Com o código de incorporação (ou embed code), você obtém todos os benefícios de uma página dinâmica do Ion diretamente em seu site!
Para fazer isso, você pode obter o código de incorporação na tela de gerenciamento de URL. Isso será útil para aqueles momentos em que você deseja embutir conteúdo ao seu site externo, mas prefere não usar um iframe tradicional com dimensões fixas. Ao usar o código incorporado em vez de um iframe, você pode garantir que o conteúdo seja renderizado dinamicamente em vez de usar a largura e altura fixas de um iframe.
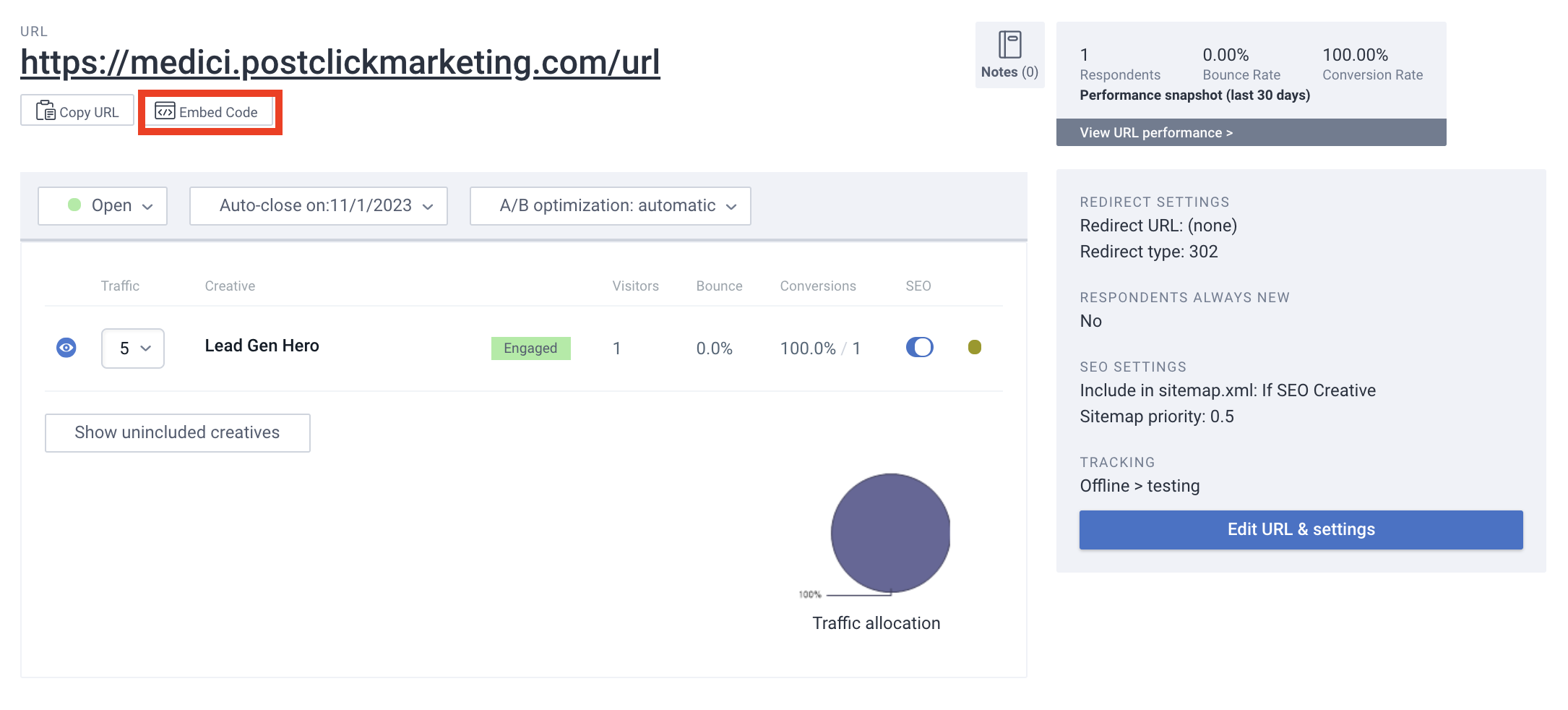
Para obter o embed code, primeiro navegue até a tela de gerenciamento de URL para a URL que deseja incorporar (aprenda a adicionar uma URL aqui). Abaixo da URL, você verá um botão de código de incorporação no qual pode clicar para visualizá-lo.

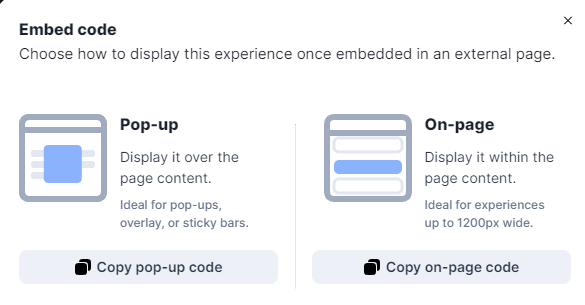
Depois de clicar no botão "Embed Code", você terá duas opções: um código pop-up (pop-up code) e um código na página (on-page code):
Basta copiar o código que deseja e colá-lo em seu site externo para incorporar um criativo em seu site!
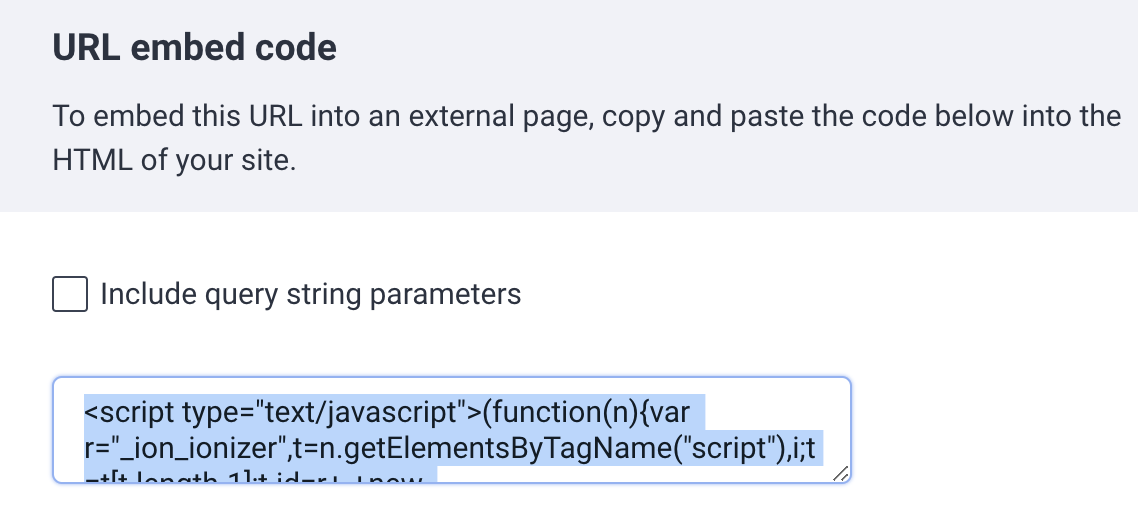
*NOTA: As strings de consulta (query strings) agora são incluídas por padrão no "embed code" do Ion. Isso significa que você não verá mais a opção abaixo:

Obs: O "embed code" que você copiar de Ion deverá ser posicionado entre tags <div> de abertura e de fechamento, dentro de seu website.
Dê uma olhada também em nosso post sobre: Conteúdo incorporado: as melhores práticas.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)