Puede haber ocasiones en las que desees que los visitantes ingresen una contraseña antes de que puedan avanzar a la experiencia. Esta podría ser una experiencia creada para fines internos o una en la que solo deseas que ciertos visitantes tengan acceso al contenido.
Las tablas de búsqueda se pueden utilizar para proteger con contraseña tus páginas de ion.
Antes de que comencemos…
Querrás comprender cómo crear tablas de búsqueda dentro de ion console. Para obtener más información sobre las tablas de búsqueda, haz clic aquí.
Para esta publicación de soporte, usaremos el campo "UserName" como clave de búsqueda y un campo "Password" para el valor de búsqueda. Antes de configurar esto, querrás cargar una tabla de búsqueda en tu ion console con los nombres de usuario y las contraseñas correspondientes.
En nuestro ejemplo, usaremos una tabla de búsqueda llamada "Password", que hemos adjuntado a esta publicación en caso de que desees configurar un ejemplo en tu ion console.
También querrás tener un formulario que incluya un campo de nombre de usuario y un campo de contraseña configurado en una página de ion. Este formulario debe apuntar hacia una página de "Sorry" para cualquier persona que no tenga un nombre de usuario y contraseña válidos.
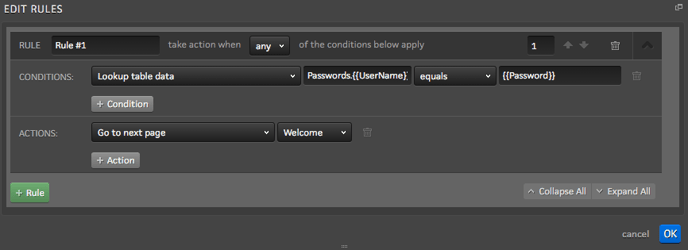
Se aplicará una regla avanzada al formulario para enviar visitantes con credenciales válidas a la experiencia.
Empecemos
Los sitios protegidos por contraseña suelen solicitar a los visitantes su nombre de usuario y contraseña. Con tu tabla de búsqueda cargada en ion console, puedes ejecutar la siguiente regla para verificar el nombre de usuario del visitante del formulario con la contraseña que ingresó en el formulario de ion.
Para una discusión más amplia de las condiciones de la tabla de búsqueda, es posible que desees consultar la publicación de soporte "Lookup Table Condition".

* NOTA: Las contraseñas utilizadas en este método no distinguen entre mayúsculas y minúsculas. Al realizar la prueba, deberás utilizar una URL activa, ya que no funcionará como se desea en un entorno de vista previa.
.png?height=120&name=rockcontent-branco%20(1).png)