Este artigo irá ajudá-lo a adicionar Texto à sua página e editá-lo no Editor de Rich Text, com Micro-temas.
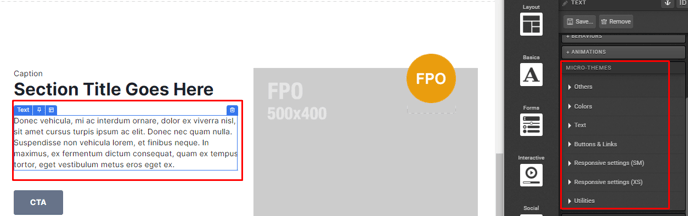
O Editor de Rich Text do Ion oferece a capacidade de criar estilos de texto atraentes sem usar HTML. Basta clicar e arrastar o ícone "T" da categoria "Basics" da paleta para a sua página ou clicar duas vezes no Texto já adicionado à sua página para abrir o Editor de Rich Text.
Aqui você verá muitas opções semelhantes às de seus programas de software de processamento de texto favoritos. Colocadas na parte superior do Editor de Rich Text, as seguintes opções podem ser aplicadas ao seu texto:
- Negrito, Itálico, Sublinhado, Alinhamento, Tamanho da Fonte, Cor da Fonte, Destaque e Recuo.

Além disso, está disponível no Editor de Rich Text a capacidade de subscrever e sobrescrever seu texto (usando os botões X2 e X2, respectivamente). Ao lado deles, você notará um símbolo Ω para inserir caracteres especiais comumente usados, como direitos autorais, marcas comerciais e símbolos de marcas registradas, para citar alguns.
Existe até um botão de origem que pode ser usado para colocar HTML diretamente em seu editor de Rich Text, utilizado para alterações específicas no HTML e/ou para adicionar seu código de incorporação do YouTube à página. Você cometeu um erro? Sem problemas! Você pode utilizar os botões Desfazer e Refazer para voltar uma etapa ou reaplicar uma adição ao seu texto.
Editando texto com microtemas e outras configurações
Microtemas para Texto
Além de usar o Editor de Rich Text, você pode editar seu texto aplicando Microtemas. As opções do primeiro menu suspenso incluem:

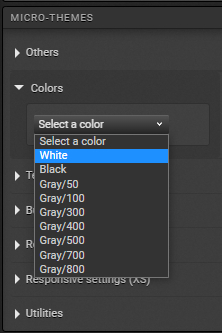
Lembre-se que, se o Alinhamento do Editor de Rich Text se referir à posição do texto dentro do componente de texto, em Microtemas > Alinhamento ele se referirá à posição do próprio componente de texto em relação aos Containers que podem contê-lo no Hierarquia de Íon (como uma Coluna). Além disso, em Microtemas > Cor ou Fontes, por exemplo, as opções vão combinar com as cores e fontes respectivamente do seu Tema e da sua marca, ótimo para manter a identidade visual em toda a página.

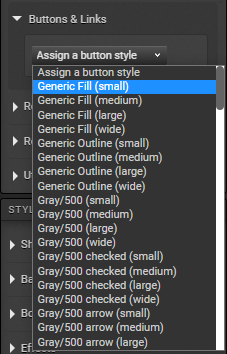
Outro ótimo recurso são os Microtemas > Botões, onde você pode transformar um texto em um botão (ficará parecido com um botão), ainda com um estilo que combina com o Tema da sua marca - no segundo menu suspenso, você escolherá entre muitas opções predefinidas combinando cor, tamanho e estilo.

