Você pode usar o Ion para criar conteúdo que pode ser incorporado em sites externos, fora do seu console.
Você encontrará a opção para copiar ‘embed code’ próxima à URL, dentro da tela URL Management.

Ao incorporar conteúdo, há vários aspectos a se levar em consideração:
Quick Starts
Para começar, será útil conferir o Quick Starts com a palavra “embed” no título. Você encontrará essas experiências em muitas categorias Quick Start Cloud. Tais experiências foram desenvolvidas, especificamente, para serem incorporadas a sites externos, e são um ótimo ponto de partida para começar a criar conteúdo que queira integrar a um site fora de seu Ion Console.
Posicionamento
O ‘embed code’ que você copiar do Ion deverá ser posicionado entre tags <div> de abertura e de fechamento, dentro de seu website. A largura e a altura do conteúdo incorporado serão determinadas pelo tamanho das tags <div> entre as quais o ‘embed code’ está posicionado.
Scripts de estilo e rastreamento
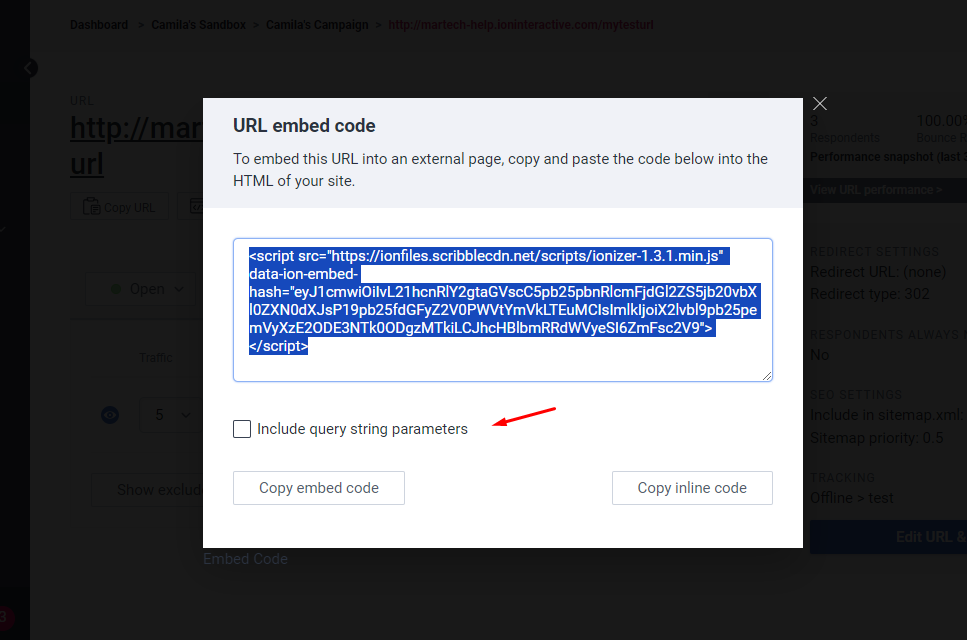
Ao copiar o ‘embed code’ da tela de URL Management, você verá uma caixa de marcação que, quando selecionada, vai gerar outra versão do ‘embed code’ que, automaticamente, vai extrair quaisquer parâmetros de ‘query string’ que passe pelo ‘parent site’ para dentro do site Ion incorporado também. Isso pode ser útil para o rastreamento de quaisquer scripts ou integrações configurados dentro de sua experiência Ion que dependam de dados transferidos na ‘query string'.
Conteúdo incorporado pode ser afetado por código usado no website ao qual está integrado. Quaisquer scripts de estilo e/ou rastreamento, que estejam configurados no site externo, podem impactar o estilo do conteúdo exibido dentro estrutura incorporada.
Por exemplo, o ‘embed code’ será lido pelo site externo como um iFrame (muito embora o conteúdo seja responsivo). Se a folha de estilo usada pelo site externo especificar uma altura para iFrames, o conteúdo incorporado vai respeitar aquela configuração de altura e renderizar de acordo com ela. Isso poderia deixar a área incorporada menor do que o desejado, se a altura configurada for menor do que o necessário para renderizar todo o conteúdo incorporado, o que iria exigir revisão e ajuste da folha de estilo externa, a fim de remover a altura fixa aplicada ao iFrames.
