Ao criar diversas integrações, é importante organizá-las de maneira que facilite seu uso e evite futuros erros. Aprenda como neste conteúdo.
Caso você utilize diferentes ferramentas de automação e CRMs, ou até mesmo uma única ferramenta, porém com diversas contas associadas, provavelmente você precisará criar diferentes integrações.
Cada uma dessas integrações irá enviar os dados coletados em Ion para o local externo desejado e para este processo funcionar perfeitamente, você vai precisar utilizar corretamente os seguintes pontos:
- Integração correta
- Código de Monitoramento correto (em casos de integração com a RD Station ou Hubspot)
- Data Fiels mapeados no Field Mapping dessa integração
- Regra correta para executar a integração dentro do seu criativo
A seguir vamos abordar mais sobre cada um destes pontos e sugerir uma boa maneira de organizar todas essas informações para evitar erros ao utilizar.
Data Field e Choice Sets
Antes de efetivamente criar a integração ou iniciar o processo de organização dos campos que serão utilizados nos seus criativos, é importante mapear e identificar quais dados serão enviados para a sua ferramenta de automação ou CRM externo.
Não se preocupe, no futuro é possível adicionar mais campos às suas integrações.
Basta criar uma lista dos campos que estarão presentes nos seus criativos. A maioria das integrações do tipo ADD Lead, exigem que na ferramenta externa que receberá os valores coletados em Ion, o nome do campo e o seu formato sejam exatamente iguais ao campo criado em Ion.
Por exemplo: se o seu criativo em Ion possui um Choice Set que pergunta qual o tamanho da sua empresa, e existem 5 opções de resposta, na plataforma externa é preciso existir um campo para coletar esse dado de formato de múltipla escolha, e com as exatas 5 opções, escritas da mesma maneira. Só assim os dados poderão ser armazenados pela plataforma externa.
Uma vez tenha a lista com os campos desejados, crie uma nova categoria de data fields.
Criando uma Nova categoria de Data Fields
Por configuração padrão, Ion já fornece categorias pré configuradas de Data Fields. Entretanto, como você estará utilizando campos personalizados, recomendamos criar uma nova categoria, com todos os campos mapeados para aquela integração.
Assim, toda vez que você for utilizar nos seus criativos, pode buscar somente em uma categoria e ter certeza que todos os campos ali presentes, estão devidamente mapeados e serão enviados corretamente para plataformas externas.
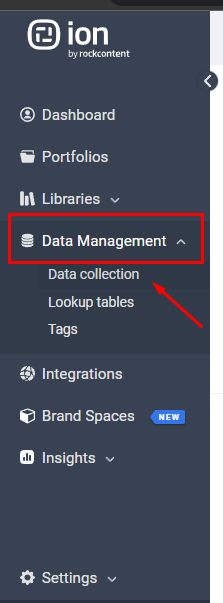
Para criar uma nova categoria, acesse o menu Data Collection.

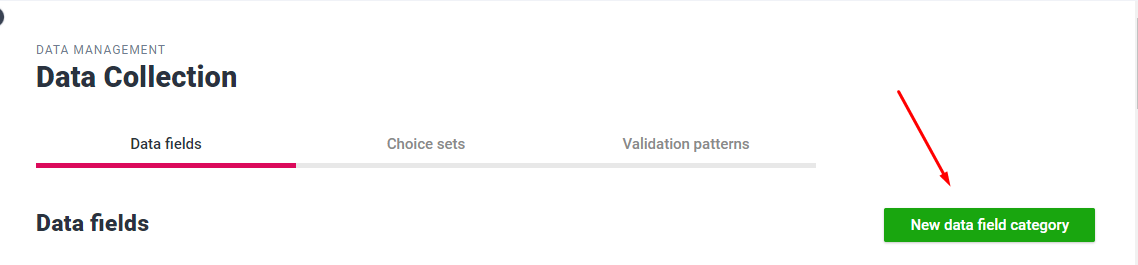
Agora basta selecionar a opção para criar uma nova Categoria.

