Neste artigo, discutiremos como usar lookup table e regras para exibir os resultados de enquete aos seus usuários.
A plataforma Ion pode ser usada para construir experiências interativas com enquetes que ofereçam aos visitantes uma seleção de algumas alternativas. Se você está construindo uma experiência que busca informações sobre seu público, pode exibir quantos visitantes fizeram a mesma seleção em uma página de resultados.
Formulário de pesquisa
Para começar, primeiro você irá configurar seu criativo. Ele consistirá em pelo menos duas páginas: uma com a enquete e outra que mostra os resultados.
Na página da enquete, você adicionará um formulário (freestyle) e um choice group. O choice group será usado para as seleções que os visitantes podem fazer em sua enquete.
Em nosso exemplo, usaremos um choice group com duas opções (choices) que salvam os valores de Apples e Oranges, respectivamente, em um campo de dados chamado Fruit. Também usaremos um choice group que permite que apenas uma seleção seja feita. Também definiremos nossas opções para enviar visitantes à página de resultados assim que uma seleção for feita, aplicando uma ação de formulário a cada choice. Para uma discussão mais aprofundada sobre choice group, clique aqui.
Lookup table
Depois de configurar seu formulário de enquete, é hora de criar uma lookup table que será usada para centralizar as seleções feitas por cada visitante em um local que possa ser referenciado por todos os outros visitantes. Para criar uma lookup table:
1. No menu lateral do Ion Console, clique na guia "Data Management" e selecione “Lookup tables”.
2. Clique no botão “New lookup table”.
3. Dê um título à sua lookup table.
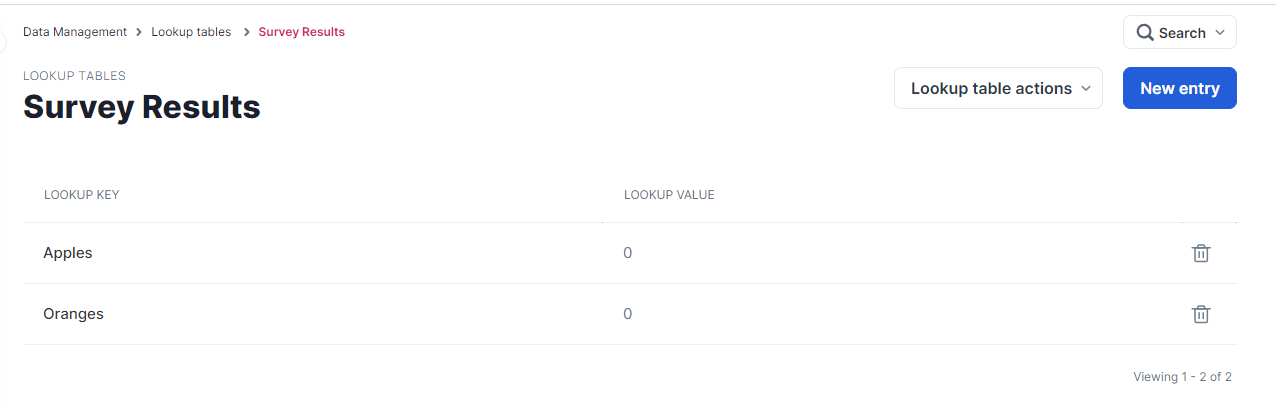
- Neste exemplo, usaremos “Survey Results”.
Em seguida, adicione entradas à sua tabela de pesquisa clicando no botão “New entry”. Você deverá ter uma entrada para cada escolha que pode ser feita em sua enquete.
Cada vez que você adicionar uma entrada, verá uma caixa de texto para a “Lookup key” e outra caixa de texto para o “Lookup value”. Para essa configuração, você deverá tornar a Lookup key para cada entrada o valor que é salvo para cada opção (ou seja, Apples e Oranges) e usar 0 para o Lookup value.
Página de resultados
Assim que a lookup table estiver concluída, volte à sua publicação e clique na página de resultados para criar regras e adicionar conteúdo dinâmico para exibir os resultados.
Regras
As regras de página podem ser usadas para salvar dados na lookup table, o que aumentará a contagem de cada entrada conforme os visitantes fazem seleções em tempo real. As regras de página também podem ser usadas para ler esses dados e salvá-los em campos de dados que são exibidos na página usando conteúdo dinâmico.