Para saber mais sobre Micro-temas, consulte estes. E para saber mais sobre como adaptar seu criativo a diferentes tamanhos de tela, como dispositivos móveis, consulte estes.
Outras configurações (estilos) para texto
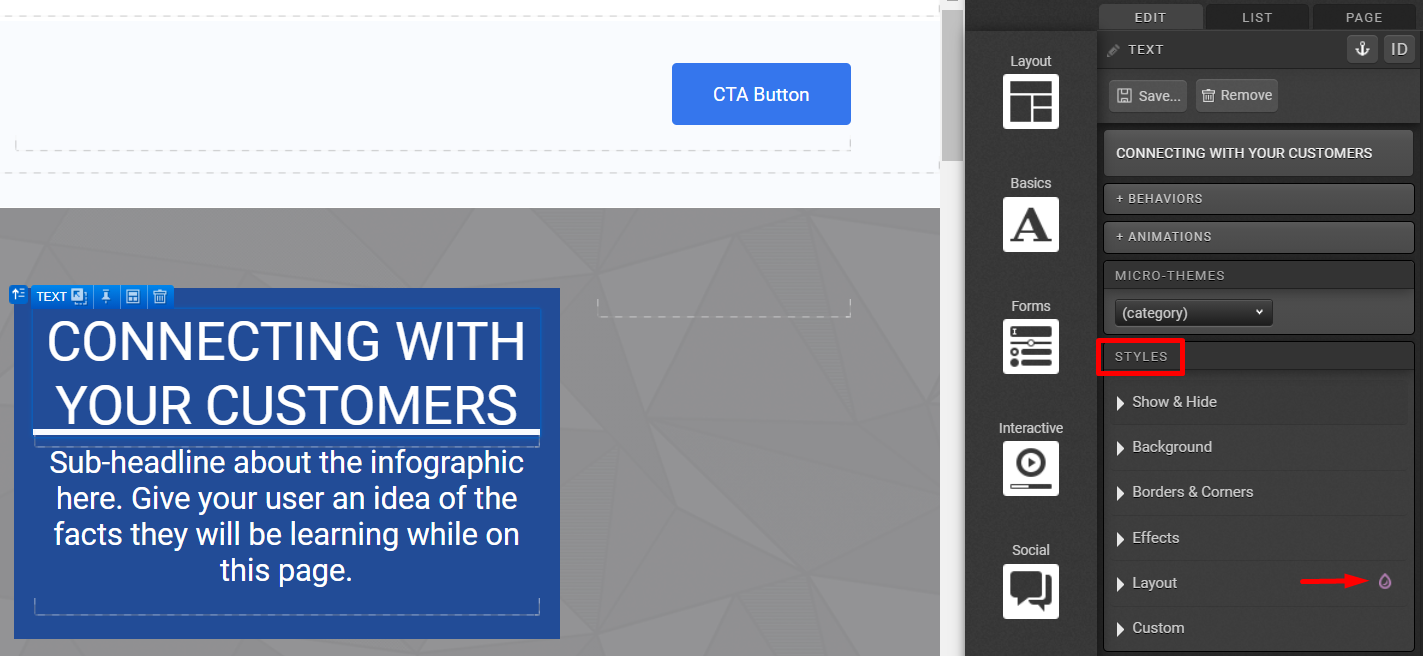
Trabalhar nos Estilos do seu texto pode ajudá-lo a editá-lo em outros aspectos além daqueles cobertos pelo Editor de Rich Text ou Micro-temas, como adicionar um plano de fundo, margens e muito mais, por isso recomendamos que você explore as opções disponíveis:
- Show and Hide, plano de fundo, bordas e cantos, efeitos, layout e personalizado para CSS.

