Además de poner un banner dentro de una publicación, también es posible ponerlos en otros lugares de tu blog, como por ejemplo, en la barra lateral. Sigue nuestro paso a paso, a continuación, para configurar los banners.
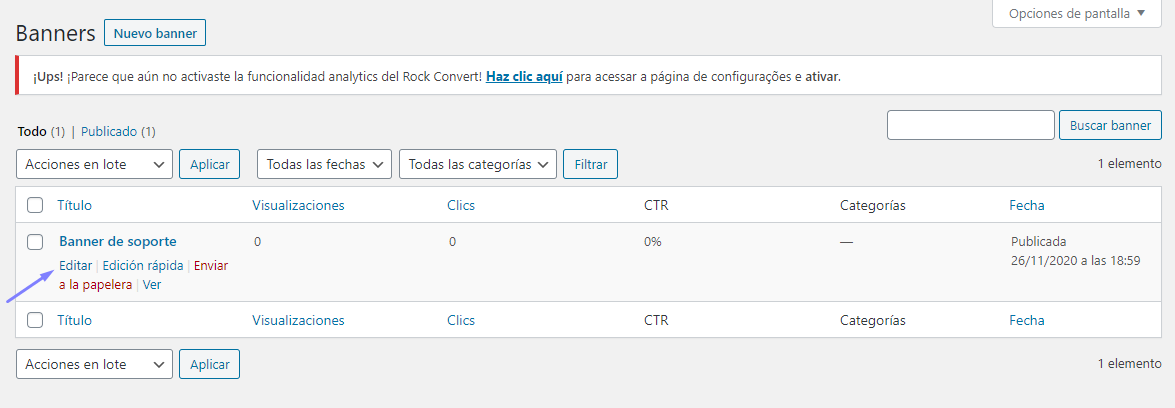
- Primero, es necesario crear un banner. Con el banner creado, basta con elegir la opción Editar:

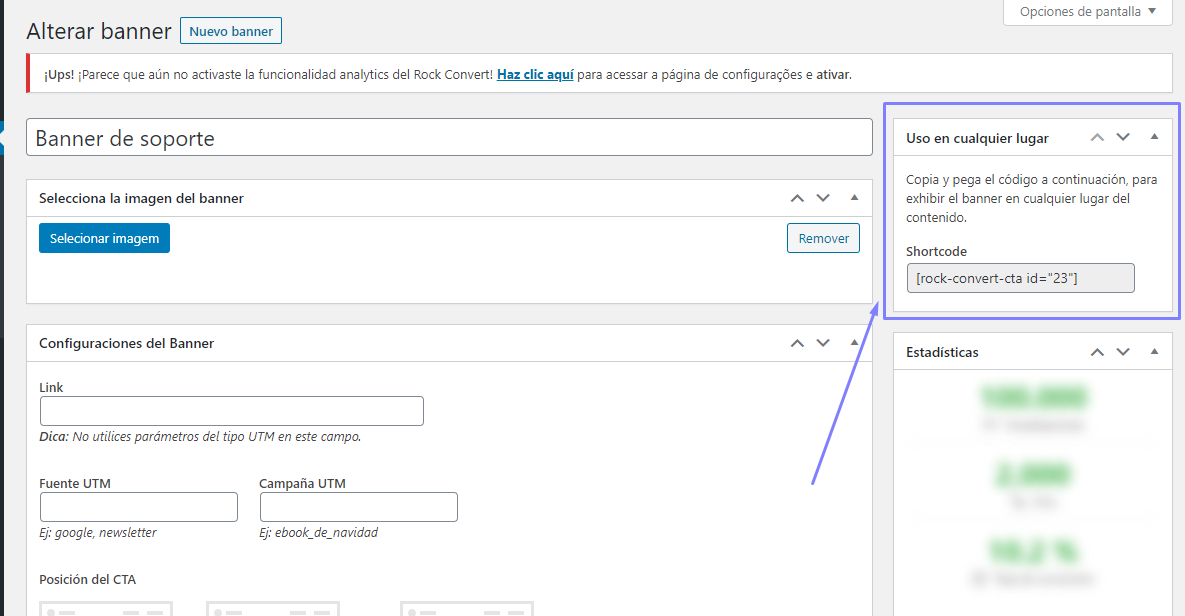
- Dentro de la página de edición del banner, verás al lado superior derecho, una caja con el título “Usar en cualquier lugar” y un código semejante al de la imagen a continuación:

