Se você gostaria de utilizar formulários da HubSpot em suas experiências de Ion, confira este post e saiba como fazer isto reutilizando facilmente um Embed Code.
Os passos a seguir, possibilitarão o redirecionamento de visitantes para uma página Ion após o envio do formulário da Hubspot. Além disso, você vai aprender também como adicionar lógicas e regras de Ion aos seus formulários externos da HubSpot.
Antes de começar!
Antes de configurar um Widget de formulário da HubSpot em Ion, é necessário saber onde encontrar o ID do portal HubSpot e o ID do formulário que deseja adicionar às suas páginas.
O seu ID de portal HubSpot é um valor numérico que está sempre presente na URL de cada página em sua conta da HubSpot. Por exemplo, ao revisar os contatos em sua conta HubSpot, sua URL deve ser parecido com a seguinte:
- https://app.hubspot.com/contacts/ 123456 / contacts
Neste exemplo, podemos ver o ID do portal em negrito.
Já o ID do formulário é uma string alfanumérica mais longa que você verá na URL ao editar seus formulários na HubSpot ou visualizar o desempenho dos mesmos.
Veja abaixo alguns exemplos de URLs que você verá na barra de endereço ao editar um formulário HubSpot ou visualizar o seu desempenho:
Editar formulário:
- https://app.hubspot.com/forms/123456/editor/ a1bbbcd2-345b-1234-1234-1a23b456c789 / edit / form
Desempenho do formulário:
- https://app.hubspot.com/forms/355484/ a1bbbcd2-345b-1234-1234-1a23b456c789 / performance
A parte em negrito é justamente o seu ID do formulário.
Vamos começar
Agora que você sabe onde encontrar o ID do portal HubSpot e os valores de ID do formulário, guarde estes dados para utilizarmos mais tarde.
O próximo passo será realizar as configurações no widget de formulário em Ion.
Adicione o código do Widget à sua biblioteca
A primeira etapa em Ion é adicionar o código abaixo à sua biblioteca de Widgets:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!--[if lte IE 8]>
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2-legacy.js"></script>
<![endif]-->
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js"></script>
<script>
hbspt.forms.create({
portalId: '##portalId',
formId: '##formId',
onFormSubmitted: function($form) {
top.location.href = '##OnSubmittedUrl'
},
});
</script>
Para fazer isto, copie o código acima, e navegue até Bibliotecas> Widgets.
Clique no botão verde “New widget”
Recomendamos nomear este novo Widget como Formulário Embed e armazená-lo em uma categoria chamada HubSpot.
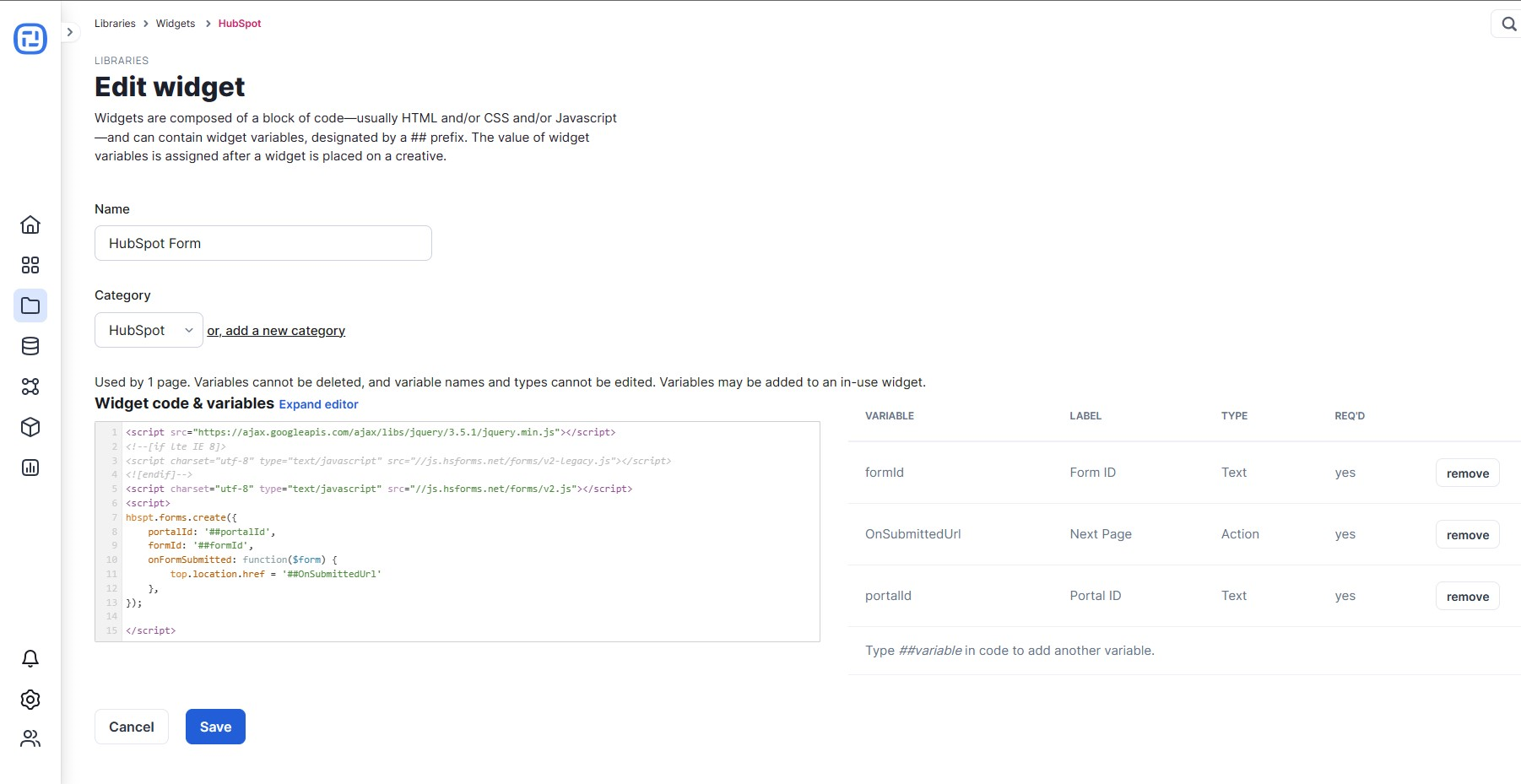
Agora você simplesmente deve colar o código do Widget no editor.
Este código inclui variáveis que você deve preencher com seu ID de portal e ID de formulário quando chegar a hora de adicioná-lo à sua página.
Também é necessário alterar uma variável que permitirá que você especifique para qual página quem converter irá ser redirecionado após o envio do formulário.
Realize estas alterações antes de salvar, como no exemplo abaixo:
Como adicionar o Widget à sua publicação
Navegue até a página onde deseja embedar este formulário da HubSpot.
Arraste o ícone de Widget do menu "Basics" para o local da sua página desejado e logo selecione seu novo Widget na categoria HubSpot> formulário Embed (o nome da categoria e do Widget vão variar, conforme o você salvou na etapa anterior).
Em seguida, em ¨Variables¨ no seu Creative studio, insira a ID do portal e a ID do formulário da sua conta HubSpot e selecione a página de Ion para a qual deseja redirecionar aquele visitante após converter.
Pronto! Seu formulário da HubSpot agora está embedado em sua publicação em Ion!
Com isso, você até poderá adicionar regras ao seu formulário como faria com qualquer outro elemento!
.png?height=120&name=rockcontent-branco%20(1).png)