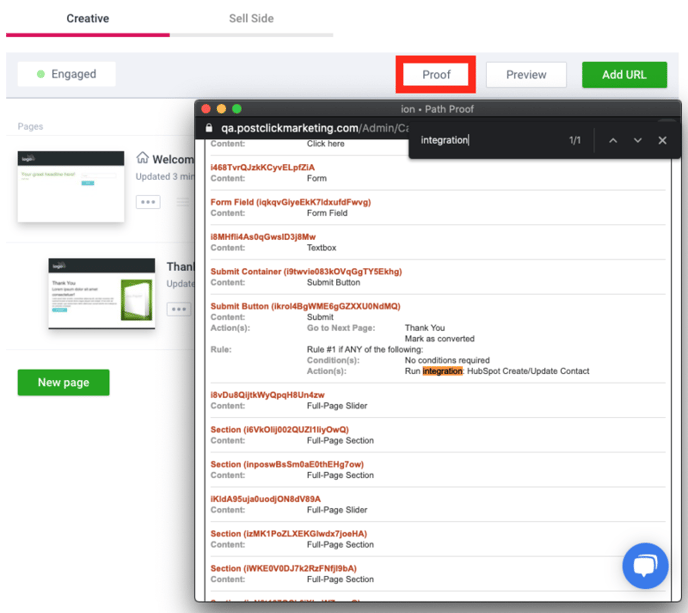
Um atalho para verificar outras instâncias da sua integração é o modo ¨Proof¨. Se você abrir a janela de prova, pode executar uma função de localização (ctrl + F ou cmd + F no Mac) para pesquisar a palavra “integration”. Se você encontrar alguma regra executando sua integração antes do envio do formulário, será necessário excluir-la.

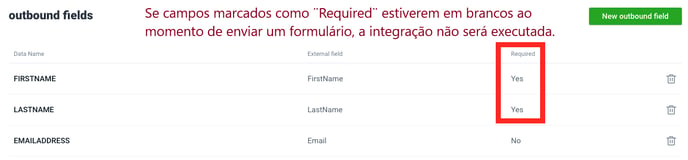
Os campos obrigatórios no Field mapping podem impedir que a integração seja executada
Se você configurou todos os seus campos corretamente em seu Field mapping(mapeamento de campo), mas nada está sendo enviado a terceiros, verifique se você possui campos obrigatórios em seu mapeamento de campo.
Não recomendamos criar campos obrigatórios no mapeamento de campo, a menos que seja um campo absolutamente vital para o sucesso da integração. Se você tiver campos marcados como obrigatórios no mapeamento de campo que não são coletados no formulário que você está testando, a integração não será executada.
Remova os requisitos dos campos em seu mapeamento de campo para garantir que a integração possa ser acionada mesmo se o formulário que você enviar não tiver todos os campos. Isso garantirá que seu mapeamento de campo seja o mais flexível possível. Utilize os requisitos de campo no próprio formulário para garantir a coleta dos dados importantes, sem tornar esses mesmos campos obrigatórios em seu mapeamento de campo.

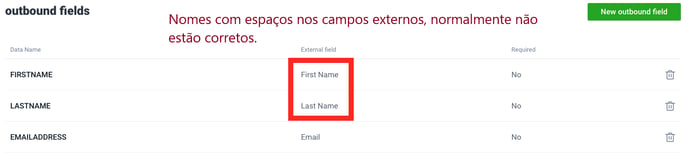
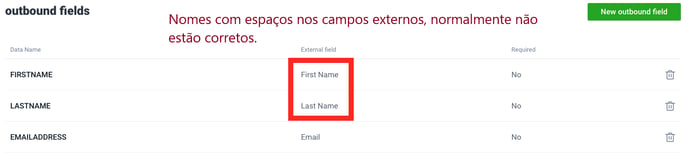
Os nomes dos campos externos estão incorretos (Post to web Form)
Se a sua integração for uma Post to Web Form(postagem em formulário da web), a primeira coisa que você deve verificar é se os nomes dos campos externos usados refletem com precisão os nomes dos campos da ferramenta com o qual você está integrando.
A maioria das plataformas de terceiros não permite o uso de espaços para seus campos de dados. Verifique no seu CRM, para ver se há nomes de campos HTML, nomes de campo internos ou algo semelhante que mostra a versão do seu campo de dados que não contém espaços. Este nome é o qual deve ser usado ao configurar uma integração com a maioria das plataformas. Se você não usar os nomes de campo externos corretos, pode não obter todos os dados ou o lead poderá ser rejeitado por completo.