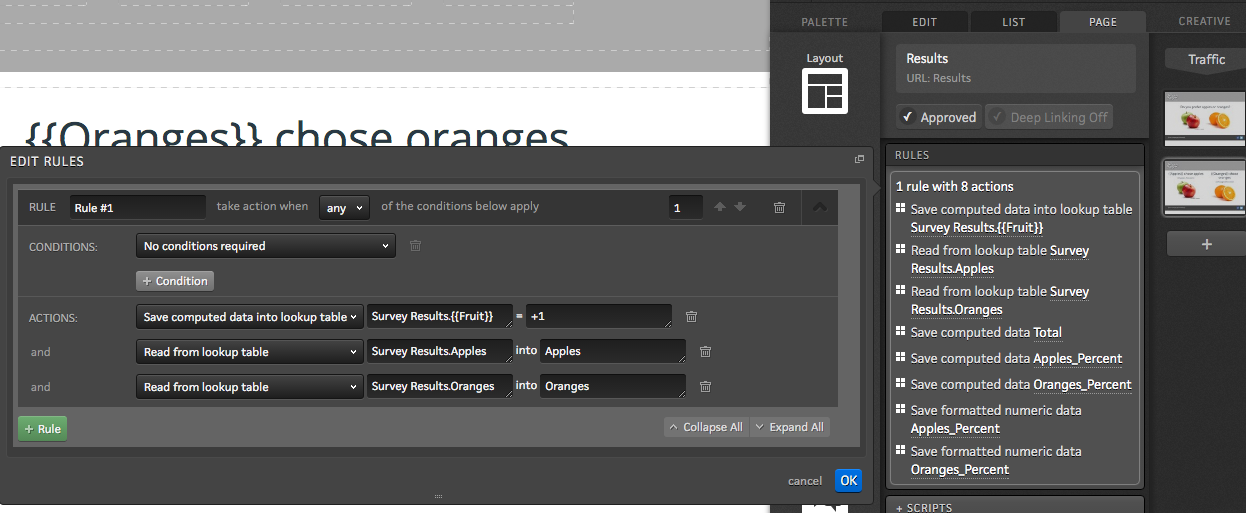
Para adicionar regras de página, clique no botão “+ Rules” na guia "Page" de seu criativo. A regra que você criar fará referência ao valor salvo no campo "Fruit" e adicionará 1 à entrada correspondente na lookup table (ou seja, se eles selecionaram Apples, o valor da entrada Apples aumentará em 1) usando a ação "Save computed data into lookup table”.
Em seguida, adicione ações à sua regra para salvar o valor atualmente armazenado em cada entrada em campos de dados separados usando a ação “Read from lookup table”. Em nosso exemplo, salvaremos nos campos Apples e Oranges, respectivamente.
Observação: ao fazer referência a uma lookup table, você digitará o nome de sua lookup table, um ponto e a lookup key (ou seja, Survey Results.Apples). Para referenciar dinamicamente uma chave de pesquisa usando o valor salvo em um determinado campo, você deve usar um conteúdo dinâmico em vez de uma lookup key específica (ou seja, Survey Results.{{Fruit}}).
