Hay dos categorías de micro-temas para ayudarte con los ajustes responsivos de tus publicaciones en pantallas SM y XS.
Si deseas utilizar este recurso, podrás encontrar en los menús desplegables de Micro-themes, las opciones "Responsive Settings – SM" y "Responsive Settings – XS".

Dentro de estas dos categorías, hay una gran variedad de ajustes listos para utilizar en tus publicaciones. Recuerda que estos micro-temas solo se aplicarán a las pantallas de tamaño SM o XS.

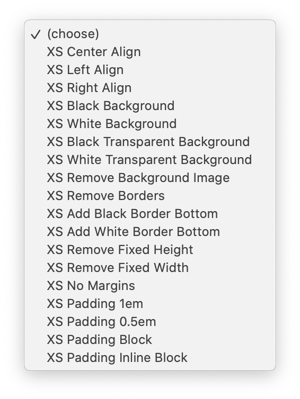
Consulta a continuación lo que hace cada un de estos ajustes:
- Center Align
Alinea el contenido al centro
- Left Align
Alinea el contenido a la izquierda
- Right Align
Alinea el contenido a la derecha
- Black Background
Anula el fondo y lo hace negro
- White Background
Anula el fondo y lo hace blanco
- Black Transparent Background
Anula el fondo y lo convierte en un negro transparente
- White Transparent Background
Anula el fondo y lo convierte en un blanco transparente
- Remove Background Image
Quita la imagen de fondo
- Remove Borders
Elimina todos los bordes
- Add Black Border Bottom
Agrega un borde negro en la parte inferior
- Add White Border Bottom
Agrega un borde blanco en la parte inferior
- Remove Fixed Height
Elimina cualquier propiedad de "altura" que se haya establecido
- Remove Fixed Width
Elimina cualquier propiedad de "ancho" que se haya establecido
- No Margins
Elimina todas las márgenes
- Padding 1
Anula las propiedades de padding y establece todo padding (superior, derecha, inferior, izquierda) en 1
- Padding 0.5
Anula las propiedades de padding y establece todo el padding (superior, derecha, inferior, izquierda) en 0.5
- Padding Block
Anula la propiedad "display" y configura para bloquear
- Padding Inline Block
Anula la propiedad "display" y establece en bloque en línea
Usando Mostrar y Ocultar (Show and Hide):
Al editar una página, también puedes usar la función Show and Hide de Ion para mostrar u ocultar ciertos elementos en ciertos tipos de pantalla.
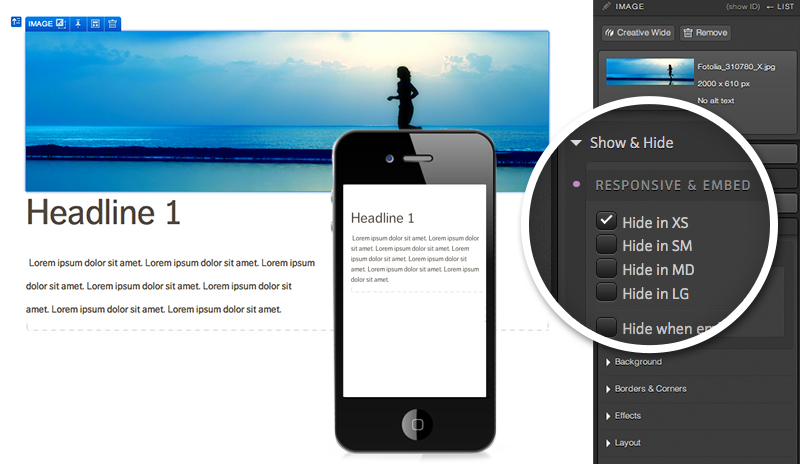
Para ocultar un elemento, simplemente selecciona el elemento y el tamaño de pantalla para ocultarlo. Consulta a continuación lo que significa cada sigla de tamaño de pantalla:
- XS = Móvil
- SM = Móvil horizontal
- MD = Tablet
-
LG = Escritorio
Por ejemplo, si la intención es ocultar una imagen a los visitantes que accedan a tus páginas desde un dispositivo móvil, selecciona la imagen y marca la casilla de verificación "Hide in XS".
Haz clic aquí para obtener más información sobre el uso de esta función.

Uso de "Responsive Row Settings" (Configuración de fila receptiva)
Esta es una función que te permite ajustar la forma en que se organizarán los elementos para diferentes tipos de pantalla. Un punto importante es que al usar esta función, cada configuración realizada no cambiará la forma en que se muestra la página en otros tamaños de pantalla. En otras palabras, los cambios solo reflejarán en el tamaño de pantalla que hayas seleccionado.
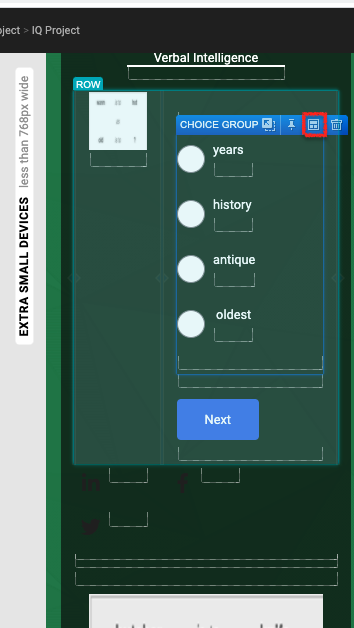
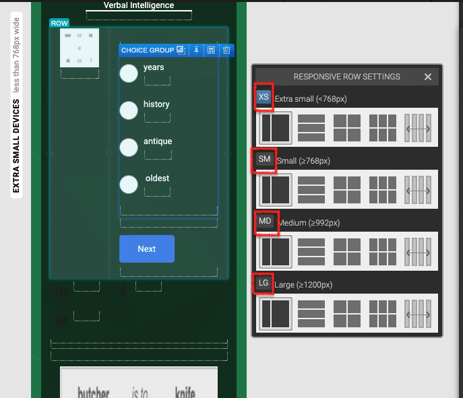
Para utilizar esta función, primero selecciona correctamente el tamaño de pantalla que deseas editar. Luego haz clic en el ícono "Responsive Raw Setting" ubicado en el contorno azul del elemento:

Esto abrirá una pequeña ventana donde puedes elegir cómo se organizará este elemento en cada tamaño de pantalla:

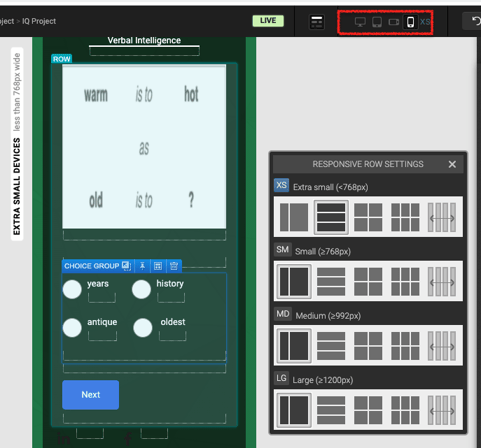
Nota: asegúrate de estar en la ventana del tamaño de pantalla correcta al aplicar la configuración de línea receptiva. De esa forma, automáticamente podrás ver las ediciones reflejadas en tu publicación:

Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)