La plataforma de Ion posee una biblioteca con iconos de uso común que puedes arrastrar a tus publicaciones. En este artículo, te mostraremos cómo cargar nuevos íconos y cómo trabajar con ellos en tus páginas.
Cargar íconos a la biblioteca
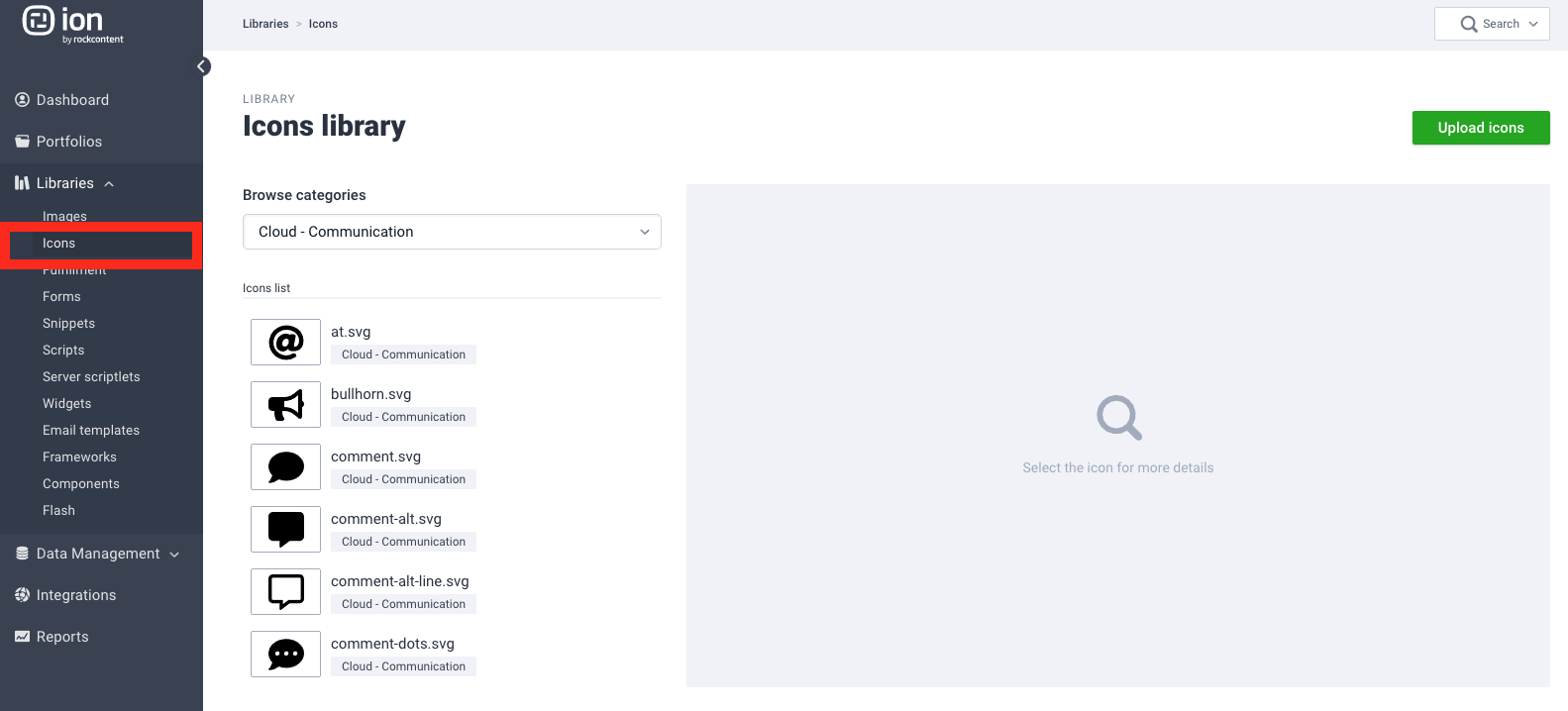
Para acceder a la biblioteca de iconos, haz clic en la pestaña Libraries y luego haz clic en el enlace Icons.

Desde aquí, puedes cargar un ícono haciendo clic en el botón verde "Upload Icons".
* NOTA: Solo se pueden cargar archivos SVG en la biblioteca de iconos.
Los íconos se pueden cargar en una categoría existente o puedes crear una nueva; las categorías son una forma útil de agrupar y organizar tus íconos.
Una vez cargadas y guardadas, estas imágenes estarán disponibles al crear/editar tus páginas.
Agregar iconos a tus publicaciones
¡Ahora puedes agregar íconos a tus publicaciones!
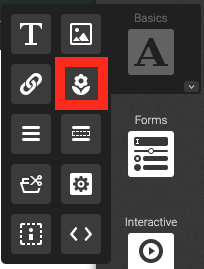
Para hacerlo, navega hasta el editor de tu página, coloca el cursor sobre la categoría Basics y luego arrastra la flor a tu página para agregar un nuevo ícono.

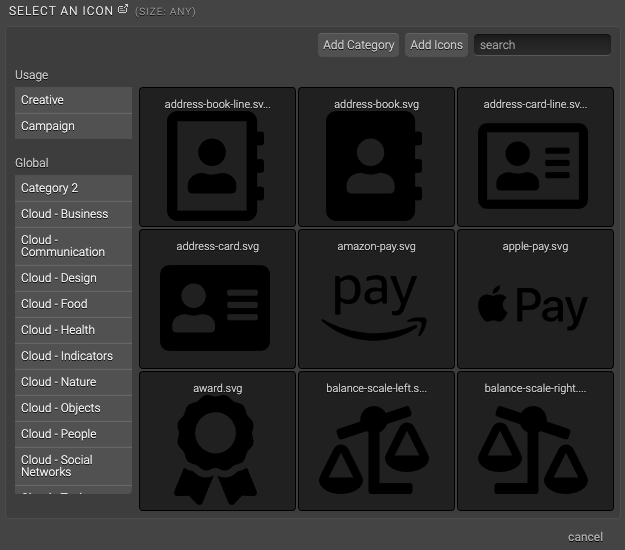
En esta pantalla, selecciona la categoría que alberga el ícono que deseas usar y luego haz clic en la miniatura del ícono a la derecha.

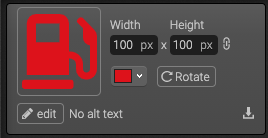
Después de agregar un ícono a tu página, podrás editar las dimensiones, usar el selector de color para cambiar el color e incluso cambiar la rotación de tu ícono directamente dentro de tu editor de páginas.
Podrás también hacer clic en el botón de descarga para descargar el archivo SVG desde tu consola hacia tu computadora.

Si tiene alguna pregunta, póngase en contacto con nosotros en help@rockcontent.com. 😀
.png?height=120&name=rockcontent-branco%20(1).png)