Conteúdo dinâmico
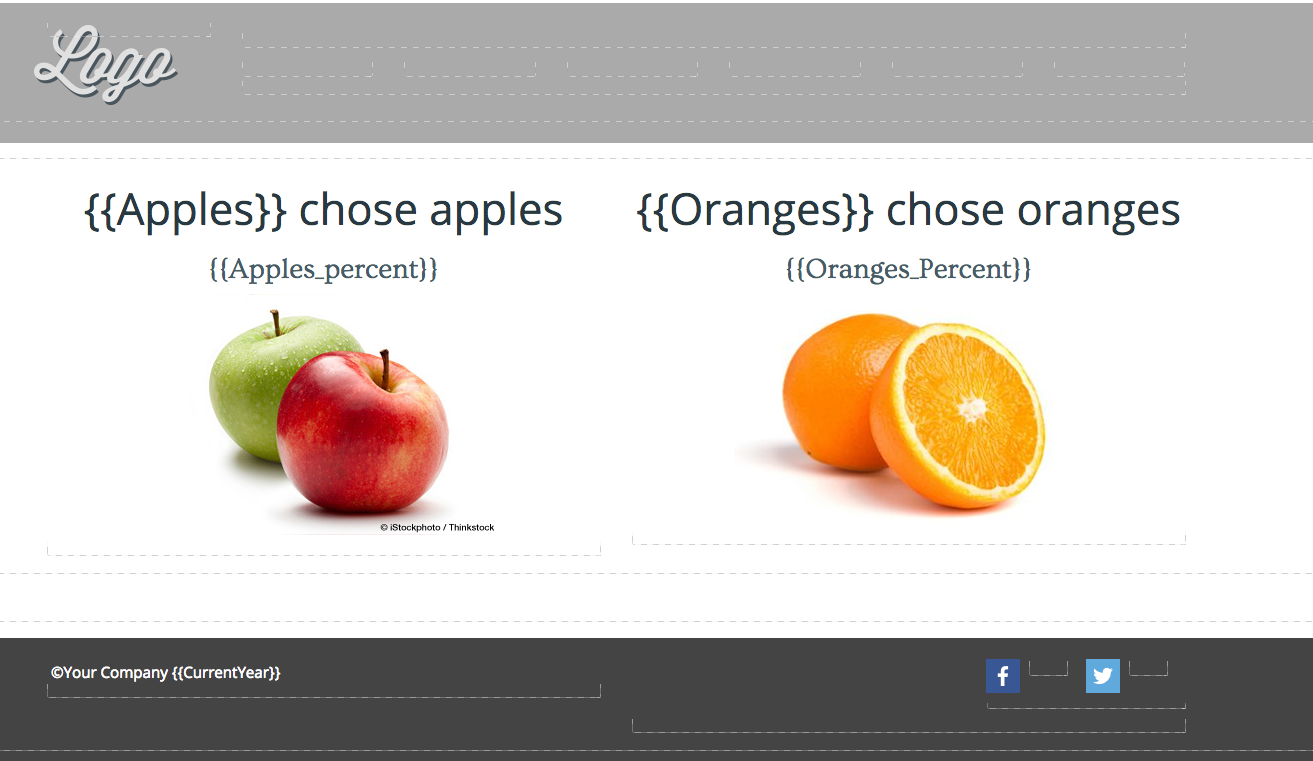
Agora que suas regras estão configuradas, você pode adicionar conteúdo dinâmico à sua página para exibir os dados salvos nos campos Apples e Oranges. Para obter mais informações sobre conteúdo dinâmico, clique aqui.

Testando
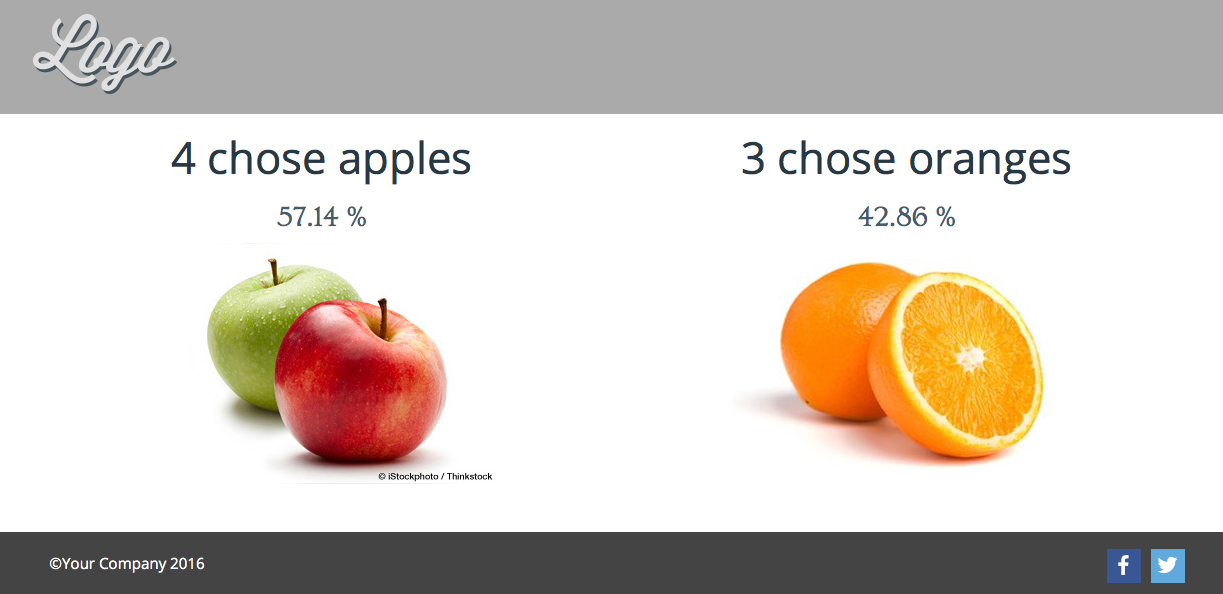
Após configurar sua lookup table e a sua publicação, você pode começar a testar a sua enquete! Para isso, você só precisa de uma URL. Cada vez que você fizer uma seleção, verá o aumento da contagem para a seleção correspondente.