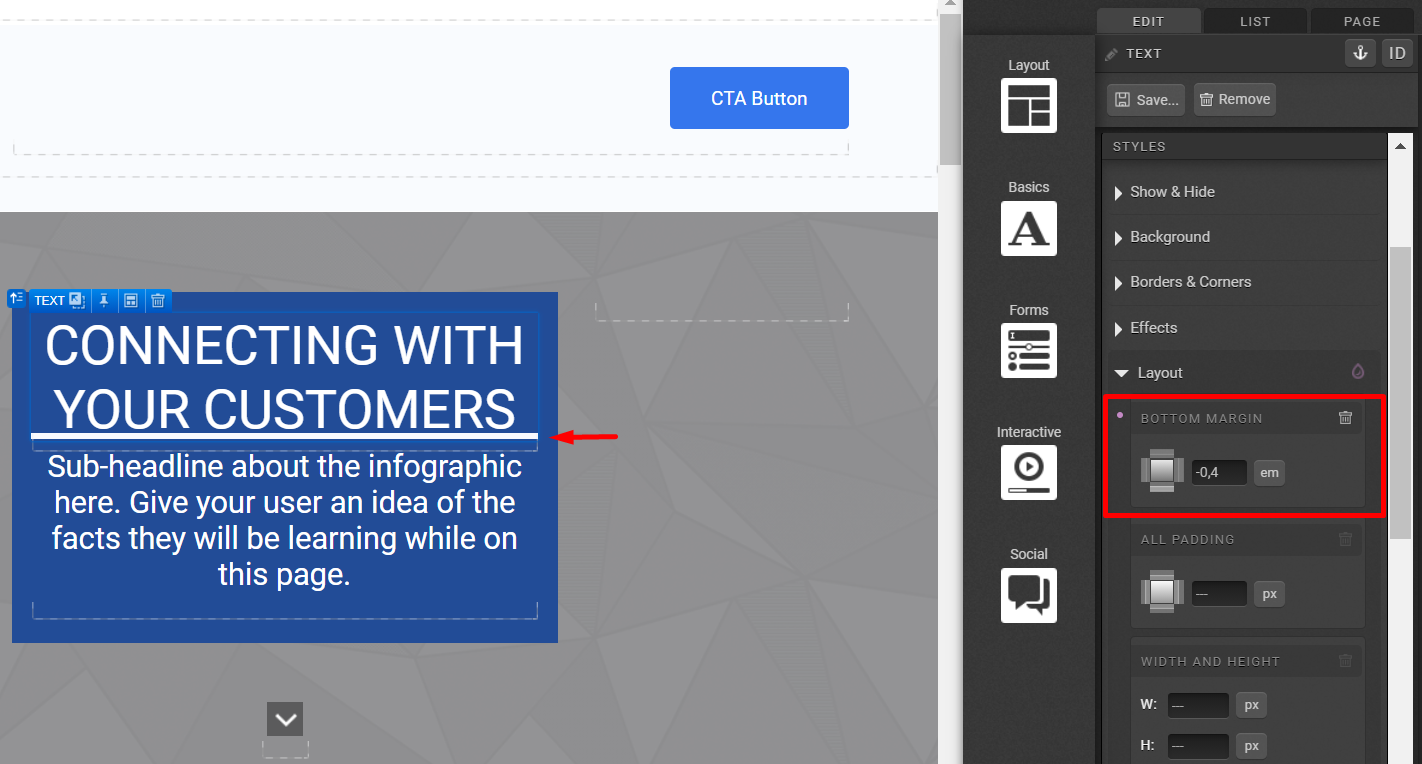
Observe que a gota roxa ao lado de um item em Estilos, como Layout na imagem acima, significa que existe uma configuração já aplicada ao texto. Neste caso, é uma margem inferior (usando "em" como unidade) - a linha branca grossa na parte inferior do texto:

Para saber mais sobre Mostrar e ocultar, verifique estes.
Observe que alguns itens oferecem três opções de unidades: px, % e em. Além disso, lembre-se de aplicar largura e altura fixas a qualquer elemento - geralmente funciona melhor para colunas lado a lado em um contêiner, por exemplo. Medições fixas podem afetar a capacidade de resposta desses elementos.
Muitas vezes, o texto faz parte de um componente interativo com suas próprias configurações, e vale a pena entender melhor esse componente revisando nossos artigos sobre ele para garantir que as configurações estejam de acordo com seu objetivo de como a experiência deve ser.
Caso você tenha dúvidas, por favor, entre em contato conosco help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)