Além disso, quaisquer scripts de rastreamento que tenham seu acionamento configurado na experiência Ion incorporada serão acionados quando a página carregar no site externo. Como o site externo também carrega seu próprio conjunto de scripts de rastreamento, pode haver interferência entre eles. Se o mesmo script de rastreamento estiver configurado na experiência Ion e no site externo, ambos serão acionados, o que poderia resultar em uma única visita sendo contada duas vezes em um sistema externo.
Visibilidade
Quando links são usados dentro do conteúdo incorporado para remeter a outra página da publicação, a página seguinte será renderizada dentro da estrutura da área incorporada na mesma página do ‘parent site’, sem nenhuma alteração visível na URL no interior da barra de endereço do visitante ou em outro conteúdo na estrutura ‘parent’.
Se quiser que um link se liberte dessa estrutura para assumir a janela do navegador, é melhor se certificar de que ele esteja configurado para abrir na estrutura ‘parent’ (_parent).
Os navegadores vão ler o conteúdo incorporado como se tudo nele estivesse visível, mesmo que algum conteúdo seja renderizado abaixo da borda inferior da tela. Isso acontece porque as tags <div> de abertura e fechamento são vistas sob uma perspectiva de codificação, e o site externo está, tecnicamente, lendo o ‘embed code’ como oposto do conteúdo no interior da página Ion.
SEO
Um embed code Ion é um código javascript que renderiza um iFrame dinamicamente. Isso significa que qualquer mecanismo de busca que tente escanear o ‘parent site’ precisaria ser capaz de executar javascript, para renderizar o iFrame e, por sua vez, escanear o conteúdo incorporado.
Recursos Embed-Friendly
Os atributos listados abaixo são ótimas opções, ao incorporar conteúdo a um site externo.
Responsive grids - permitem ajustar o conteúdo ao espaço disponível.
Freestyle forms - campos de formulário vão ajustar o espaço disponível.
Flow - pode ser usado para exibir múltiplas telas em uma área incorporada, sem alterar telas ou as dimensões da estrutura.
Hidden when embed - pode ser aplicado a conteúdo em páginas ‘standalone’, para especificar qual conteúdo deve ser exibido e qual conteúdo deve ser ocultado, ao incorporar aquela página a um site externo.
Use com cuidado
Os atributos abaixo devem ser evitados, ou usados com cautela, ao criar uma experiência para ser incorporada a um site externo.
- *Full-Page Slider - destinado a ocupar uma página inteira, e não pode rolar para cima e para baixo, quando incorporado.
- **Fixed widths and heights - torna o conteúdo inflexível, em vez de ajustável ao espaço disponível.
- ***Lightbox - será exibido no topo do conteúdo incorporado e não poderá sobrepor conteúdo fora da estrutura.
*Full-Page Slider & Anchor Links
Como os navegadores lêem o ‘embed code’ como se tudo estivesse visível, links âncora e links in-page que rolam para cima e para baixo na página não vão funcionar dentro da área incorporada. Normalmente, esses tipos de links âncora rolam para cima ou para baixo, para exibir o conteúdo correspondente o mais próximo possível do topo de um determinado navegador. No entanto, se tudo é tratado como sendo visível, o navegador não vai entender que a rolagem é necessária para exibir o conteúdo ancorado. Isso significa, também, que o componente Full-Page Slider não deve ser usado para conteúdo a ser incorporado em um site externo, já que perderá a capacidade de rolar para cima ou para baixo, para se deslocar de seção a seção.
**Widths & Heights
Se uma largura estiver configurada nas tags <div>, é melhor aplicar o micro-tema “nested responsive grid” (encontrado dentro da categoria micro-theme do layout grid) ao seu conteúdo Ion, para garantir que ele se encaixe apropriadamente, dentro da largura configurada pelas tags <div>.
Também é recomendável evitar o uso de larguras fixas em qualquer container ou grid, se o <div> dentro do qual o conteúdo está incorporado não estiver configurado para usar 100% de largura do ‘parent site’.
***Lightbox
As lightboxes serão exibidas no topo do conteúdo incorporado e não poderão sobrepor conteúdo que esteja fora da estrutura incorporada. Se precisar usar uma lightbox dentro do conteúdo incorporado, é melhor definir a cor de sobreposição como transparente, para assegurar que o estilo combine com o restante da página.
.png?height=120&name=rockcontent-branco%20(1).png)