Ion is becoming compliant with WCAG 2.1 (ADA) guidelines. Below is an itemized list of some requirements and how Ion currently complies.
In regards to providing customers the opportunity to create accessible experiences according to WCAG 2.1, the Web Content Accessibility Guidelines, attending ADA, Americans with Disabilities Act, and also AODA, Accessibility for Ontarians with Disabilities Act, a lot of improvements are currently being made to the platform.
Now, customers are able to use the Accessibility menu in Creative Studio and apply settings that will help all their audience navigate through the interactive experiences created. Some of the improvements include:
- The ability to set Aria-Labels and Roles for Interactive Components and Widgets;
- The code generated is now semantic HTML, being easy for screen and page readers to identify the items, subjects and actions.
- Automatic Settings: improvements in the Ion code that will be automatically transforming accessibility points for the user (no action needed from you);
- Manual Settings: improvements you can do for each experience you create (how to implement each of them is shown as follows).
- Textboxes;
- Tabs navigation as buttons;
- Rotator navigation as buttons;
- Flow navigation as buttons (and organize it as list);
- Navigation as buttons;
- Data Name set on Data Field;
- Navigation Menu and its options and Actions;
- Choice Group and its options.
- An alert message on the Lightbox close button for the Behavior Description of this Action;
- Rotator now receives commands from users when they are using tab on their keyboard.
Manual Settings: Examples
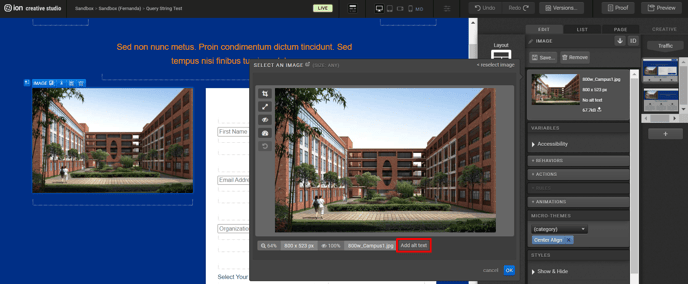
Creative Studio: Add Alt Text to Images
This option offers the possibility to add an Alt Text to every Image on the page and make the screen reader able to read it.

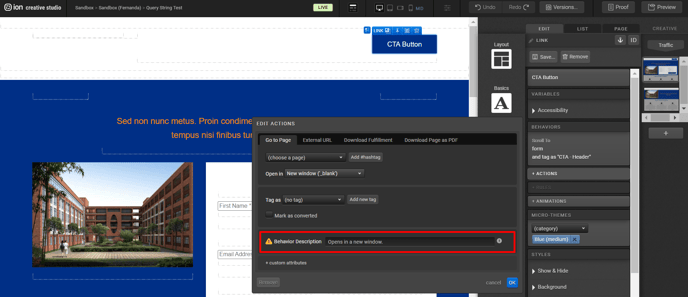
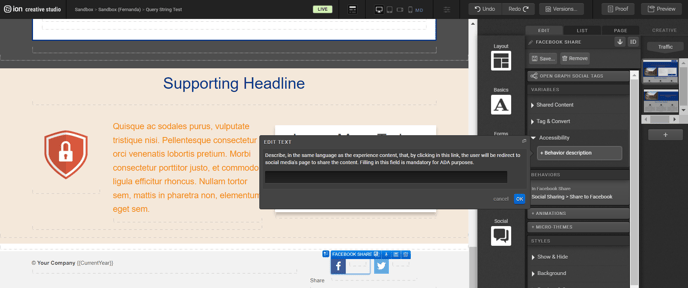
Creative Studio: Set alert message to Action to Open in New Window
This option offers the possibility of setting a Behavior Description, an alert message to an Action that is set to Open in New Window so the page reader can inform the visitor about it.

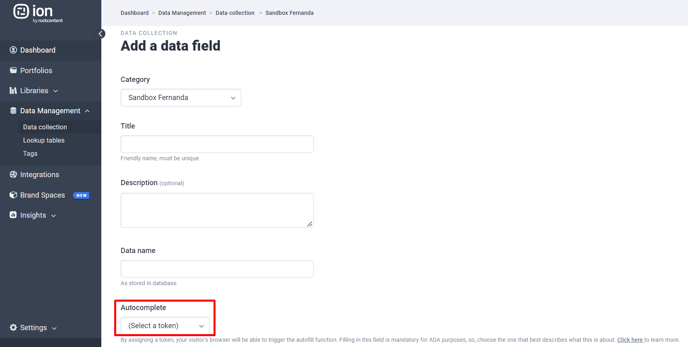
Dashboard: Add Autocomplete attribute to Data Fields
Autocomplete attributes allow the search for other Forms that the visitor already filled on their browser to suggest data to autocomplete the current Form being filled. These attributes should be assigned to each Data Field in Data Management > Data Collection > Add a/Edit Data Field.