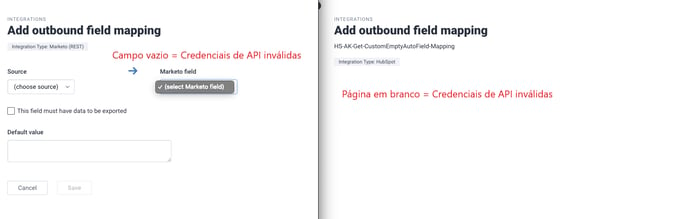
Credenciais de API inválidas
Se você estiver usando uma integração nativa disponível na plataforma Ion, confirme se as credenciais usadas para a integração ainda são válidas. Se você estiver usando credenciais expiradas, a integração não funcionará mais.
Uma maneira fácil de saber se suas credenciais ainda são válidas é tentar adicionar um novo campo ao mapeamento de campos (Field Map). Se aparecer uma página em branco ao tentar adicionar um novo campo, esta é uma indicação de que as credenciais associadas à sua integração não são mais válidas e precisam ser atualizadas.

A integração pode realmente ter sido executada com sucesso, mas seus dados foram salvos de maneira incorreta
Se o endereço de e-mail que você enviou já estiver registrado no seu CRM, ele pode ter atualizado o lead original em vez de criar um novo. Se este for o caso, verifique o registro do lead original para ver se ele foi atualizado.
Obtenho alguns dados, mas não todos
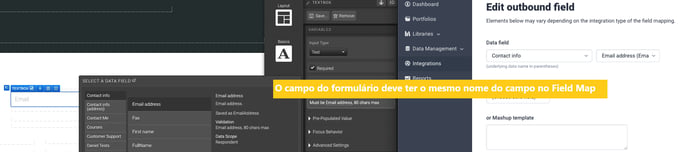
Se você está vendo alguns dos dados enviados pela integração no seu CRM, mas não todos, confira se os campos de dados atribuídos aos campos do formulário correspondem aos campos de dados que são configurados no seu mapeamento de campo.
Se você tiver dois campos de endereço de e-mail diferentes, por exemplo, certifique-se de que aquele usado em seu formulário seja o mesmo configurado em seu mapeamento de campo.
Se você tiver um campo em seu formulário que não está incluído em seu mapeamento de campos, você precisará adicioná-lo ao mapeamento de campo para que este dado seja exportado.

Os valores de dados para menus drop-down, checkbox e/ou radio buttons estão incorretos
Se você estiver enviando dados coletados em um menu suspenso, caixa de seleção e/ou em botões, é muito importante garantir que os valores salvos em íon correspondam aos valores que o seu CRM está esperando.
Se os valores das opções em Ion não corresponderem exatamente aos que estão no seu CRM, você pode não receber todos os dados do lead ou o lead pode ser rejeitado por completo.
Os nomes dos campos externos estão incorretos (Post to Web Form)
Se a sua integração for uma postagem de formulário da web (Post to Web Form), verifique se os nomes dos campos externos usados refletem com precisão os nomes dos campos do CRM com o qual você está integrando Ion .
A maioria das plataformas externas não permite o uso de espaços para seus campos de dados. Confira no seu CRM se há nomes de campo HTML, nomes de campo internos ou algo semelhante que mostra a versão do seu campo de dados que não contém espaços, pois é isso que deve ser usado ao configurar uma integração com a maioria das plataformas.
Se você não usar os nomes de campo externos(campos no seu CRM) corretos em Ion, pode não receber todos os dados ou o lead poderá ser rejeitado por completo.

