Cuando trabajas con formularios, es natural que tengas que añadir casillas de verificación. ¡Aquí puedes añadirlos de manera personalizada a tus formularios!
¡Empecemos!
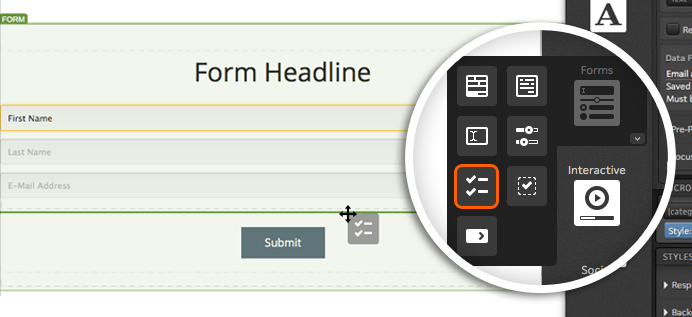
Para añadir un"Choice Group", o grupo de opciones a tu formulario personalizado, simplemente arrastra el widget dentro de tu formulario personalizado.

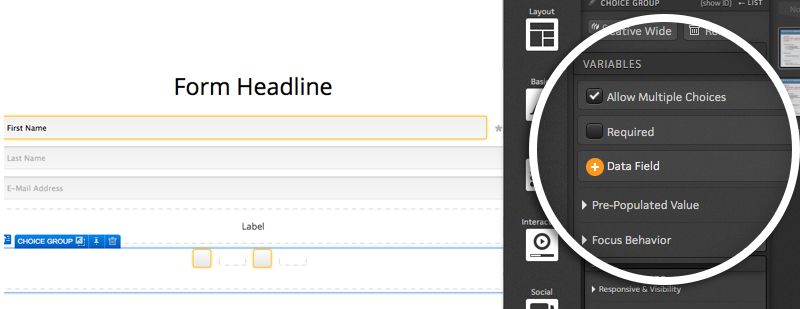
Con tu Choice Group listo, podrás ver unas opciones disponibles en tu Creative studio.
La primera opción es permitirles a los visitantes seleccionar varias elecciones. Esta opción es normalmente usada cuando se le presentan varias casillas de verificación. Si vas a convertir tus Choice Groups en botones, lo que querrás hacer es eliminar esta casilla.
Luego, verás también la opción para hacer que este campo sea un campo obligatorio. Si quieres garantizar que tus encuestados seleccionen una de tus opciones, querrás seleccionar esta casilla.
Bajo la casilla Required, podrás ver una opción para asignar un campo de datos a los Choice Groups.
Este es un paso muy importante, ya que los campos de datos deben estar definidos apropiadamente para guardar dicha(s) elección(es) que los encuestados eligen.
Para asignar un campo de datos a tus Choice Groups, simplemente haz clic en el botón “+Data field” y selecciona el campo deseado.
Finalmente, lo que querrás hacer es seleccionar una opción para los valores más elegidos desde el menú desplegable. Aquí verás dos opciones:
- Respondent data or choice defaults: muestra la(s) selección(es) que un encuestado ha tomado durante una visita previa.
- Choice defaults: mostrará los estados por defecto que has configurado para cada elección sin importar lo que haya seleccionado en una visita previa.

Opciones
Luego de que las variables de tus Choice groups están configuradas, lo que querrás hacer primero es garantizar que tengas suficientes opciones, -Choices, dentro del grupo.
Por defecto, tu Choice Group incluirá dos. Puedes renovar las elecciones al seleccionar una de ellas y luego haciendo clic en el ícono de remover dentro del tu Creative studio.
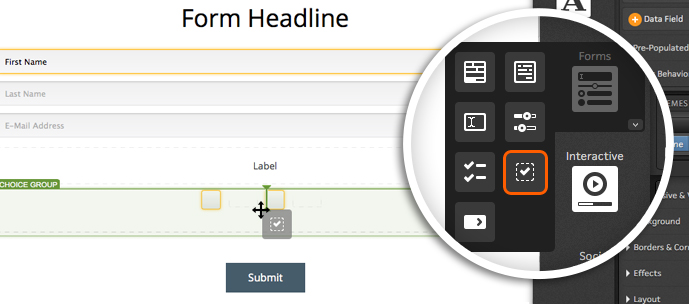
Puedes agregar más opciones en el grupo al arrastrar el ícono dentro del grupo.

