Existem duas categorias de Micro-Temas (Micro-Theme) que te ajudarão configurar o seu criativo e o torna-lo responsivo também para telas de tamanho SM e XS.
Elas podem ser encontradas nas listas "Responsive Settings – SM" e “Responsive Settings – XS” na seção Micro-Themes.

Dentro dessas duas categorias, há uma variedade de ajustes prontos para serem utilizados. Lembre-se que aqui, as alterações serão aplicadas somente nos tamanhos de tela SM ou XS.

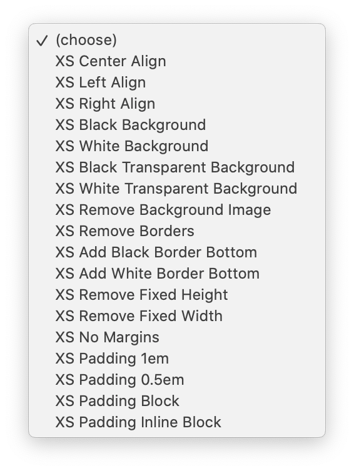
Veja a continuação o que cada opção realizará quando aplicado a um elemento do seu criativo:
- Center Align
Alinha o conteúdo ao centro
- Left Align
Alinha o conteúdo à esquerda
- Right Align
Alinha o conteúdo à direita
- Black Background
Substitui o fundo e o deixa preto
- White Background
Substitui o fundo e o deixa branco
- Black Transparent Background
Substitui o fundo e o deixa preto transparente
- White Transparent Background
Substitui o fundo e o deixa branco transparente
- Remove Background Image
Remove a imagem de fundo
- Remove Borders
Remove todos os contornos
- Add Black Border Bottom
Adiciona uma borda preta na parte inferior
- Add White Border Bottom
Adiciona uma borda branca na parte inferior
- Remove Fixed Height
Remove qualquer propriedade de “height” (altura) que tenha sido definida
- Remove Fixed Width
Remove qualquer propriedade “width” (largura) que tenha sido definida
- No Margins
Remove todas as margens
- Padding 1
Substitui as propriedades de preenchimento e define todo o preenchimento (superior, direito, inferior, esquerdo) para 1
- Padding 0.5
Substitui as propriedades de preenchimento e define todo o preenchimento (superior, direito, inferior, esquerdo) para 0,5
- Padding Block
Substitui a propriedade "display" e a define como bloco
- Padding Inline Block
Substitui a propriedade “display” e a define para inline-block
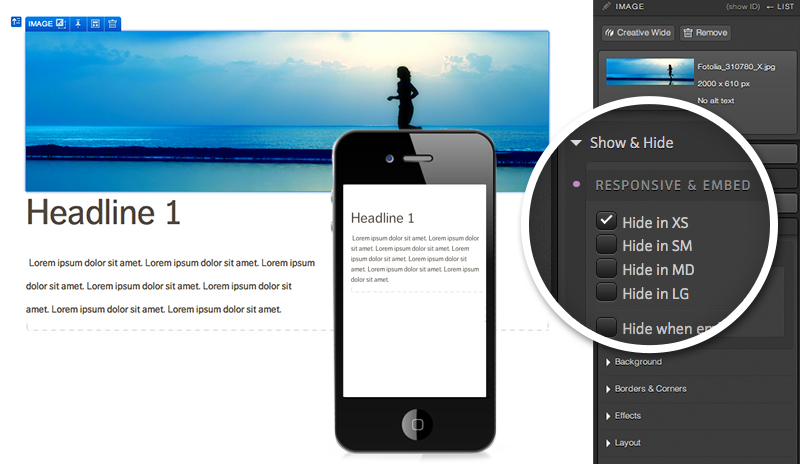
Usando o recurso de Mostrar e Ocultar (Show and Hide):
Ao editar uma página responsiva, você também poderá utilizar o recurso Show and Hide de Ion para mostrar ou ocultar certos elementos em determinados tipos de tela.
Para ocultar um elemento, basta selecionar o elemento e o tamanho da tela para os quais deseja ocultá-lo. Confira o que significa cada sigla de tamanho de tela:
- XS = Mobile
- SM = Mobile horizontal
- MD = Tablet
-
LG = Desktop
Por exemplo, se a intenção é ocultar uma imagem para visitantes que estejam acessando suas páginas desde um dispositivo móvel, selecione a imagem e marque na caixa de seleção "Hide in XS".
Clique aqui para saber mais sobre como utilizar este recurso.

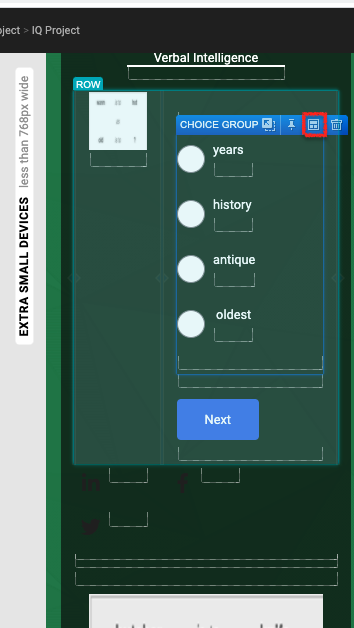
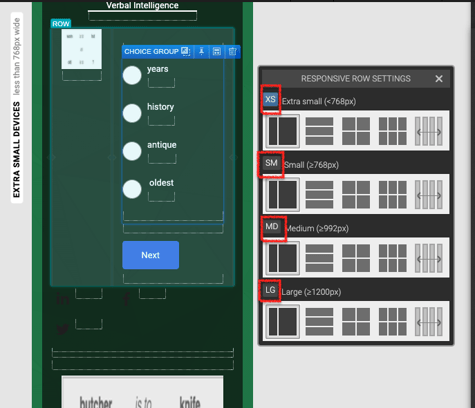
Usando "Responsive Row Settings" (Configurações de linha responsiva)
Este é um recurso que permite ajustar a forma como estão organizados elementos para diferentes tipos de tela. Um ponto importante é que utilizando este recurso, cada configuração realizada não modificará a forma como a página é exibida em outros tamanhos de tela. Em outras palavras, as alterações refletem apenas no tamanho de tela a qual você selecionou.
Para utilizar este recurso, primeiramente selecione corretamente o tamanho de tela o qual você deseja editar. Em seguida, clique no ícone de "Responsive Raw Setting", localizado no contorno azul do elemento:

Isso abrirá uma pequena janela onde você poderá escolher como este elemento será organizado em cada tamanho de tela.

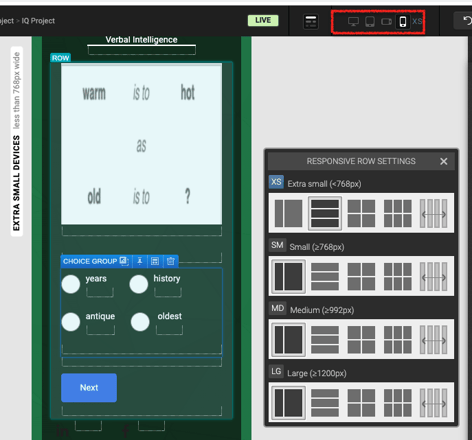
Observação: Verifique se está na janela de visualização do dispositivo correto ao aplicar as Configurações de linha responsiva. Dessa forma, poderá ver automaticamente as edições refletidas no seu criativo:

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)