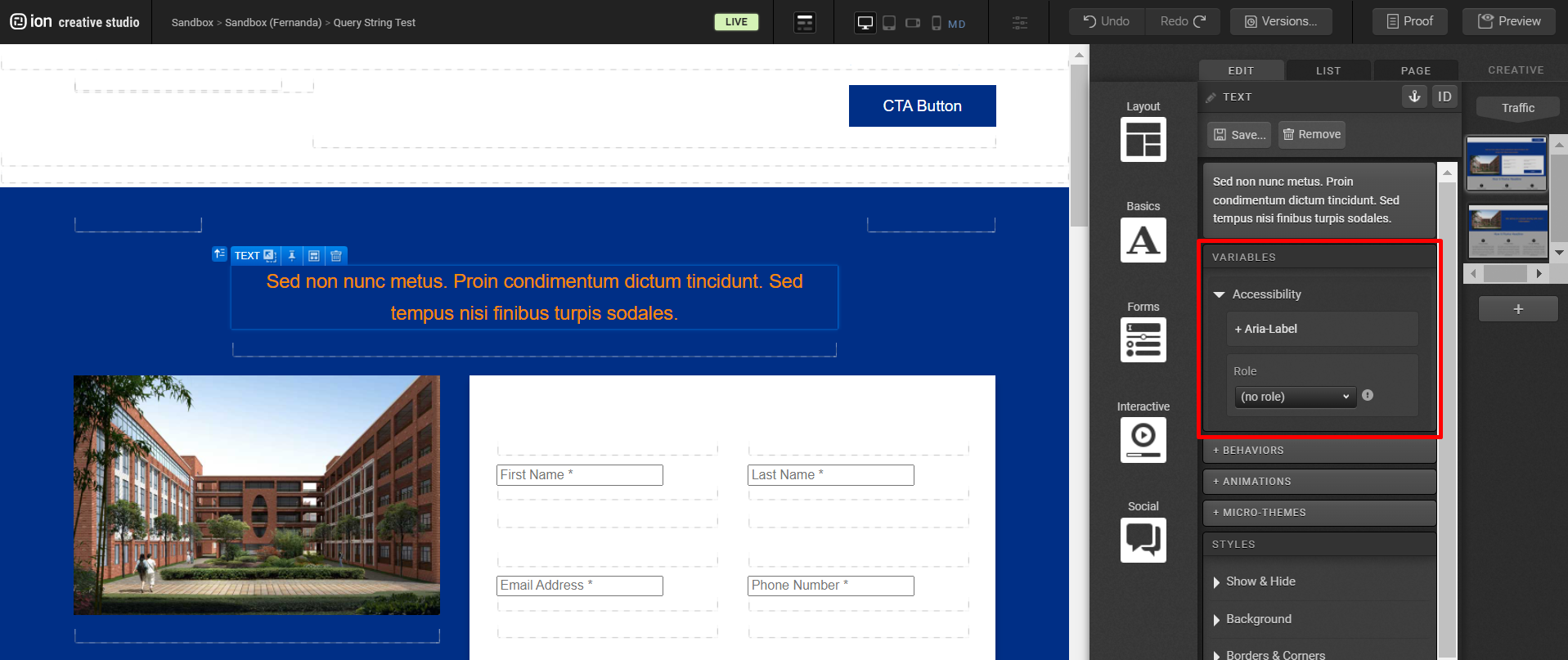
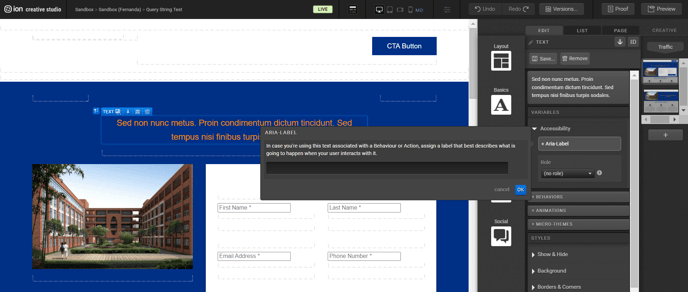
Creative Studio: Add Aria-Label to Interactive Component
This option offers the possibility to add an Aria-Label to the Interactive Component, describing the Behavior or Action of that Component to the visitor.


