La plataforma ion te permite recopilar información y ofrecer contenidos nuevos a los usuarios que regresan a una de tus experiencias o que visitan otras publicaciones distintas. Esto posibilita que crees un perfil progresivo del usuario que visita tus experiencias en ion.
De hecho, la base del perfil progresivo es la creación de formularios con preguntas, siendo cada una de ellas basadas en la anterior. No te preocupes en solicitar la misma información dos veces, una vez que se mantendrá en el perfil progresivo del encuestado. Las reglas de páginas simples pueden configurarse para mostrar a los visitantes diferentes formas o campos específicos fundamentados en los datos de usuario recopilados desde una visita anterior.
¡Antes de comenzar!
El perfil progresivo en la plataforma de ion funciona con los campos “user-scoped” sobre los que puedes obtener más información haciendo clic aquí.
A continuación, todos los campos discutidos en la publicación de soporte se refieren a los campos de datos del ámbito del usuario.
Asimismo, también es posible mostrar y ocultar contenidos. Haz clic aquí para acceder a la publicación que se discute con mayor detalle esa opción.
Los campos de ámbito de usuario se pueden utilizar para configurar dos tipos básicos de experiencias de perfiles progresivos.
Perfil por formulario
Una buena alternativa es configurar un perfil progresivo para una experiencia diseñada para recibir una gran cantidad de visitantes recurrentes. Para empezar:
1. Añade una publicación con un formulario que recopile información básica.
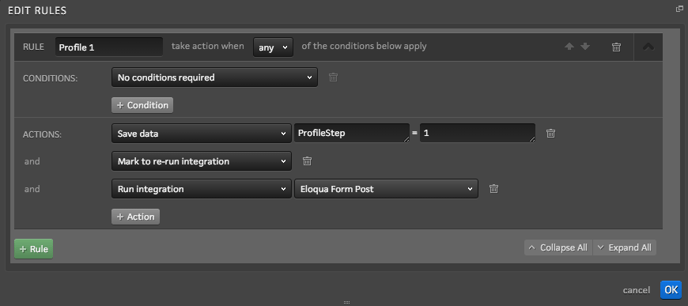
2. Agrega una regla al formulario que guarde un valor único en un campo de datos exclusivo para el usuario, ejecuta la integración deseada y marca para volver a ejecutar la integración.
Por ejemplo:

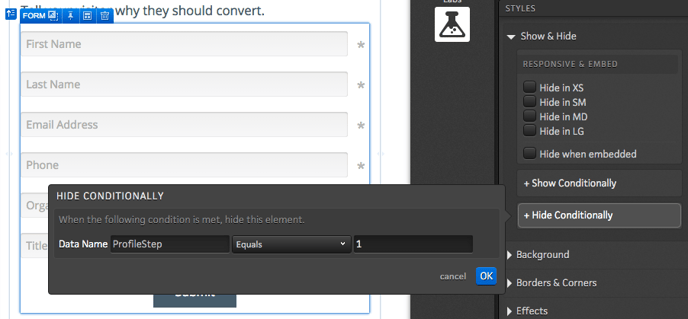
3. Agrega una condición de ocultación a tu contenedor de formulario cuando ProfileStep=1

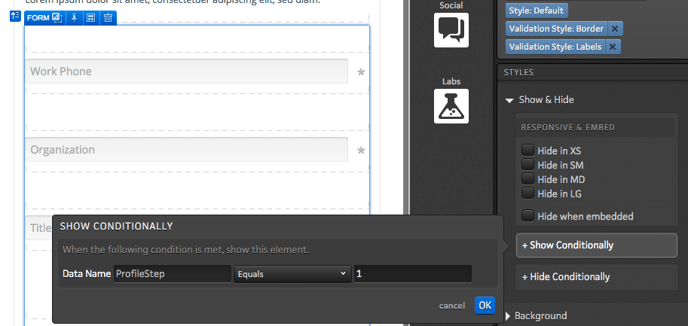
4. Agrega un nuevo formulario de estilo libre en tu página con una condición de presentación cuando ProfileStep=1

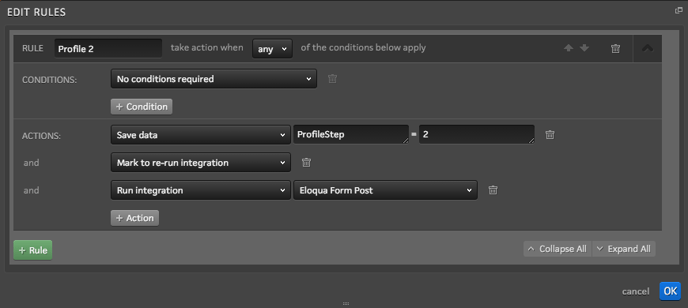
5. Añade una regla al botón de enviar de tu nuevo formulario para guardar un valor de 2 en tu campo de ProfileStep y ejecutar la integración deseada.
Por ejemplo:

Puedes agregar tantos contenedores de formularios como desees para continuar con la experiencia de creación de perfiles progresivos de los visitantes frecuentes.
La clave es guardar un nuevo valor para el campo ProfileStep y configurar las condiciones de mostrar y ocultar de acuerdo con el valor de ProfileStep que esté presente.
Al configurar el campo ProfileStep como un campo de datos “user-scoped” en ion, puedes configurar apenas una publicación o todas tus publicaciones en tu ion console para sustituir nuevos formularios y contenidos.
Perfil por campo
Otra forma de construir un perfil progresivo para tus usuarios es considerar cada campo. Para eso, en lugar de cambiar un formulario completo, puedes hacer que todos tus campos se utilicen como datos de usuario.
Esto posibilita configurar una condición para ocultar ese campo en cualquier experiencia que el usuario visite después de haberlo completado una vez en cualquiera de tus páginas de ion y mostrar un campo diferente en su lugar.
Por ejemplo, si un determinado usuario ha ingresado a tu página, informado el número telefónico de su casa y lo has recopilado, puedes usar una condición oculta para esconder el campo correspondiente a dicha información.
En su lugar, puedes mostrar un campo de teléfono de trabajo para poder recopilar algo nuevo.
.png?height=120&name=rockcontent-branco%20(1).png)