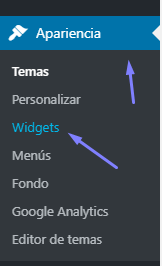
- Después de copiar el código, ve al menú lateral de WordPress en Apariencias y elige la opción Widgets:

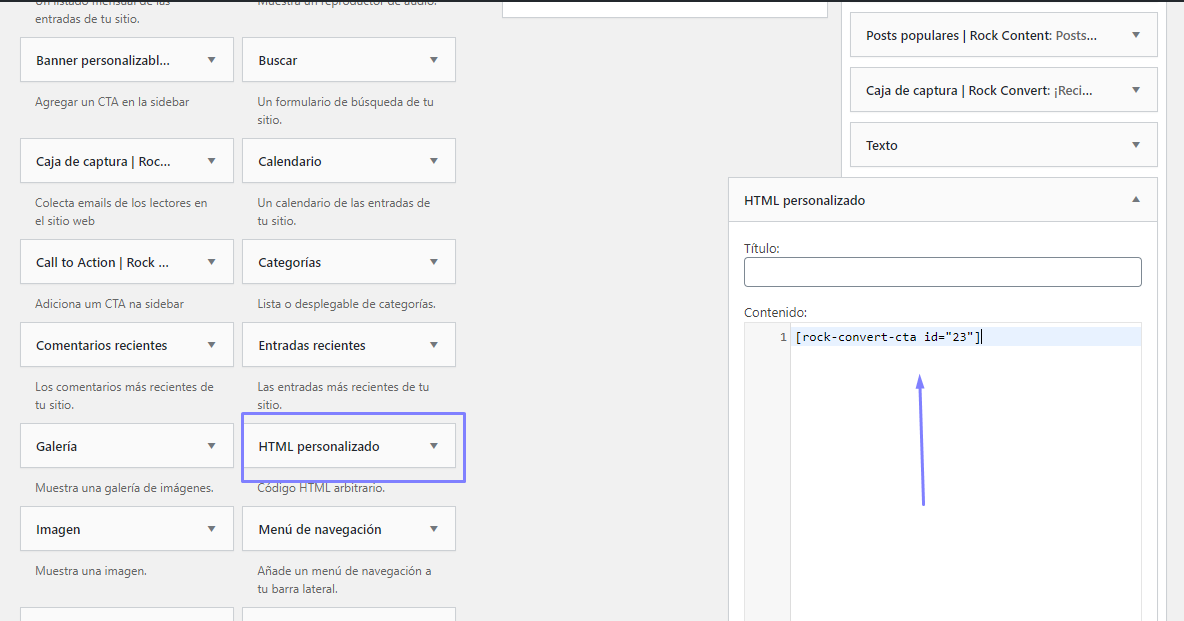
- Dentro de Widgets, elige el módulo HTML personalizado y arrástralo a la estructura de Menú Lateral, que puede cambiar de nombre de acuerdo con el template del blog. Expande la caja y pega el código del banner allí, luego haz clic en Guardar.

Una vez hecho esto, ¡el banner estará publicado!
Obs: Es importante recordar que los banners de la barra lateral normalmente tienen una dimensión diferente a los que se ubican dentro de los artículos. Debido a esto, ¡es necesario hacer pruebas para ver cuál es la mejor opción para la estructura de tu blog!
¿Aún necesitas ayuda? ¡Contáctanos por el e-mail help@rockcontent.com o en el chat de la plataforma y te ayudaremos!
.png?height=120&name=rockcontent-branco%20(1).png)