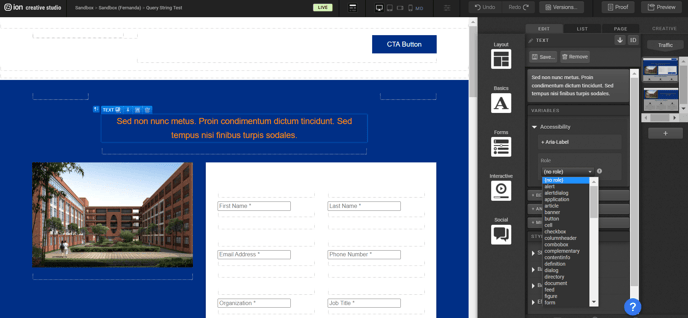
Creative Studio: Add Role to Interactive Component
This option offers the possibility to add a Role to the Interactive Component, describing it's role (this requires some code knowledge about roles).

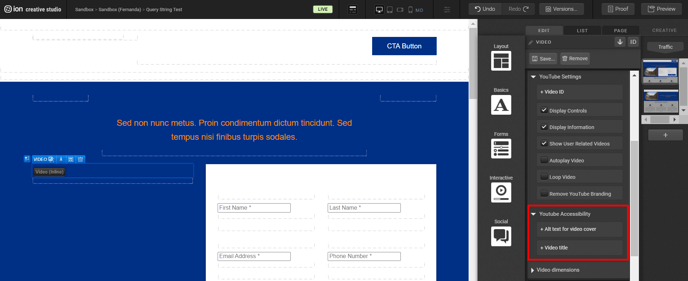
Creative Studio: Add Alt Text and Title to Video (Youtube and Vimeo)
These options offer the possibility to add an Alt Text to a Video describing the thumbnail (cover), as well as a Video Title, to describe the subject of the Component.

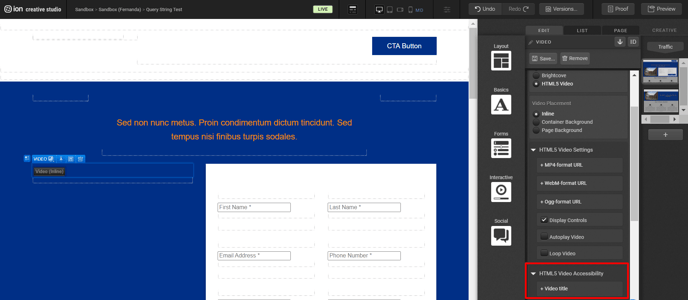
Creative Studio: Add Aria-Label to Video (Brightcove and HTML5)
This option offers the possibility to add a Video Title, describing the subject of the Video.

Creative Studio: Add Aria-Label to Widgets and set alert message to Action to Open in New Window (Social Share)
This option offers the possibility to add an Aria-Label to Widgets like Social Share, describing the Behavior or Action of that Component to the visitor. You can also set a Behavior Description, an alert message to an Action that is set to Open in New Window so the page reader can inform the visitor about it.