Por que a integração funciona para algumas pessoas, mas não para outras?
Limpar cookies ou usar janela anônima
A plataforma Ion adicionará um determinado código de integração individual por lead. Esse registro é feito tendo como base os cookie inseridos em seu navegador. Desa forma, para garantir que o teste seja feito de maneira correta, você deve limpar seus cookies ou abrir uma nova janela privada/anônima antes de testar sua integração
A integração pode realmente ter sido executada com sucesso, mas seus dados foram salvos de maneira incorreta
Se o endereço de e-mail que você enviou já estiver registrado no seu CRM, ele pode ter atualizado o lead original em vez de criar um novo. Se este for o caso, verifique o registro do lead original para ver se ele foi atualizado.
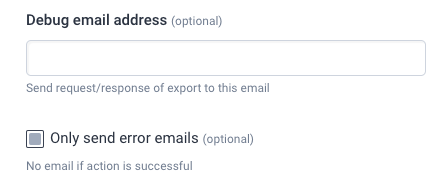
Como faço para revisar os erros de integração?
Ao editar uma integração em Ion, você verá a opção de adicionar seu endereço de e-mail na opção Debug email address(e-mail de depuração). O e-mail de depuração mostrará todos os dados que estão sendo enviados quando a integração é executada, assim como a resposta da plataforma que você integrou com Ion.

Na opção Only send error emails você pode optar por receber e-mails de depuração apenas quando houver um erro ou sempre que a integração for executada. Ao configurar uma integração pela primeira vez e testá-la, provavelmente é melhor revisar o e-mail de depuração para todos os leads em vez de apenas erros, para que você possa ter certeza de que tudo está funcionando corretamente.
Se você não marcar a opção Only send error emails, a cada vez que a integração for executada você vai receber um email.
Na opção Maximum retries você define quantas vezes você quer que a integração tente enviar os dados, mesmo em caso de erro na recepção da sua plataforma.
O e-mail de depuração terá uma aparência diferente dependendo da plataforma com a qual você está integrando Ion. Se você não revisou esse tipo de informação antes, pode ser um pouco confuso, mas existem alguns pontos específicas a serem observadas nesses e-mails.
Quando a plataforma externa retorna um erro, o e-mail de depuração geralmente inclui um link na parte inferior. Este link pode ser clicado para impedir que a plataforma de Ion envie novamente e automaticamente o lead. Se houver um problema acontecendo com o CRM , não clique neste link - uma vez que assim que o problema seja resolvido na plataforma externa, o ideal é que Ion volte a enviar automaticamente o lead.
Para saber onde clicar para desativar o reenvio do lead, o link vira na linha de baixo dessa frase no email de depuração:
To stop retrying the integration for this respondent, click here:
http://seuconsole.postclickmarketing.com/Outside/Admin/ExportRetryStop.aspx?exid=x&lbuid=XX&lbuky=XXXXXXX&lbrid=xxxxx
Se a plataforma externa estiver operando normalmente e você receber este link, é um sinal de que há um problema com os dados do lead que você está enviando.
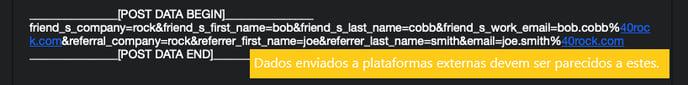
Nesse caso, revise os dados na parte superior do e-mail para saber quais dados específicos foram enviados.
Se não houver dados sendo enviados, você deve verificar novamente a configuração da regra de integração para garantir que sua integração seja acionada após o envio do formulário, e não antes.
Se todos os dados esperados foram enviados, confira se todos os nomes de campo correspondem. Além disso, verifique também se foram corretamente formatados.

Ao ver um erro no e-mail de depuração, confira o texto logo acima do link, pois é normalmente onde você verá a mensagem explicando especificamente o tipo de erro.
É importante observar que alguns CRMs fornecem mensagens de erro mais claras do que outros. As plataformas que fornecem mensagens de erro claras facilitam a solução de problemas que você pode enfrentar.