Porcentagens
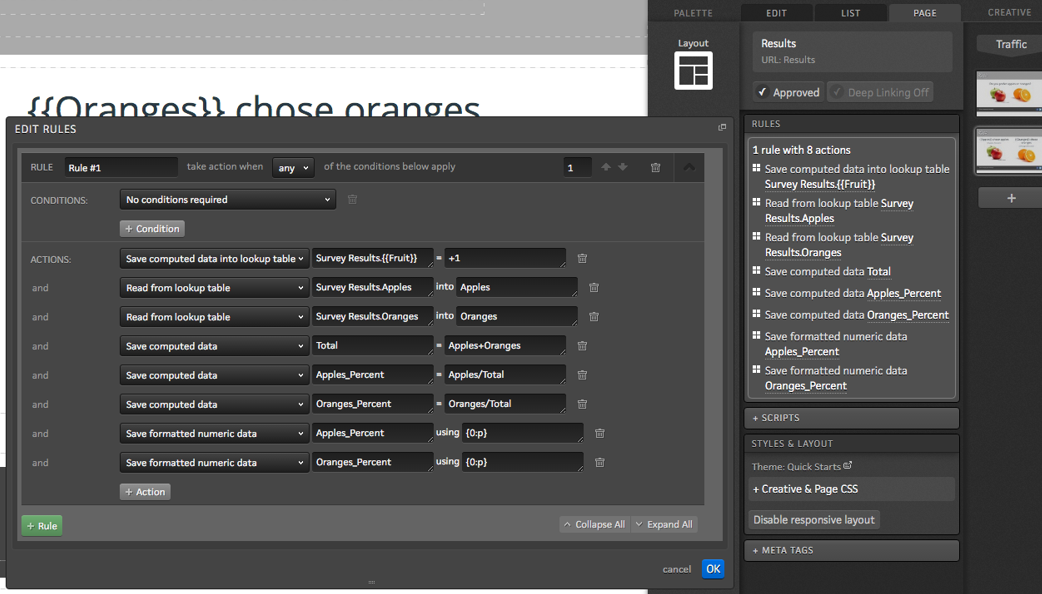
Se preferir mostrar porcentagens em vez de um total, você pode adicionar mais algumas ações à sua regra. A próxima ação irá adicionar Apples e Oranges juntas e salvá-las em um campo Total usando a ação “Save computed data”.
A seguir, adicione ações que irão dividir cada campo pelo total usando a ação “Save computed data”. Essas ações podem ser configuradas para substituir o valor original salvo ou você pode criar um novo campo para salvar um valor de porcentagem separado. Em nosso exemplo, estamos salvando dados em campos separados para que o total e a porcentagem possam ser mostrados na página. Nossos campos de porcentagem são chamados Apples_Percent e Oranges_Percent, respectivamente.

Por fim, adicione mais duas ações para formatar os dados como porcentagens usando a ação “Save formatted numeric data”. Para mais informações sobre a formatação de dados numéricos, clique aqui.

Se você estiver usando campos separados para as porcentagens, adicione o conteúdo dinâmico correspondentes à sua página e pronto!

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)