Ion permite coletar novas informações e oferecer novos conteúdos aos usuários que retornam a uma de suas experiências ou que visitam uma nova. Isso permite que você construa um perfil progressivo do usuário cada vez que ele visita suas experiências.
A base do perfil progressivo é a criação de formulários com perguntas, cada uma baseada na anterior. Não se preocupe em pedir a mesma informação duas vezes, pois tudo permanecerá com o perfil progressivo do entrevistado em Ion. Regras de página simples podem ser configuradas para mostrar aos visitantes diferentes formulários ou campos específicos com base nos dados do usuário coletados de uma visita anterior.
Antes de começarmos
O perfil progressivo na plataforma Ion funciona com campos de "escopo do usuário" sobre os quais você pode aprender mais revisando o post do suporte sobre User Scope Data Fields aqui. Todos os campos discutidos nesse tutorial assumem que os campos de dados com escopo do usuário estão sendo usados.
Esse post também faz referência à exibição e ocultação de conteúdo que é discutido em mais detalhes no post sobre Show & Hide aqui.
Os User-Scoped Data Fields podem ser usados para configurar dois tipos básicos de experiências de criação de perfil progressivas:
Perfil por Formulário
Uma opção é configurar um perfil progressivo para uma experiência projetada para receber muitos visitantes de retorno. Para começar com uma experiência de retorno do visitante:
1. Adicione um Criativo com um formulário que coleta informações básicas;
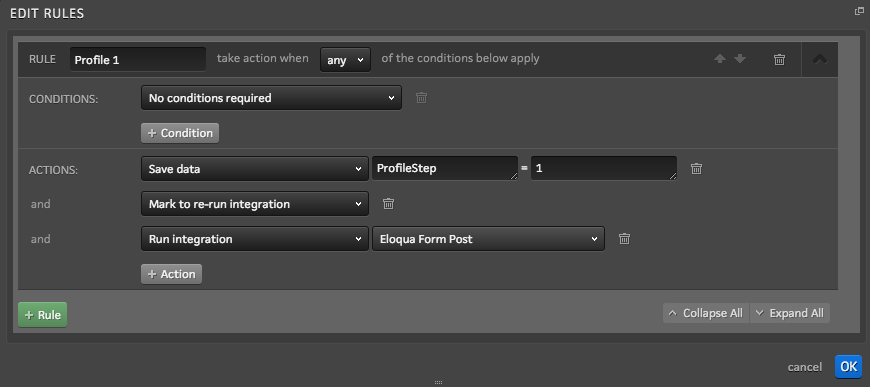
2. Adicione uma regra ao formulário que salva um valor exclusivo em um User-Scoped Data Field exclusivo, executa a integração desejada e é marcada para executar novamente a integração.
Por exemplo:
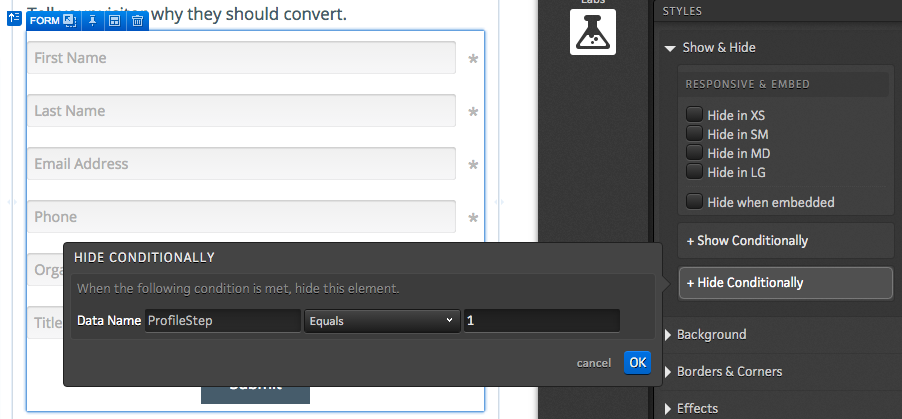