Dica Importante!
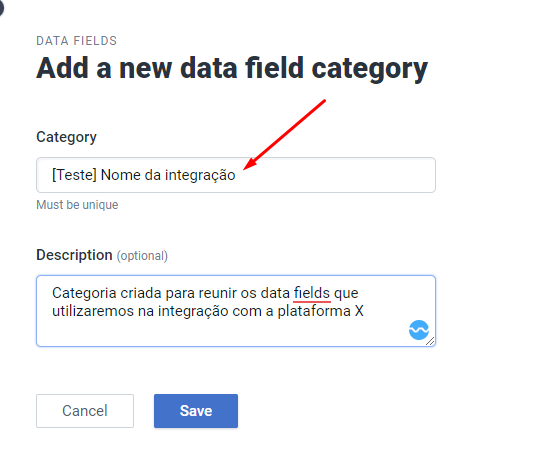
Para facilitar o uso posteriormente, coloque no título da categoria, o nome da integração. Além disso, é possível também adicionar uma descrição para que outras pessoas que também trabalhem neste mesmo Console, saibam quando utilizar essa categoria.
Padronize a categoria dos data fields, data choices, código de monitoramento e integração com o mesmo nome. Assim fica mais fácil de saber que todos esses elementos devem ser utilizados juntos.
Isso evita, por exemplo, que acabem utilizando um Data Field associado a outra integração em seus criativos, o que causaria um erro e a possibilidade da não coleta de dados nas plataformas externas.

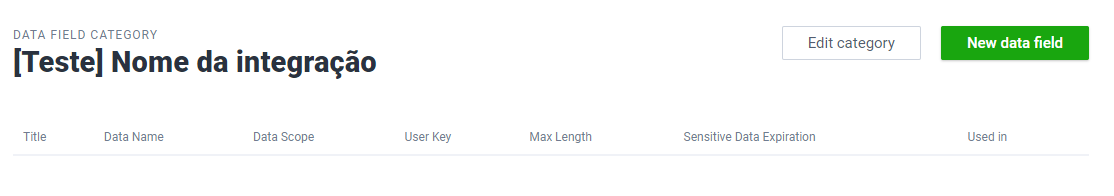
Adicionando e movendo Data Fields para essa categoria:
Agora você deve organizar nessa nova categoria, todos os data fields que pretende utilizar nessa integração.
Para adicionar novos Data Fields, basta clicar no botão verde e inserir os dados.

Caso vá utilizar campos que já existam, sejam eles os campos padrões de ion, como, por exemplo: First Name ou Email Adress, ou até mesmo campos personalizados, porém criados anteriormente, será necessário movê-los para essa categoria. Para isso, siga os passos a continuação:
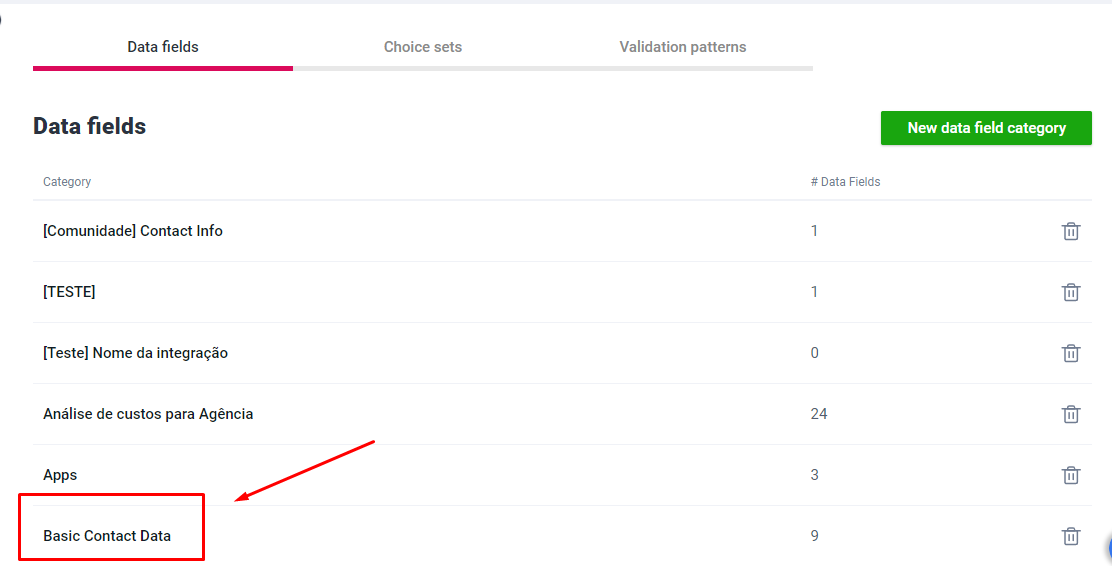
No menu de data Collection, identifique em qual categoria atual se encontra o campo desejado e clique para editar a categoria:
Exemplo:

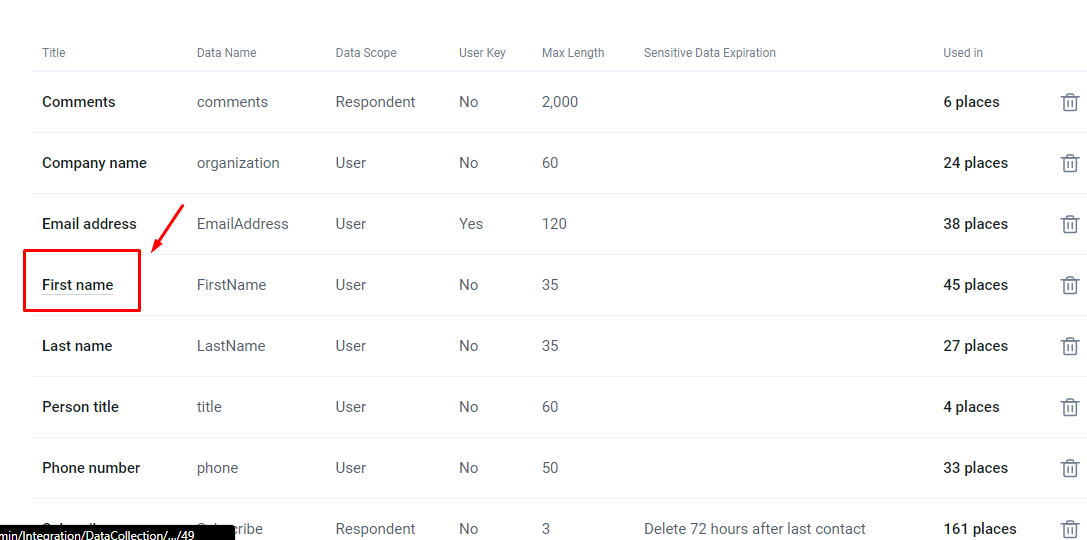
Ao identificar o campo que deseja enviar para a outra categoria, clique sobre ele para editar:

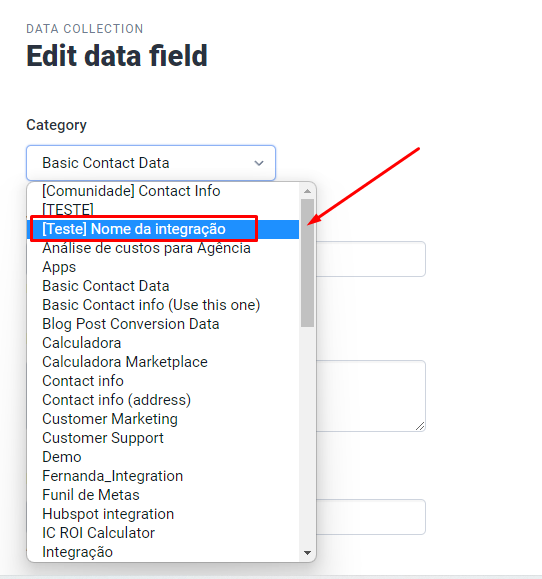
Na página a seguir, basta mudar a categoria do campo para a nova categoria criada:

