Para personalizar la identidad de tu blog, primero debes acceder al panel de WordPress. Si aún no sabes cómo hacerlo, haz clic aquí.
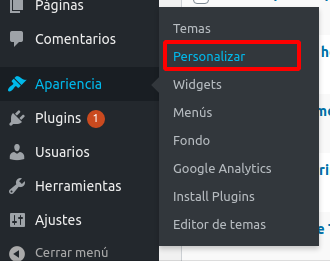
Enseguida, ve a la opción "Apariencia> Personalizar" en el menú lateral izquierdo:

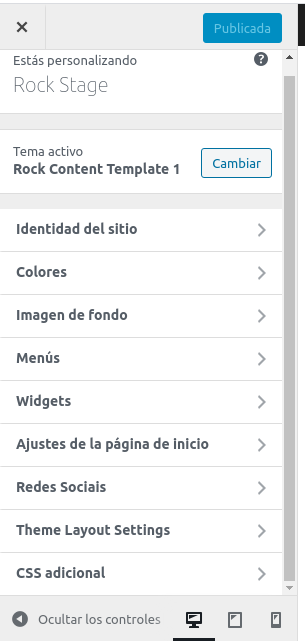
La personalización puede variar según tu template. En los templates de Rock Stage, la personalización se ve así:

Cada una de las pestañas, como identidad del sitio web, colores, imagen de fondo, etc., permite cambiar un punto específico.
En la pestaña Identidad del sitio web, podrás cambiar tu logotipo de WordPress y Favicon, esta última es esa pequeña imagen en la pestaña del navegador, por ejemplo:

En general, esta pestaña es la misma, independientemente de tu template.
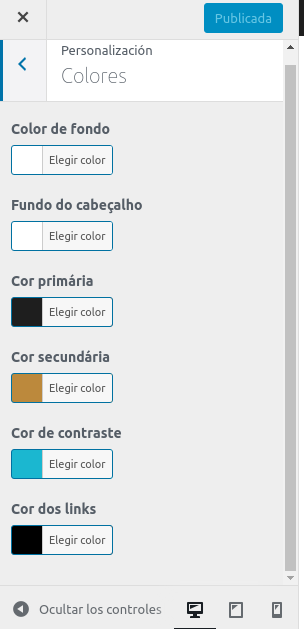
En los templates de Rock Stage, luego después de la pestaña de identidad del sitio web, tenemos la pestaña Colores, en la cual podrás personalizar los colores de tu página. Puede ser que tu template también tenga una pestaña de colores, pero las opciones de color pueden variar.
Aunque utilices otro template, se verá algo parecido con lo que mostramos en la siguiente imagen:

Elige los colores que desees y haz clic en Publicar, en la esquina superior derecha.
En Imagen de fondo, puedes elegir una imagen para que se muestre como un "fondo de pantalla".
Las pestañas Menú y Widgets te permiten personalizarlos de forma muy similar a lo que se hace en el menú lateral de WordPress.
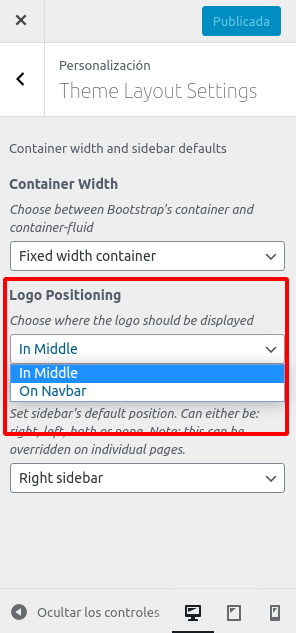
En nuestro ejemplo, tenemos la pestaña Opciones de tema, pero como su nombre lo indica, esta pestaña es muy específica para tu tema y puede existir o no según tu template.
En el caso de los temas de Rock Stage, esta pestaña te permite elegir si el logotipo estará en el centro de la pantalla o en la barra de menú.

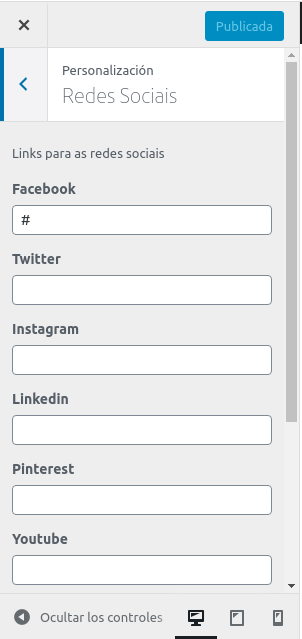
Redes sociales también es una pestaña específica de los templates de Rock Stage y te permiten añadir o modificar los enlaces de tus redes para que aparezcan en el menú y pie de página del blog.

Por último, la pestaña CSS adicional es un campo de texto abierto que te permite escribir un código CSS para personalizar aún más tu blog. Basta escribir tu CSS y hacer clic en Publicar para activarlo.
¡Muy bien! Ahora ya sabes cómo personalizar la identidad de tu blog. 🙂
.png?height=120&name=rockcontent-branco%20(1).png)