Este artículo lo ayudará a agregar texto a su página y editarlo en el editor de texto enriquecido, con microtemas.
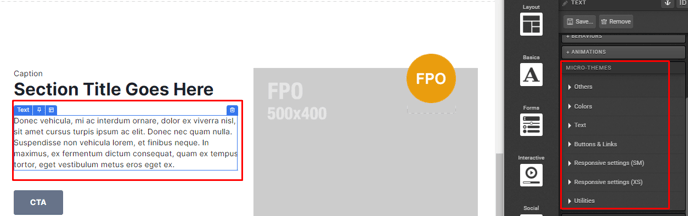
El editor de texto enriquecido de Ion le brinda la capacidad de crear estilos de texto atractivos sin usar HTML. Simplemente, haga clic y arrastre el ícono "T" de la categoría de paleta "Básicos" a su página, o haga doble clic en el Texto ya agregado a su página para abrir el Editor de texto enriquecido.
Aquí verá muchas opciones similares a las de sus programas de software de procesamiento de texto favoritos. Ubicadas en la parte superior del Editor de texto enriquecido, las siguientes opciones se pueden aplicar a su texto:
- Negrita, cursiva, subrayado, alineación, tamaño de fuente, color de fuente, resaltado y sangría.

Además, dentro del editor de texto enriquecido está disponible la capacidad de subíndice y superíndice de su texto (usando los botones X2 y X2, respectivamente). Junto a ellos, verá un símbolo Ω para insertar caracteres especiales de uso común, como derechos de autor, marca registrada y símbolos de marca registrada, por nombrar algunos.
Incluso hay un botón de fuente que se puede usar para colocar HTML directamente en su editor de texto enriquecido, utilizado para cambios específicos en el HTML y/o para agregar su código de inserción de YouTube a la página. ¿Cometiste un error? ¡No hay problema! Puede utilizar los botones Deshacer y Rehacer para retroceder un paso o volver a aplicar una adición a su texto.
Edición de texto con microtemas y otras configuraciones
Micro-temas para Texto
Además de usar el editor de texto enriquecido, puede editar su texto aplicando microtemas. Las opciones del primer menú desplegable incluyen:
- Alineación, Lista de viñetas, Botones y Botones direccionales, Color, Tamaño de fuente y Tamaño de fuente receptivo, Fuentes, Configuración receptiva y más.

Tenga en cuenta que, si la Alineación del Editor de texto enriquecido se refiere a la posición del texto dentro del componente de texto, en Microtemas > Alineación se referirá a la posición del propio componente de texto en relación con los Contenedores que podrían contenerlo en Jerarquía de iones (como una columna). Además, en Microtemas > Color o Fuentes, por ejemplo, las opciones coincidirán con los colores y las fuentes respectivamente de su Tema y marca, lo cual es excelente para mantener la identidad visual en toda la página.

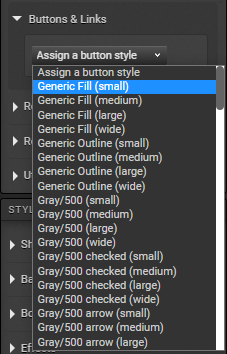
Another great feature is Micro-themes > Buttons, in which you can turn a text into a button (it will look like a button), still with styling that matches the Theme for your brand - on the second dropdown menu, you will choose from many predefined options combining color, size and style.

Para obtener más información sobre los microtemas, consulte estos. Y para obtener más información sobre cómo adaptar su creatividad a diferentes tamaños de pantalla, como dispositivos móviles, consulte estos.