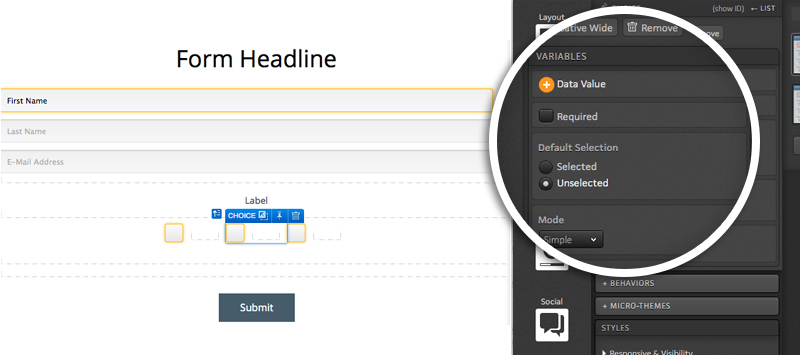
Cuando estás editando una opción, querrás asegurarte de que los datos de los valores estén aplicados. Verás un botón en tu Creative Studio disponible para aplicar un valor cuando se está editando una opción. El valor ingresado aquí es lo que se guardará en la plataforma cuando esta opción es seleccionada.
También dentro de tu Creative Studio, verás una casilla para marcar esta opción específica dentro del grupo requerido para un formulario de suscripción.
Luego, verás una opción para hacer que tu elección esté seleccionada o deseleccionada por defecto cuando los visitantes entren a tu página.
Tus opciones también tienen dos modos que pueden ser usados – "simple and expanded". El modo Simple mostrará cualquier contenido que haya sido publicado dentro del contenedor del Choice seleccionado.
Si cambias al modo "Expanded", tendrás dos contenedores para publicar contenido dentro de tu grupo de opciones. El primero es el que será mostrado a los visitantes cuando cargue la página.
El contenido publicado dentro del segundo contenedor será mostrado cuando la opción es seleccionada. Esto te da la habilidad de aplicar tu propia configuración en los estados para tus elecciones.

Agregar contenido
Cuando arrastras el ícono de "Choice Group" dentro de tu formulario personalizado, verás ahora dos casillas en el lugar por defecto, con contenedores al lado de este.
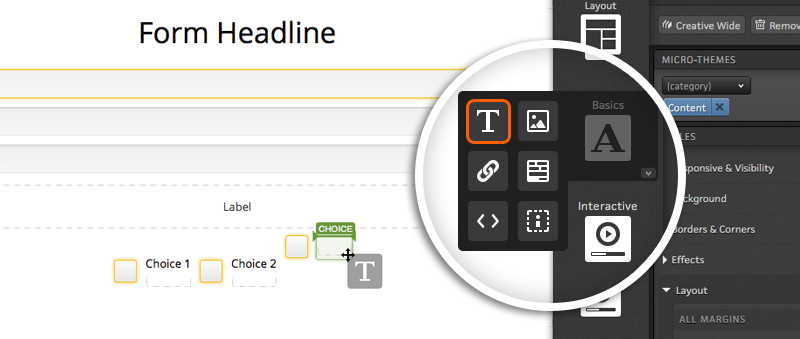
Si quieres tener texto cerca de cada elección, simplemente arrastra tu ícono de editor de texto dentro del contenedor de la elección.

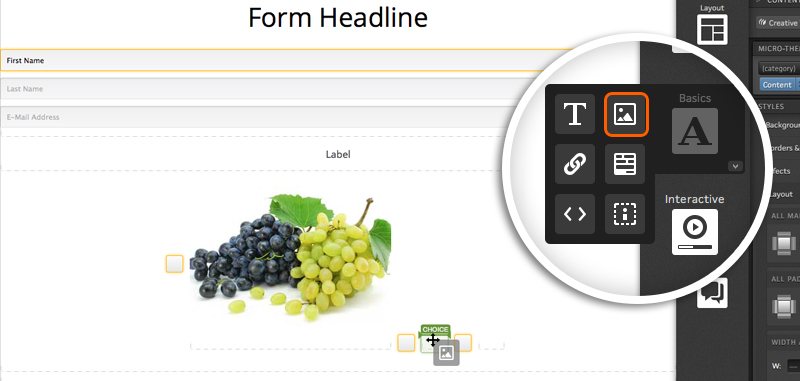
Si lo que quieres es colocar una imagen cerca de tus elecciones, ¡puedes hacerlo sin problemas!

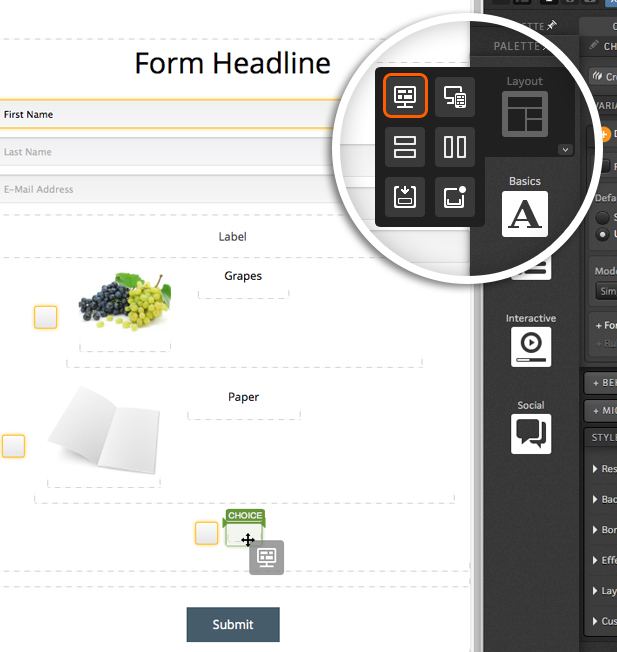
¡Puedes hasta agregar cuadrículas responsivas, conocidas en ion como "Grids", a tus opciones para tener aún más control sobre cómo el contenido es mostrado.

.png?height=120&name=rockcontent-branco%20(1).png)