- Central de Ajuda
- Stage / WordPress
- Configurações gerais | WordPress
Como inserir um banner na barra lateral do blog
Além de inserir um banner em um post, também é possível inseri-lo em outros lugares do seu blog como, por exemplo, na barra lateral.
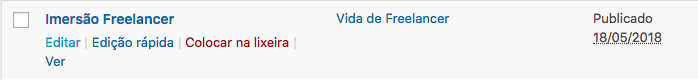
1. Após criar um banner, basta selecionar a opção Editar:

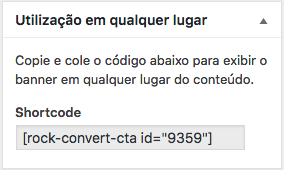
2. Na página de edição do banner, você verá no lado superior direito uma caixa com o título "Utilização em qualquer lugar" e um código semelhante à imagem abaixo:

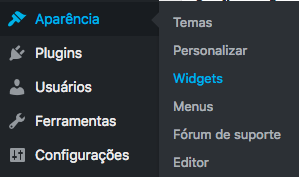
3. Após copiar o código, vá até o menu lateral do WordPress, clique em Aparências e selecione a opção Widgets:

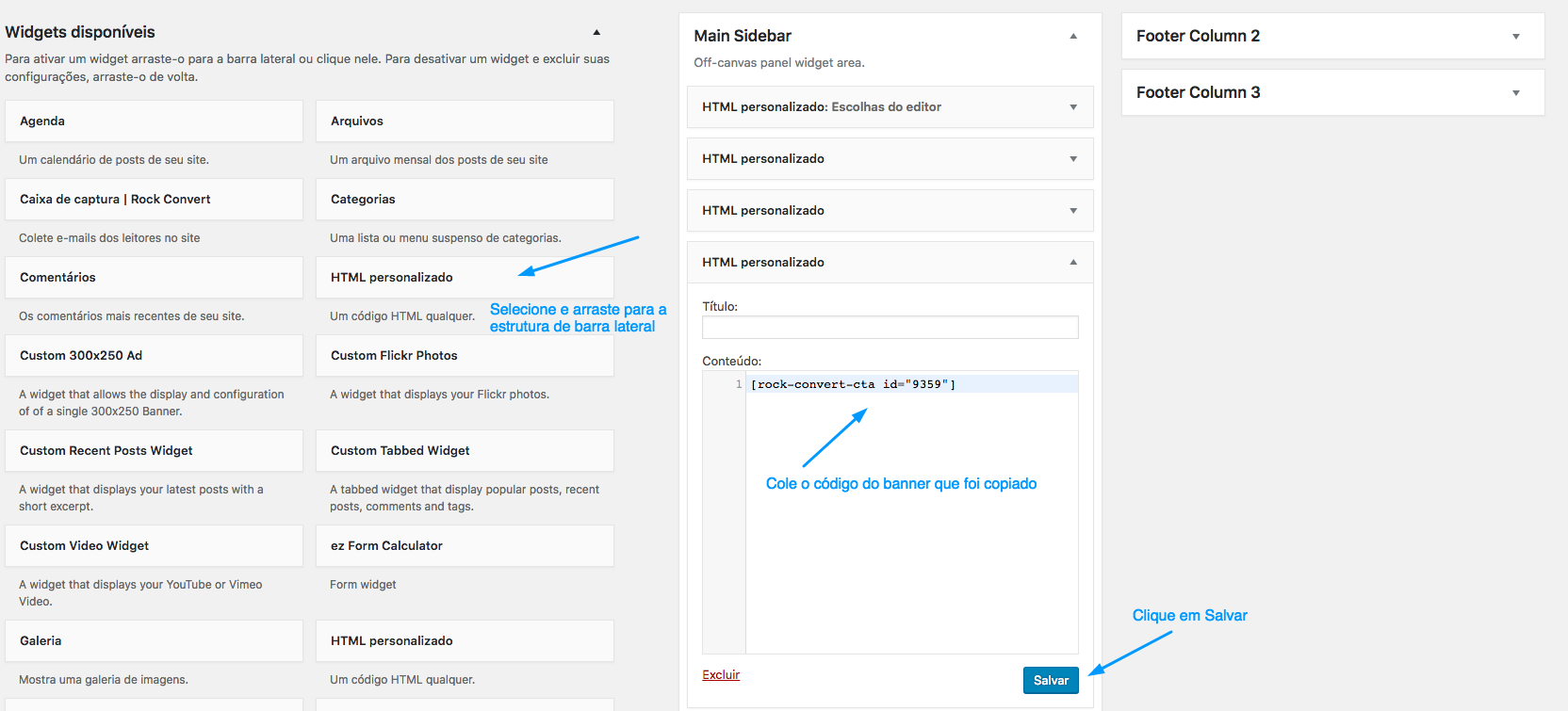
4. Em Widgets, selecione o módulo de HTML personalizado e arraste-o para a estrutura de Menu Lateral, que pode mudar de nome de acordo com o template do blog. Feito isso, cole o código do banner na caixa e clique em Salvar.

Pronto! Seu banner já está publicado!
Obs: É importante lembrar que banners da barra lateral normalmente possuem uma dimensão diferente dos contidos no post. Por isso, é necessário fazer alguns testes para ver qual a melhor opção para a estrutura do seu blog!
Ainda precisa de ajuda? É só nos chamar no help@rockcontent.com ou no chat da plataforma e vamos te ajudar!
.png?height=120&name=rockcontent-branco%20(1).png)