3. Adicione uma condição de ocultação ao seu contêiner de formulário quando ProfileStep = 1;
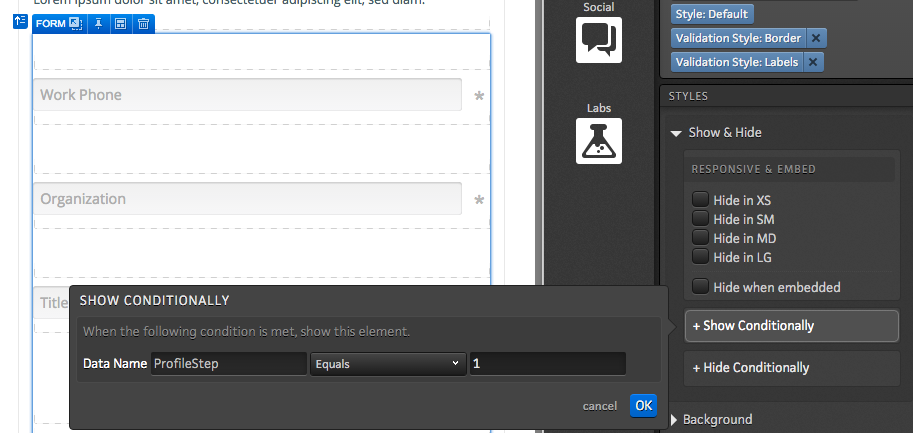
4. Adicione um novo formulário de estilo livre em sua página com uma condição de exibição quando ProfileStep = 1;
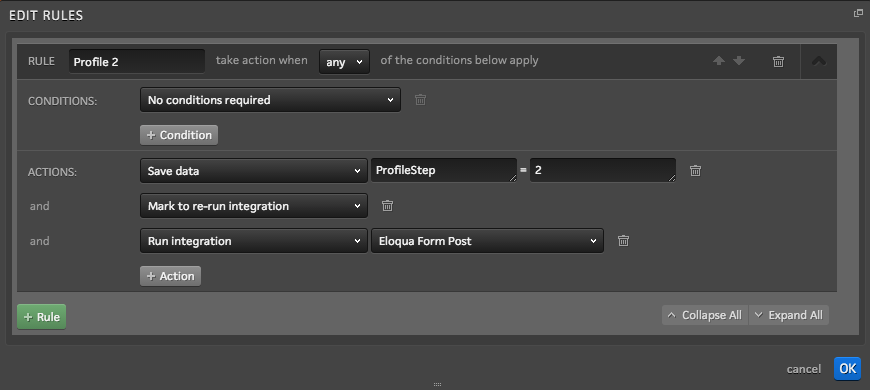
5. Adicione uma regra para botão de envio do novo formulário para salvar um valor de 2 no campo ProfileStep e executar a integração desejada.
Por exemplo:
Você pode adicionar quantos contêineres de formulário desejar para continuar a experiência de criação de perfil progressiva do visitante que retorna. A chave é salvar um novo valor para o campo ProfileStep e configurar suas condições de exibição e ocultar com base em qual valor ProfileStep está presente.
Ao configurar o campo ProfileStep como um User-Scoped Data Field, você pode configurar um único Criativo ou todos os seus Criativos em seu console para substituir novos formulários e conteúdo com base em qual valor ProfileStep está presente para esse usuário.
Perfil por Campo
Outra forma de construir nosso perfil progressivo de seus usuários seria por campo. Em vez de trocar um formulário inteiro, você pode ter todos os seus campos com escopo definido como dados do usuário. Isso permitiria que você configurasse uma condição para ocultar esse campo em qualquer experiência que o usuário visitar depois de preenchê-lo uma vez em qualquer uma de suas páginas Ion e, no seu lugar, mostrar um campo diferente.
Por exemplo, você pode usar uma condição de ocultar para ocultar o campo do telefone residencial se já o tiver coletado desse usuário em uma de suas experiências e, em vez disso, mostrar um campo do telefone comercial para que possa coletar algo novo.
.png?height=120&name=rockcontent-branco%20(1).png)