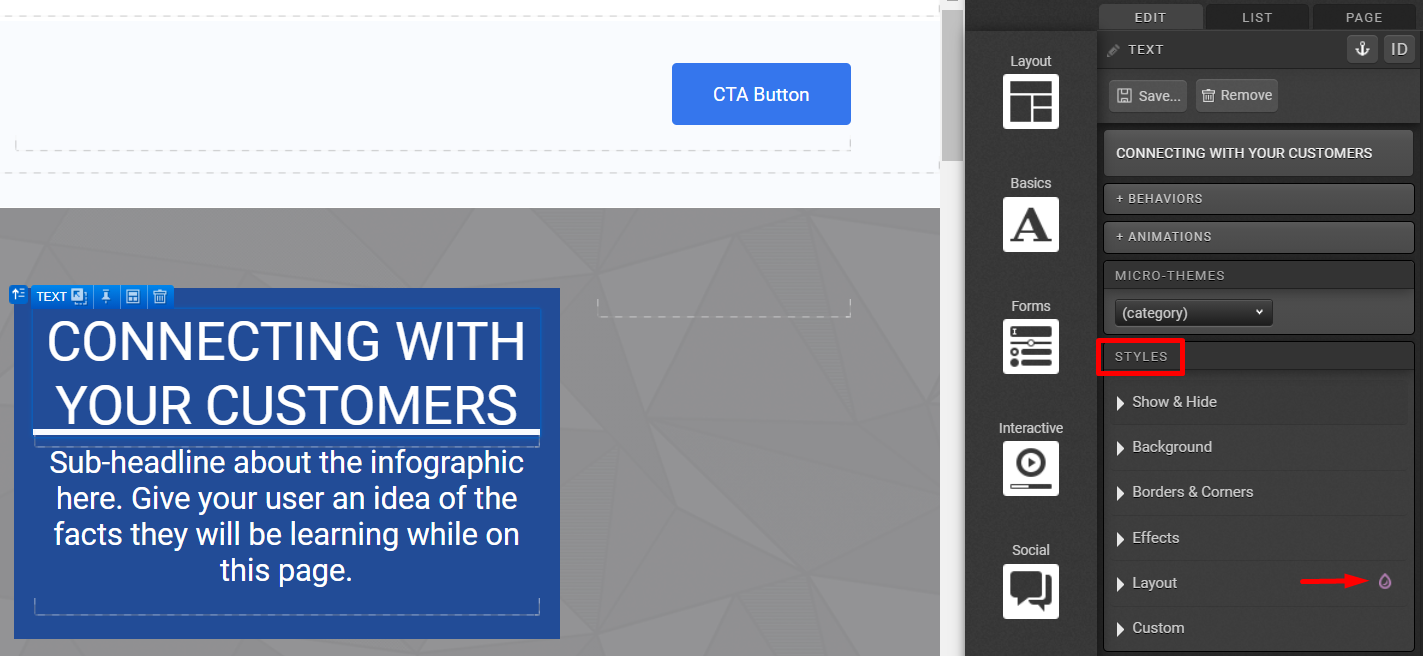
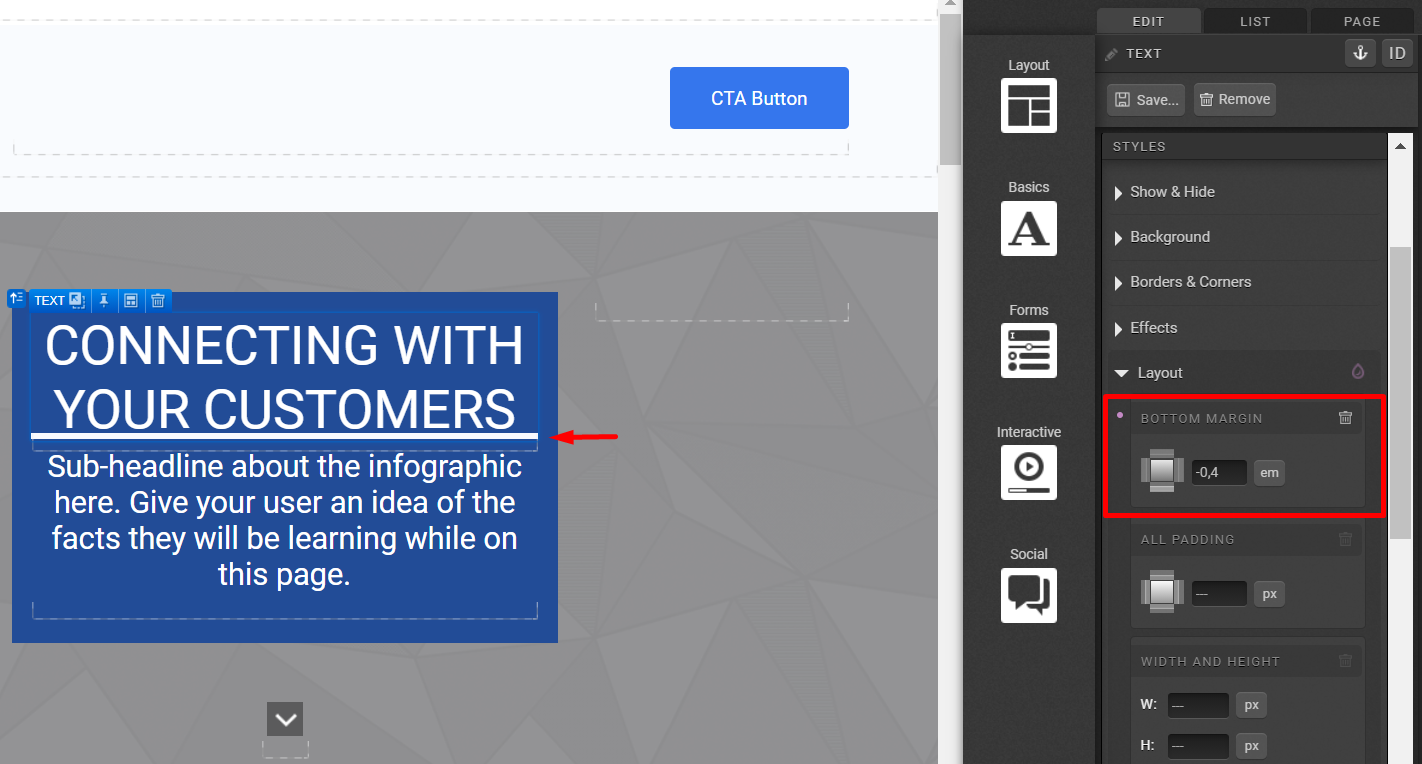
Observe que la gota morada junto a un elemento en Estilos, como Diseño en la imagen de arriba, significa que ya hay una configuración aplicada al texto. En este caso, es un margen inferior (usando "em" como unidad), la línea blanca gruesa en la parte inferior del texto:

Para obtener más información sobre Mostrar y ocultar, consulte estos.
Tenga en cuenta que algunos elementos ofrecen tres opciones de unidades: px, % y em. Además, tenga cuidado de aplicar un ancho y una altura fijos a cualquier elemento; por lo general, funciona mejor para las columnas una al lado de la otra en un contenedor, por ejemplo. Las medidas fijas pueden afectar la capacidad de respuesta de esos elementos.
Muy a menudo, el texto es parte de un componente interactivo con su propia configuración, y vale la pena comprender mejor ese componente revisando nuestros artículos sobre él para asegurarse de que la configuración es compatible con su objetivo de cómo debería ser la experiencia.
Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)