Caso tenha algum problema, entre em contato com o nosso suporte. Entretanto, como não temos acesso a plataformas externas, nem sempre poderemos explicar o que está causando o erro se a mensagem de erro não for explicativa.
Nesses casos, recomendamos compartilhar o e-mail de depuração com a equipe de suporte do seu CRMs, assim eles podem explicar de maneira mais profunda a origem do erro e logo podemos te ajudar a fazer as alterações necessárias em Ion
Erros comuns em e-mail de depuração
API Marketo
Falha ao associar o lead ao cookie: Método de solicitação 'POST' não compatível (605) Respondente (id = 12345) já foi processado
Esse erro aparece se um lead duplicado for enviado ao Marketo. O Marketo normalmente mesclará dados quando reconhecer o endereço de e-mail usado, mas se dados duplicados forem enviados seguidamente ou se sua conta do Marketo não estiver configurada para mesclar registros com base no endereço de e-mail, você será notifcado deste erro.
Postagem do formulário da web do Eloqua
Os erros do Eloqua não informam um link na parte inferior do e-mail de depuração. Isso ocorre porque o Eloqua não relata erros de maneira padrão. Dessa forma, para revisar os erros de postagem do formulário da web do Eloqua, você precisará se preparar para receber todos os e-mails de depuração, não apenas os que contêm erros.
Erro: Retorne ao formulário e preencha todos os campos obrigatórios ou As informações fornecidas são incompletas ou inválidas.
O Eloqua pode informar qualquer um desses erros por motivos semelhantes.
Esses erros indicam que o formulário Eloqua para o qual você está enviando os dados não está recebendos as informações de todos os campos obrigatórios.
Infelizmente, o Eloqua não especifica quais campos estão faltando. Dessa forma, você precisará comparar os dados exportados por Ion com o formulário do Eloqua. Se houver campos obrigatórios em seu formulário Eloqua que não estão recebendo dados, adicione esses campos ao seu mapeamento de campo em Ion e defina um valor padrão.
Além disso, este erro pode indicar também que os dados enviados ao Eloqua não estão em um formato válido. Isso pode acontecer se os valores salvos em íon não corresponderem aos valores que o Eloqua espera. Por exemplo, se você estiver salvando dados em um menu suspenso em ion e publicando-os em um menu suspenso no Eloqua, precisará ter certeza de que o valor salvo em ion corresponde ao valor correspondente do Eloqua.
Postagem do formulário da web da HubSpot
Não podemos conectar ao servidor para este aplicativo ou site no momento. Pode haver muito tráfego ou um erro de configuração. Tente novamente mais tarde ou entre em contato com o proprietário do aplicativo ou site.
Esse erro pode indicar que há um problema com a HubSpot que precisa ser resolvido, mas normalmente indica que o URL do terminal para o qual você está enviando os dados está incorreta.
Verifique novamente se a integração do HubSpot está usando um endpoint semelhante ao mostrado abaixo. Caso não, atualize!
https://forms.hubspot.com/uploads/form/v2/[portalID]/[formID]
Observe que os colchetes usados acima são apenas para que possa trocar este dado pelos seus. O URL do seu endpoint real deve ser parecido com isto (mas com seus valores portalID e formID específicos).
Exemplo: https://forms.hubspot.com/uploads/form/v2/12345/1a2a3a4a5a-1234-56bc-b7d7-c12b12c3b4f5
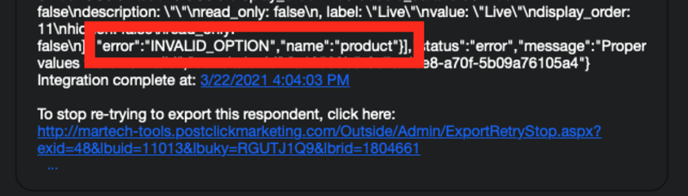
INVALID_OPTION
Este erro indica que você está enviando um valor para um campo HubSpot em um formato inválido. Isso normalmente acontece ao enviar dados para uma propriedade HubSpot que só pode aceitar valores específicos, como menus suspensos ou botões de opção.
Para corrigir este erro, você deve comparar o valor salvo em Ion com os valores que são aceitos na HubSpot para o campo correspondente e certificar-se de que estes correspondem entre si.
API SFDC
A integração da API SFDC não inclui uma opção de e-mail de depuração tradicional. Em vez disso, você pode clicar no ícone de envelope à direita do título de integração e adicionar seu endereço de e-mail lá. Com esta configuração, você receberá um e-mail independentemente de a integração ser executada com sucesso ou não.
Se houver um erro, o assunto do e-mail incluirá a palavra ERRORS!
Erro em "0": campos obrigatórios em falta: [data_field]
Os erros da API SFDC são muito claros e explicativos. Este é o erro mais comum que você receberá e incluirá o campo específico que está faltando em vez do espaço reservado “data_field”. Se você tiver este problema, verifique se o campo está configurado em seu mapeamento de campo.
Erro em "0": [data_field]: valor de id de tipo incorreto: [value]
Se você receber um erro semelhante ao acima, significa que o valor que você está enviando para um campo específico não é válido. Verifique o valor associado a esta seleção no SFDC e ajuste o valor de escolha do Ion para corresponder ao valor SFDC.
Pardot
Os erros do Pardot não enviam um link na parte inferior do e-mail de depuração. Isso ocorre porque a plataforma não relata erros de maneira padrão.
Cannot find error page to redirect to. Please use your browser back button.<br/>Please correct the following errors:~~~ - This field is required.~~~ - This field is required~~~ - This field is required~~~ - This field is required~~~ - This field is required~~~
Esse erro indica que o Pardot não está recebendo dados para os campos obrigatórios para o formulário no qual você está tentando enviar os dados. Infelizmente, o Pardot não especifica quais campos estão faltando. Dessa forma, você precisaria comparar os dados enviados fora de íon com o formulário Pardot.
Revise os campos obrigatórios no formulário Pardot para certificar-se de que está enviando dados para cada campo obrigatório. Se houver campos obrigatórios em seu formulário Pardot que não estão recebendo dados, adicione esses campos ao seu mapeamento de campo em íon e defina um valor padrão.
Além disso, este erro pode indicar que os dados enviados ao Pardot não estão em um formato válido. Por exemplo, se você estiver salvando dados em um menu suspenso em Ion e publicando-os em um menu suspenso no Pardot, precisará certificar-se de que o valor salvo no íon corresponde ao valor do Pardot.
RD Station
Página não encontrada no envio das Credenciais

