Ion possui uma biblioteca com ícones os quais você pode utilizar em suas publicações. Neste artigo, mostraremos como fazer upload de novos ícones e como trabalhar com eles em suas páginas.
Carregar ícones na biblioteca de Ion
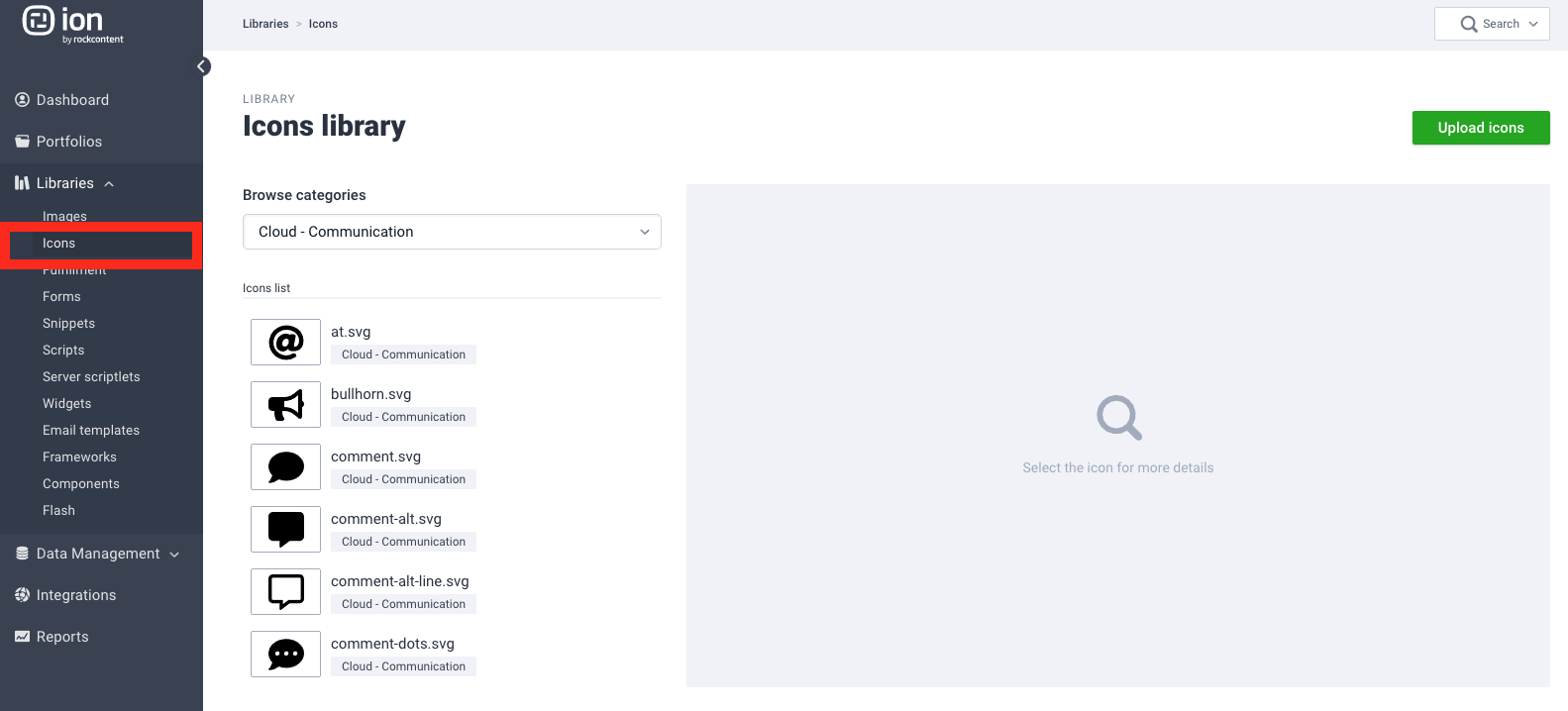
Para acessar a biblioteca de ícones, clique em Libraries e depois selecione a opção Icons.

Nesta tela, você pode fazer upload de um ícone clicando no botão verde "Upload Icons".
* NOTA: Apenas arquivos SVG podem ser carregados para a Biblioteca de ícones.
As categorias são uma forma útil de agrupar e organizar seus ícones. Lembre-se que os ícones podem ser salvos em uma categoria existente ou você pode também, criar uma nova se desejar.
Depois de carregar e salvar, essas imagens estarão disponíveis ao criar ou editar suas páginas.
Adicione ícones aos seus criativos
Agora você pode adicionar ícones aos seus criativos!
Para fazer isso, navegue até o editor de página, passe o mouse sobre a categoria Basic e arraste o ícone de flor para adicionar um novo ícone na sua página.

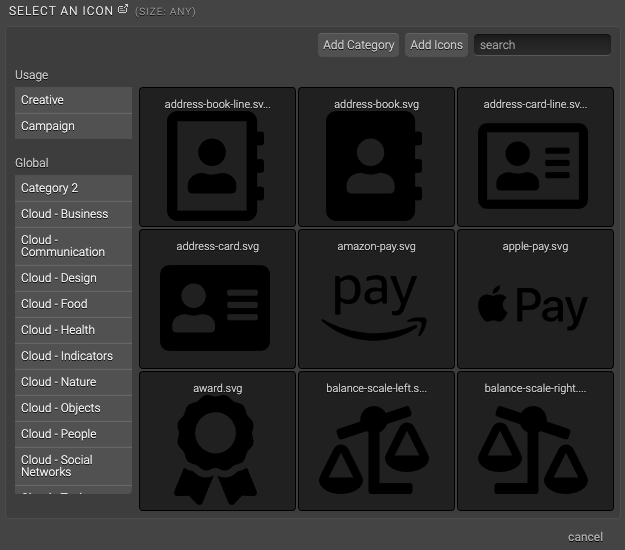
Nesta tela, selecione a categoria que contém o ícone que deseja usar e clique na miniatura do ícone à direita.

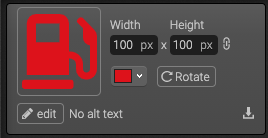
Depois de adicionar um ícone à sua página, você pode editar as dimensões, usar o seletor de cores para alterar a cor e até mesmo alterar a rotação do seu ícone diretamente no editor de página.
Você também pode clicar no botão de download para baixar o arquivo SVG do console para o seu computador.

Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)