Atenção:
Antes de alterar a categoria de campos criados anteriormente, confira se eles não estão sendo utilizados em outros criativos ou para outras integrações.
Caso vá utilizar os mesmos campos em diversas integrações, você pode criar e utilizar uma categoria padrão para esses campos, assim é só se lembrar de que ao momento de utilizar o campo no criativo, certificar de buscar nas categorias corretas.
Adicionando novos Data Choices
Como mencionamos anteriormente, os data choices são muito importantes para que integrações com campos de múltipla escolha funcionem corretamente.
Sempre que um novo campo desse formato for inserido no seu Criativo, certifique-se de criar um data choice com as opções de resposta exatamente iguais as que aparecem na plataforma externa que coletará o dado.
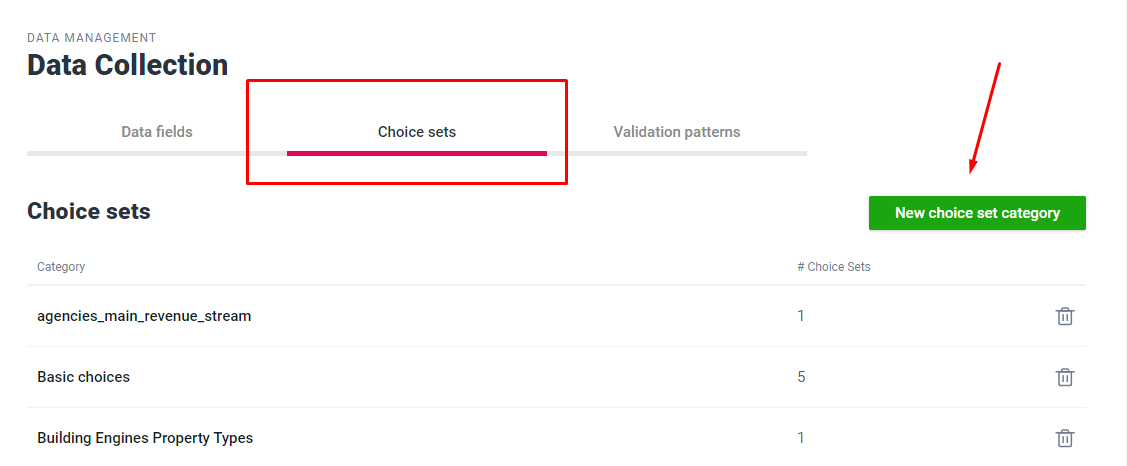
Também para manter organizado e facilitar o uso dentro do criativo, no menu de Data Collection, basta selecionar a aba de Data Choice e seguir os mesmos passos anteriores para criar uma nova categoria.

Lembrando que a criação dessas categorias, seja para Data Fields ou Choice Sets, não é obrigatória. Porém, ao utilizar essa proposta de organização, ficará mais fácil identificar os campos a serem utilizados no momento de realizar o field mapping e dentro do criativo, veja os exemplos a seguir:
Usando as novas categorias em um field mapping
Ao criar um novo ou editar um field mapping , fica muito mais fácil buscar os campos desejados, conferindo somente a categoria dos data fields criados para essa integração em específico.
Assim você ganhará tempo, deixará tudo reunido em um só lugar e diminui as chances de se esquecer de mapear algum campo.
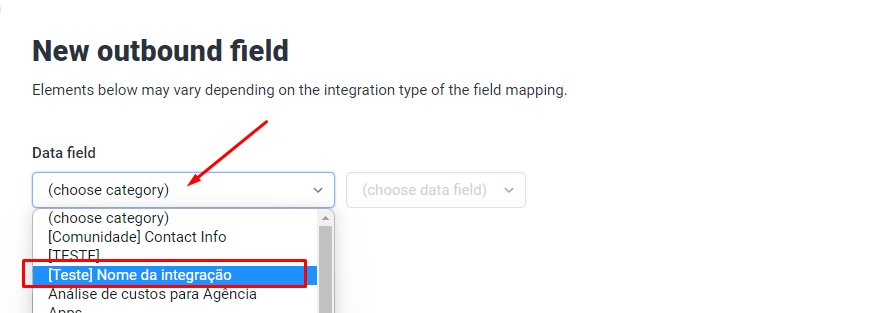
Ao clicar em New Outbound Field, basta selecionar a categoria criada:

Repita esse processo para todos os campos desejados.
Usando as novas categorias em um Criativo
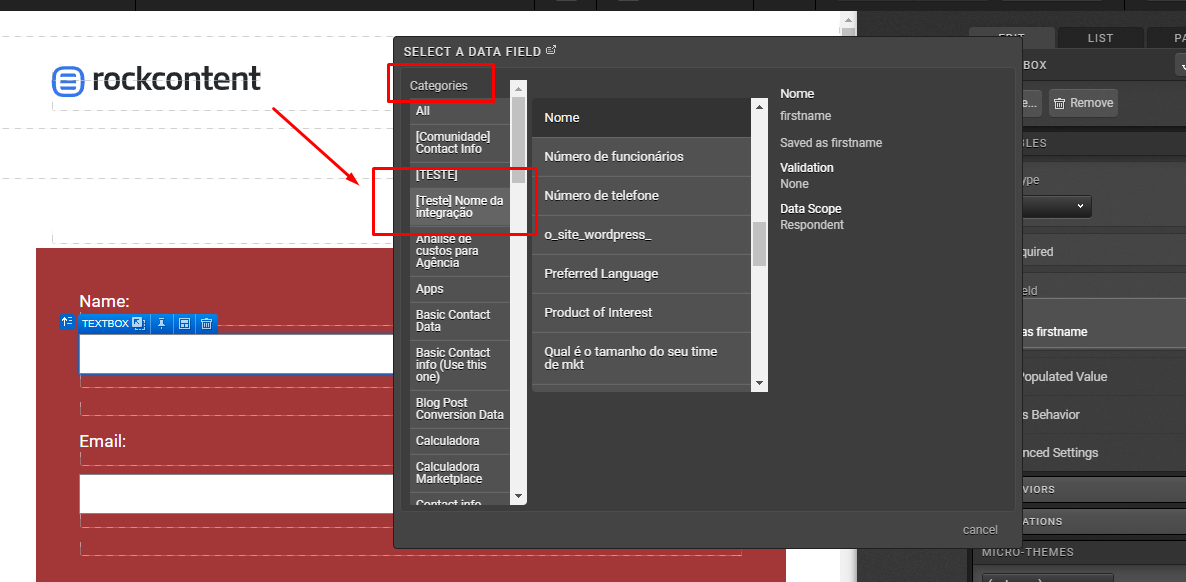
Dentro do criativo, ao clicar para adicionar um novo Data Field, a nova categoria criada estará habilitada e com todos os campos reunidos ali:

Lembre-se que para que a integração funcione, é preciso que estes campos estejam mapeados no field mapping dessa integração.
Esse tutorial ensina como organizar melhor o seu Console, porém, estes passos não substituem a necessidade de mapear os dados e criar a integração. Para saber mais sobre estes pontos, confira nosso tutorial sobre o tema clicando aqui.
Nome da integração
O nome da Integração te ajudará a identificar mais detalhes sobre ela, quando utilizar e como utilizar. Dessa forma, esteja atento ao momento de criar uma nova integração, inserir um nome e descrição que seja claro e simples.
Caso você tenha mais de uma conta em uma ferramenta de automação ou CRM, você pode seguir este modelo:
[Nome da Ferramenta de automação] + Nome da conta a qual você quer enviar os dados + algum detalhe adicional que seja importante.
Exemplo: [RD] Integration Test - Novos criativos
Assim como as sugestões anteriores, esse padrão de nomes é uma sugestão e você pode adaptar para o que faça mais sentido para sua empresa.
Dica: Tente colocar o mesmo nome ou algo que associe essa integração aos data fields criados e ao código de monitoramento (veremos este ponto a seguir).
O importante é seguir um padrão para todas as novas integrações, isso facilitará a identificação de qual deve ser utilizada ao momento de aplicar no seu criativo.
Código de Monitoramento
Algumas integrações, como a add lead da RD Station e da Hubspot possuem um código de monitoramento que ajuda essas plataformas a identificarem informações adicionais sobre uma conversão, por exemplo, a hora da conversão, local e outros dados que não são coletados por meio de Data Fields.
Esses códigos de monitoramento são inseridos por meio de Scripts, a nível de criativo ou campanha em Ion. Caso queira saber mais, recomendamos a leitura deste artigo aqui.
Neste nosso tutorial, o foco é organizar melhor o nosso console, para isso a dica sobre o código de monitoramento é seguir um padrão de nome, assim como o nome da Integração.
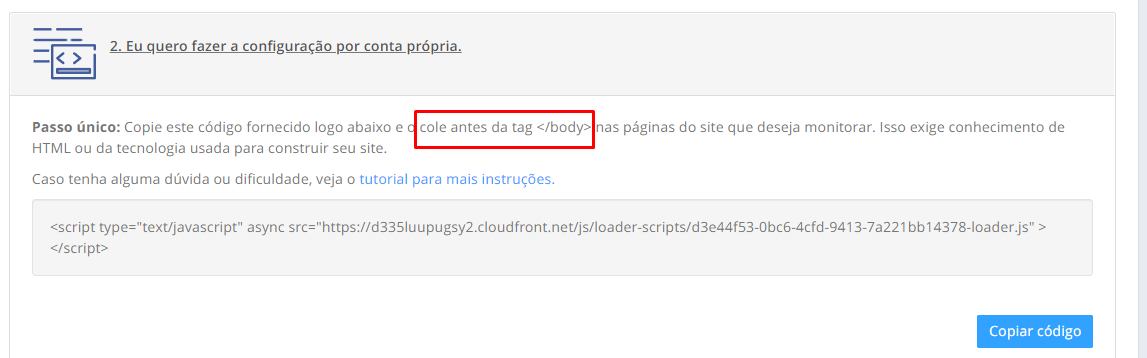
Cada plataforma externa determina em qual posição da página esse código precisa ser inserido. Essa posição pode ser o head, body ou foot da página.
Essas orientações são compartilhadas ao momento de gerar o código de monitoramento na plataforma externa. Confira, por exemplo, como a RD Station informa a posição do código:

Sabendo a posição, a dica de organização é indicar essa informação no nome do script salvo em Ion. Assim poderá facilmente saber onde aplicar no criativo ou na campanha.
Além disso, lembre-se de colocar um nome parecido e associado ao nome da integração e dos data fiels. Assim facilmente será possível identificar que este código, deve ser utilizado junto a determinada integração.
Exemplo de nome:
[RD] Código de monitoramento conta X - Head
Conclusão
Manter o console organizado ajudará a evitar possíveis erros e ganhar tempo no dia a dia. Assim facilmente os data fields, choice sets, integrações e códigos de monitoramento estarão disponíveis de maneira fácil e institutiva para seu uso.
Lembre-se que todas as dicas aqui são sugestões e se baseiam em boas práticas do uso de Ion, porém podem ser modificadas e adaptadas para encaixar no melhor modelo para sua empresa.
Caso tenha dúvidas sobre o tema ou dificuldades no uso de integrações, entre em contato com o nosso suporte pelo email: help@rockcontent.com e estaremos felizes em ajudar! 😊
.png?height=120&name=rockcontent-branco%20(1).png)