Se a mensagem acima aparecer durante a inserção das Credenciais de RD Station(Client ID e Client secret), confira se elas estão corretas e salvas em RD Station após terem sido geradas e se a URL de Callback em RD Station está correta.
É importante clicar em Avançar neste ponto porque, mesmo que o aplicativo esteja pronto, se você seguir para os próximos passos sem salvar antes, as credenciais ficarão inválidas.
Em muitos casos isso acontece porque a URL de callback está errada. Lembre-se que dentro da app store da RD você precisa substituir o "sua empresa" pelo nome da sua empresa e o xxxx pelos seu client ID gerado na RD:
https://suaempresa.postclickmarketing.com/Admin/Integration/RDStationAccounts/HandleCallback?clientid=xxxxx
.png?width=688&name=RD-Station-App-Store%20(6).png)
Respondente (id = 12345) já foi processado, IntegrationId = 3
Este erro aparece se um lead duplicado for enviado para a RD. Normalmente a plataforma mesclará os dados quando reconhecer o endereço de e-mail usado, mas se dados duplicados forem enviados ao RD Station de forma repetida e em um curto período de tempo, ou se sua conta do RD Station não estiver configurada para mesclar registros com base no endereço de e-mail, você poderá ver esse erro para leads que enviam os mesmos dados mais de uma vez.
Resultado = [resposta :, statusCode: 400]
Este erro normalmente é gerado quando um valor é enviado para a RD Station em um formato inesperado. Se você perceber este erro, compare os dados que estão sendo salvos em Ion com os dados que a RD espera receber. Se eles não estiverem no mesmo formato, altere o valor que está sendo salvo.
- Os campos que foram selecionados nos outbound fields precisam ser os mesmos que estão no creative. Então se no outbound field você selecionou data field > contact name > first name dentro do creative o campo de nome está como data field > contact name > last name provavelmente a integração não será bem sucedida.
.png?width=688&name=ion-%E2%80%A2-Data-Integrations%20(5).png)
.png?width=688&name=Form-Creative-Studio%20(2).png)
* Várias caixas de seleção
O erro 400 é bastante comum ao enviar vários valores de caixa de seleção para a RD. Tecnicamente, isso ocorre porque Ion salva vários valores de caixa de seleção em um formato diferente do que a RD espera.
Dessa forma, muitos usuários da RD Station configuram campos de dados para várias caixas de seleção usando o tipo de campo “Combobox”. Para enviar com sucesso vários valores de caixa de seleção de Ion para a RD Station, utilize também o tipo de campo “Multiple Choice” na RD Station.
Os contatos são enviados, mas não os vejo na minha RD Station
Caso os contatos estejam sendo enviados, mas você não esteja conseguindo ver eles, confira se já adicionou o Código de Monitoramento de RD Station em Ion.
Caso não tenha gerado o código, confira esse tutorial de RD Station de como gerar o código e em seguida, insira o código em Libraries > Scripts em Ion e depois adicione ele aos seus Criativos.
O resultado do meu criativo não está chegando à RD Station
Muitas vezes, além dos dados preenchidos no formulário, você também deseja que o resultado do usuário chegue à RD para que você possa tratar esse lead de forma mais assertiva. Como o resultado não é um campo do formulário, verifique se você seguiu esses passos:
- Verifique nas regras do seu criativo como está sendo salvo o resultado que você deseja enviar para a RD. No exemplo abaixo vemos que o resultado pode ser Walk ou Run, e que esses resultados estão sendo salvos como Result.
.png?width=655&name=Results-Creative-Studio%20(21).png)
O que precisamos fazer então é a correspondência entre esse campo Result e o campo desejado na RD, que no nosso exemplo também se chama resultado. - Para isso, vá até Integrations > Field mappings e edite a sua integração com a RD. O campo deverá ser configurado da seguinte forma:
- Source: Mashup template.
- Mashup template: O nome do campo que está lá nos seus resultados entre dois colchetes. No nosso exemplo será {{Result}}.
.png?width=688&name=ion-%E2%80%A2-Data-Integrations%20(6).png)
-
- E aí é só fazer o link com o campo desejado na RD.
- Lembrando que nesse caso a integração precisa rodar depois que o resultado for salvo lá nas regras e não no botão de formulário. Dessa forma você salva o dado e roda a integração tendo todas as informações do usuário.
.png?width=688&name=Results-Creative-Studio%20(22).png)
-
- Fazendo isso, o dado chegará até a RD na parte de Detalhes do Lead:
.png?width=688&name=RD-Station-Marketing%20(8).png)
Os contatos chegam na RD Station, mas a conversão não é registrada
O primeiro passo é checar se você gerou o código de monitoramento na RD e inseriu esse código em ion lá em Libraries > Scripts. Feito isso, você pode inserir esse código de duas formas:
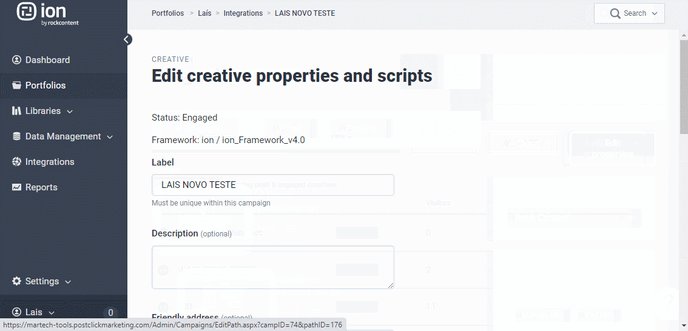
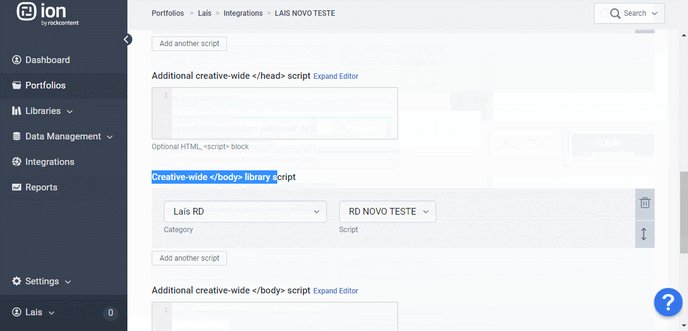
1- No seu creative, clique em Edit properties. No campo Creative-wide </body> library script escolha o script que foi inserido na biblioteca.

