Si deseas incorporar formularios de Marketo en tus experiencias de ion, consulta esta publicación para reutilizar fácilmente tu código Embed de Marketo en un widget de ion reutilizable. Seguir estos pasos te permitirá redirigir a los encuestados a una página de ion después del envío del formulario y agregar la lógica de reglas de ion a tus formularios de Marketo.
Antes de que comencemos
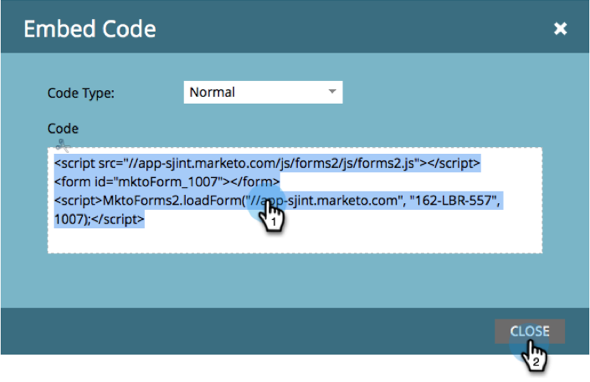
El primer paso es generar el código de inserción para el formulario de Marketo. El documento de soporte de Marketo vinculado aquí describe los pasos a seguir. Tu código se verá como el ejemplo compartido en el sitio de soporte de Marketo, que también se muestra a continuación:

Empecemos
Ahora que tienes tu código de inserción de Marketo, reutilicémoslo en un widget de ion reutilizable. Hay tres elementos que debes reemplazar en el código del widget de ion. Usemos la muestra de secuencia de comandos MKTO para ayudar a identificar estos tres elementos.
1. TU FUENTE DE GUION
El valor de la fuente del script en el ejemplo de MKTO es:
//app-sjint.marketo.com/js/forms2/js/forms2.js
2. EL DOMINIO DE TU FUENTE DE GUION
El valor de dominio en el ejemplo de MKTO es:
//app-sjint.marketo.com
3. TU ID DE ACCT DE MKTO
El valor de ACCT IT del ejemplo de MKTO es:
162-LBR-557
Actualizar el código del widget de ion
Ahora que has identificado los tres elementos necesarios, actualiza los marcadores de posición en el código del widget de ion a continuación con los valores adecuados. No se deben realizar otras modificaciones en el código del widget de ion.
<script src="YOUR SCRIPT SOURCE (#1)"></script>
<div id="mktoFormWrapper"></div>
<script type="text/javascript">
(function (runtime) {
var mktoFormID = "##formID";
var mktoFormElm = document.createElement('form');
mktoFormElm.setAttribute("id", "mktoForm_" + mktoFormID);
var formPosition = document.getElementById('mktoFormWrapper');
formPosition.appendChild(mktoFormElm);
MktoForms2.loadForm("THE DOMAIN OF YOUR SCRIPT SOURCE (#2)", "YOUR MKTO ACCT ID (#3)", mktoFormID, function(form) {
//onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// override followUpUrl if another URL is set in ion
var thankYouPageURL = "##thankyou_url";
if (thankYouPageURL.length > 0) {
top.location.href = thankYouPageURL;
return false;
}
return true;
});
});
})(ixp.runtime);
</script>
Agrega el código del widget a tu biblioteca de ion
En ion, ve a Libraries > Widgets y haz clic en el signo más verde para agregar un nuevo widget. Recomendamos etiquetar el widget con algo como “Embed Form” para insertar formulario y almacenarlo en una categoría llamada Marketo. Pega el código del widget anterior en el editor con los valores adecuados para la fuente de la secuencia de comandos, el dominio de la fuente de la secuencia de comandos y la identificación de la cuenta.
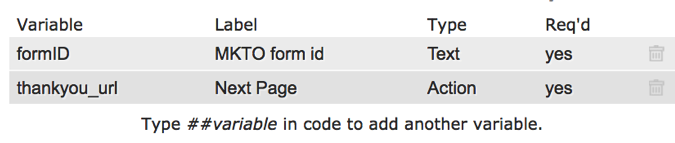
Antes de guardar, continúa y establece la identificación del formulario como texto requerido y nextPage como acción requerida, como en el siguiente ejemplo:

Agrega el widget a tu experiencia con ion
Navega a la página donde te gustaría incrustar el formulario Marketo. Arrastra el icono del widget de la paleta básica a tu página y selecciona tu nuevo widget Marketo > Embed Form. A continuación, en "Variables" en Creative Studio, ingresa el ID de formulario de tu código de inserción de Marketo y selecciona la página de ion a la que deseas redirigir.
¡Listo! ¡Tu formulario Marketo ahora está integrado en tu experiencia con ion! Incluso puedes agregar lógica de reglas de ion a tu formulario de Marketo. Por ejemplo, las reglas se pueden utilizar para marcar como convertidos, etiquetar o redirigir condicionalmente a los encuestados.
Embudo de datos de diálogo en Marketo
Si estás recopilando información valiosa antes de enviar el formulario, estos puntos de datos se pueden canalizar a tu widget de formulario de Marketo con un poco de personalización. Deberás agregar campos ocultos a tu formulario de Marketo para recibir estos puntos de datos. Tu widget de inserción de Marketo se actualizará para guardar estos puntos de datos de ion en los campos de formulario de Marketo correspondientes.
Comunícate con help@rockcontent.com para obtener ayuda con este paso.
.png?height=120&name=rockcontent-branco%20(1).png)