These are just some examples of the requirements already available in your Ion console. If you are interested in learning more about accessibility, please check this. And if you would like to test your page, you can use websites like this. 😀
Summary of WCAG 2.0 | AA Compliance (Previous Version)
1.1 Text Alternatives:
1.2 Time-based Media:
1.3 Adaptable:
1.4 Distinguishable:
2.1 Keyboard Accessible:
2.2 Enough Time:
2.3 Seizures:
2.4 Navigable:
3.1 Readable:
3.2 Predictable:
3.3 Input Assistance:
4.1 Compatible:
1.1 Text Alternatives
Guideline: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.
ion Compliance: This requirement is content-based. ion provides the tools to meet this guideline, but it is up to the platform user to create content that also meets this standard. Text alternatives can be provided for speech and symbols, and simpler, larger print is fully accessible using the ion platform.
1.2 Time-based Media:
Guideline: Provide alternatives for time-based media.
ion Compliance: Audio and video media is not hosted by ion, and is typically embedded from a third-party. Third-party tools would be responsible for meeting these requirements. Providing supplementary content like alternatives or transcripts for prerecorded time-based audio and video is possible in ion, and would be a responsibility of the content creator.
1.3 Adaptable:
Guideline: Create content that can be presented in different ways (for example simpler layout) without losing information or structure.
ion Compliance: Info and Relationships: ion does not fully comply with this standard. The utilization of semantic markup in HTML is possible in ion, and would be a responsibility of the content creator. Some of the guidelines for information and relationships pertains to PDF and Flash files. While ion does allow for the addition of Flash and PDF content, it does not assist in the creation of those file types, and for that reason, is not a factor for or against this guideline. The platform uses CSS to control visual presentation of page content. The platform does not apply the aria-described by and aria-required properties to input fields. Custom scripting could potentially be used to add the aria-required attribute, but would not accommodate the aria-described by attribute.
Guideline: Meaningful Sequence: The platform does sequence content in the correct reading sequence, which can be programmatically determined. The platform writes in Unicode (LRM and RLM). (H56) Using the dir attribute on an inline element to resolve problems with nested directional runs.
ion Compliance: CSS can be used to control spacing within a word. For text blocks (using dir attribute), the designer can edit the source in Creative Studio and add in custom tags.
1.4 Distinguishable:
Guideline: Make it easier for users to see and hear content including separating foreground from background.
ion Compliance:
- Use of Color: This requirement is content-based. Content created in ion can use readable fonts, can be created using any font size and can have contrast. Links and controls can be made highly visible.
- Audio Control: Audio playing automatically on an ion page would be controlled by the creator of the content. Mechanisms to control the audio volume independently of the overall system volume would be a function of the third-party audio host.
- Contrast: This requirement is content-based. All standards can be met by customizing the content that is created.
- Resize Text: This requirement is content-based. Additional CSS styles could be created to accommodate a 200% increase in size. Alternative page versions could also be created and linked to to allow for text resizing.
- Images of Text: This requirement is content-based. Real text can always be used in place of images of text.
2.1 Keyboard Accessible:
Guideline: Make all functionality available from a keyboard.
ion Compliance: While most basic page navigating can be accomplished via the keyboard exclusively, some form inputs cannot be submitted solely through the use of the keyboard.
2.2 Enough Time:
Guideline: Provide users enough time to read and use content.
ion Compliance:
- Timing Adjustable: Content in ion is not timed.
- Pause, Stop, Hide: Any moving/scrolling would be conten- based. ion's Flow component is often used as a content rotator, and can be configured to start automatically, last more than five seconds, and present in parallel with other content.
2.3 Seizures:
Guideline: Do not design content in a way that is known to cause seizures.
ion Compliance: This requirement is content-based.
2.4 Navigable:
Guideline: Provide ways to help users navigate, find content, and determine where they are.
ion Compliance:
- Bypass Blocks: This requirement is content-based. Links could be added to bypass any duplicate content.
- Page Title: This requirement is content-based. ion allows for meta tags to be applied to all pages, including page titles, meta keywords, and meta descriptions.
- Focus Order: This requirement is content-based although some customization may be required to allow visitors to focus on some elements of interactive components.
- Link Purpose (In Context): This requirement is content-based. Both link labels and hyperlinks can be customized (accomplished by editing/customizing page names).
- Multiple Ways: This requirement is content-based. Multiple ways to locate web pages can be created, including tables of content, navigation, sub-navigation, and in-page links to navigate pages in a linear fashion.
- Headings and Labels: This requirement is content-based.
- Focus Visible: See "Focus Order" above.
3.1 Readable:
Guideline: Make text content readable and understandable.
ion Compliance: Default human language of ion pages can be programmatically determined.
3.2 Predictable:
Guideline: Make Web pages appear and operate in predictable ways.
ion Compliance:
- On Focus: This requirement is content-based. It is possible to allow users to advance without a submit button.
- On Input: This requirement is content-based. There are interactive components (Flow, Reveal) available in the platform that could be used to change context without advising the user of the behavior before use of the component.
- Consistent Navigation: This requirement is content-based. Navigation can be made to be consistent across all pages.
- Consistent Identification: This requirement is content-based.
3.3 Input Assistance:
Guideline: Help users avoid and correct mistakes.
ion Compliance:
- Error Identification: This functionality is possible when using ion's forms, but is not a default setting. Error text descriptions can be published into any form field.
- Labels or Instructions: This requirement is content-based. It is possible to label form fields in ion using text input labels and/or placeholder text. Descriptive labels, text instruction, and positioning are all customizable.
- Error Suggestion: This requirement is content-based. Form error styling can include text and could be configured to provide suggestions.
- Error Prevention (Legal, Financial, Data): This item refers to legal commitments and transaction data. ion does not store or accept transaction data, and sensitive data can be reversed, checked, and/or confirmed (flow would be created and managed by ion user).
4.1 Compatible:
Guideline: Maximize compatibility with current and future user agents, including assistive technologies.
ion Compliance:
- Parsing: ion utilizes markup languages like HTML, where elements do not contain duplicate attributes by default and IDs are unique.
- Name, Role, Value: The platform meets this specification, as it uses standard HTML controls.
.png?height=120&name=rockcontent-branco%20(1).png)