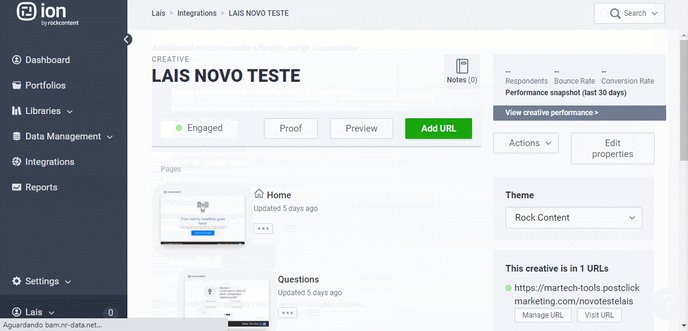
2- A outra opção é inserir dentro do creative. Na página que contém o formulário clique em Page, depois em +Scripts e no campo </body> scripts or HTML selecione o script que foi inserido em sua biblioteca.
.png?width=688&name=Form-Creative-Studio%20(1).png)
Para que os formulários da sua página sejam capturados de forma correta é necessário que eles cumpram os seguintes critérios:
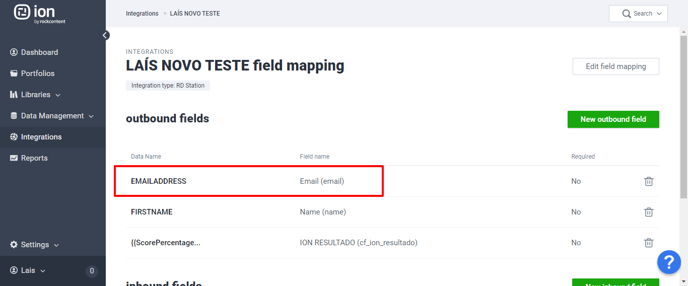
- O formulário precisa ter ao menos um campo de e-mail, isto é, type=email ou name=email: para checar isso, em ion vá até Integrations > Field Mappings, edite o field mapping de RD e verifique se um dos campos tem o direcionamento de email na RD. O email é um campo obrigatório nos outbound fields da RD e a falta dele pode causar erro na integração.

