Lightboxes son una gran forma de mostrar contenido adicional sin tener que redireccionar a las personas hacia otra página. Puedes usar para exhibir cuestionarios, videos, imágenes, en realidad, cualquier tipo de material en forma de pop-up.
Mire el video a continuación para ver más ejemplos:
Empecemos
Para empezar a usar los elementos de Lightbox, es tan simple como arrastrar el ícono de Lightbox dentro del cuadro de tu página.
.jpeg?width=688&name=rtaImage%20(32).jpeg)
Una vez posicionado ahí, verás un contenedor de Lightbox seleccionado con un botón en él. El contenedor que es agregado a la página es el de Lightbox e incluye configuraciones para poder especificar qué se está mostrando en la ventana de Lightbox y cómo.
Puedes publicar cualquier tipo de material dentro del contenedor de Lightbox. Entonces, si lo que quieres es que el Lightbox se abra cuando alguien haga clic dentro de una imagen en miniatura, por ejemplo, puedes eliminar el botón y arrastrar una imagen dentro del container de Lightbox.
.jpeg?width=267&name=rtaImage%20(33).jpeg)
Open On Page Load
Cuando esta opción está habilitadas, tu Lightbox se cargará automáticamente sin que nadie tenga que hacer clic sobre nada.
También, verás la opción para establecer un delay cuando esto está habilitado. Por ejemplo, si deseas que el Lightbox inmediatamente cuando la página cargue, debes poner este apartado en 0. Si lo que quieres es que abra 5 segundos después de cargar, simplemente, debes incrementarlo a 5.
La opción “Hide Lightbox Button” puede ser habilitada para ocultar los contenidos del Lightbox cuando ves tu página en vivo. Esto puede ser muy beneficioso si lo que quieres es establecer que un Lightbox se abra, pero no necesariamente quieres tener un botón en la página para que las personas tengan que hacer clic.
Content
Las configuraciones de Content estarán específicamente donde las desees dentro del Lightbox.
Por defecto, la opción URL está seleccionada. Puedes usar esta opción para mostrar otra página desde tu creative en el Lightbox o, desde un sitio externo.
Si cambias esta opción a Text, podrás abrir un cuadro de texto para escribir el mensaje que quieras exhibir dentro de la ventana de Lightbox.
Cuando uses la opción Image, podrás seleccionar una imagen desde la consola Image Library para mostrar dentro del Lightbox.
Design
Existen una gran cantidad de opciones en cuanto al diseño de la ventana del Lightbox. Luego de hacer clic dentro de la pestaña Design en tu container Lightbox, podrás establecer una animación cuando el Lightbox abra, especificar el ancho y el largo, ajustar la alineación vertical, el radio del borde, el color de fondo, el color de superposición y mucho más.
.jpeg?width=263&name=rtaImage%20(34).jpeg)
Behaviors
Como habrás leído ya en este post, puedes publicar cualquier tipo de contenido dentro del container del Lightbox – eso incluye contenido que no necesariamente quieres que se muestre cuando el Lightbox se abra.
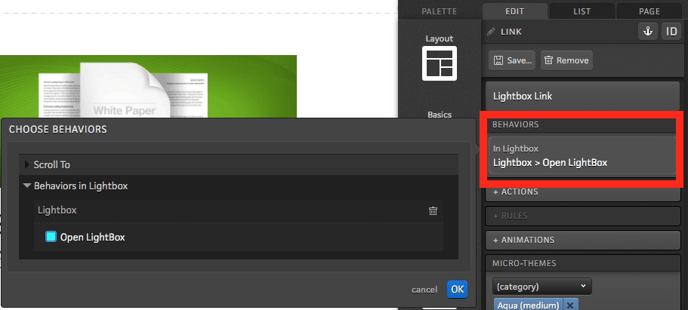
El behavior o comportamiento “Open Lightbox”, necesitará estar aplicado a cada elemento individual que deseas que las personas puedan hacer clic en orden de abrir la ventaja del Lightbox.

*Nota: Cualquier cosa que publiques dentro del container del Lightbox con este comportamiento asignado, ignorará las acciones asignadas a ese elemento y, en su lugar, hará referencia al container de configuraciones del Lightbox para saber qué página abrir dentro de la ventana de Lightbox.
Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)