.png?width=688&name=ion-%E2%80%A2-Data-Integrations%20(4).png)
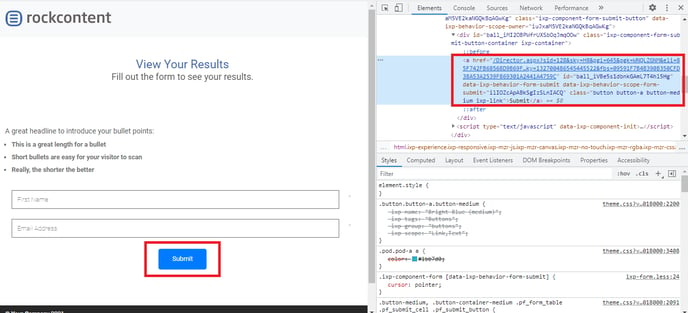
- O botão do formulário precisa ter o atributo type=submit: você consegue checar isso clicando com o botão direito do mouse no botão de envio do formulário e em seguida em Inspecionar.

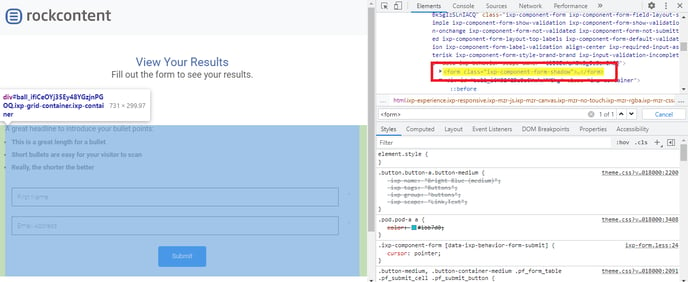
- O formulário deve ser declarado entre as tags <form> e </form>: para checar isso continue no inspecionar e tecle CTRL F para pesquisar.

- Para corrigir isso verifique se o seu formulário está corretamente configurado dentro do creative.
- O código de monitoramento deve estar antes do fechamento da tag </body>: para que o formulário possa ser integrado é necessário que o Código de Monitoramento esteja inserido na página logo antes do fechamento da tag </body> e carregando os scripts de integração.
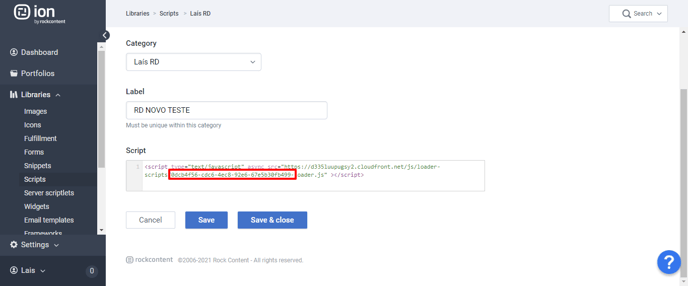
- Para checar isso, vá até Libraries > Scripts no seu console ion, edite o Script da RD e copie parte do número desse script.

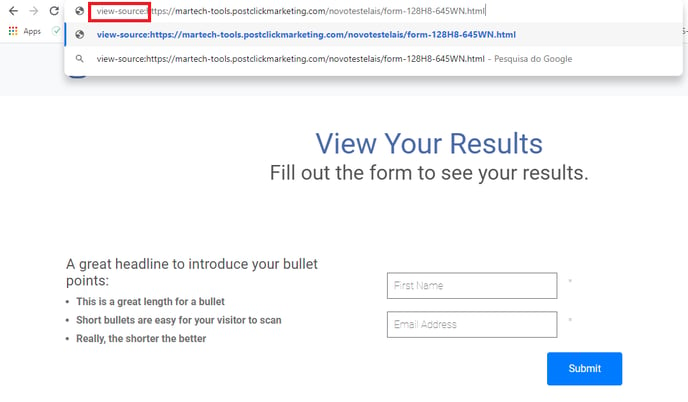
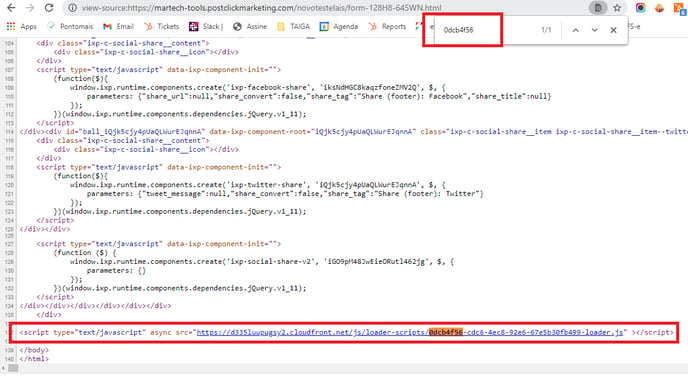
- Depois, vá até a página onde o seu criativo está ao vivo e onde está o formulário e antes do início da URL digite view-source:

- Para checar isso, vá até Libraries > Scripts no seu console ion, edite o Script da RD e copie parte do número desse script.
-
- Tecle CTRL F e busque pelo número do script. Se ele estiver inserido corretamente na página a sua busca resultará em algo parecido com a imagem abaixo:

- Tecle CTRL F e busque pelo número do script. Se ele estiver inserido corretamente na página a sua busca resultará em algo parecido com a imagem abaixo:
Para corrigir isso verifique se o script foi inserido na página do formulário ou no creative conforme os passos 1 e 2 acima.
Ainda precisa de ajuda? É só nos chamar no help@rockcontent.com ou no chat da plataforma e vamos te ajudar!
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)